Images on Gatsby Website vs Google PageSpeed Score

Today you will learn more about images on Gatsby website, how they affect Google PageSpeed score and how you can optimise them to improve that score.
What are Google PageSpeed Insights?
PageSpeed Insights (PSI) reports on the performance of a page on both mobile and desktop devices and provides suggestions on how that page may be improved.
PSI provides both lab and field data about a page. Lab data is useful for debugging performance issues, as it is collected in a controlled environment. However, it may not capture real-world bottlenecks. Field data is useful for capturing true, real-world user experience – but has a more limited set of metrics. See How To Think About Speed Tools for more information on the 2 types of data.
Source
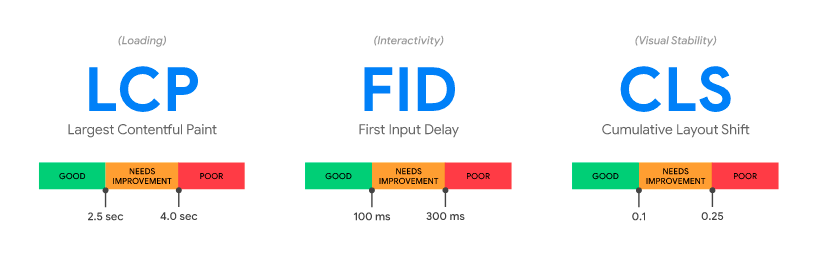
The results are based on the Google Web Vitals. These metrics will change over time, but currently, they focus mainly on three aspects of user experience:
- Loading
- Interactivity
- Visual stability
Core Web Vitals includes the following indicators:

- Largest Contentful Paint (LCP) – this indicator measures the loading efficiency of a website. The LCP should occur within 2.5 seconds of the first page load to ensure the best user experience. If it lasts over 2.5 seconds, then the LCP needs to be improved.
- First Input Delay (FID) – measures the interactivity of a website. FID measures the time from the user’s first interaction with a page to the moment when the browser can begin processing event handlers’ responses. The FID should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS) – the CLS pointer measures the sum of all individual page layout shifts that occur during the page load. The allowed indicator result is 0.1.
If your website does not meet the acceptable standard for at least one of the indicators, you cannot count on a good Google PageSpeed score.
We often encounter problems related to a sudden drop in the PageSpeed score on the front-end forums and groups. In many cases, the reason is Web Vitals (introduced in 2020) as they changed the rating system. Of course, other factors can also influence a Google PageSpeed score. This article will focus on the images that are the most common cause of a sudden drop in the PageSpeed score.
Images
In the case of using Gatsby, it is said that the gatsby-image plugin is the best option for adding images to a website. It is easy to use, has a nice image loading effect, and it should have a great impact on the speed of loading the page itself. Is it really so? Let’s check.
To check how images affect PageSpeed results, I decided to run a test. I have created several subpages with the same content (several uncompressed images). The difference between the subpages is the way of implementing these images.
Implementation methods:
- Standard use of the gatsby-image plugin
- Standard img tag
- Picture img usage
- Base64 usage
- Gatsby-image-nextgen plugin
- Gatsby-image plugin with additional attributes affecting JS
1) Standard use of the gatsby-image plugin


Desktop Score
- FCP = 0.5s
- Speed Index = 0.7s
- LCP = 4.8s
- Time to Interactive = 0.5s
- Total Blocking Time = 0ms
- CLS = 0
Mobile Score:
- FCP = 0.8s
- Speed Index = 1.7s
- LCP = 15.1s
- Time to Interactive = 3.0s
- Total Blocking Time = 970ms
- CLS = 0
As you can see, the results are not satisfactory. For a page not containing any content (except for the menu, headers and pictures), the result is very poor, especially on mobile. All thanks to the LCP indicator.
WANT TO SPEED UP YOUR WEBSITE?
2) Standard img tag


Desktop Score
- FCP = 0.5s
- Speed Index = 0.7s
- LCP = 4.8s
- Time to Interactive = 0.5s
- Total Blocking Time = 0ms
- CLS = 0
Mobile Score:
- FCP = 0.8s
- Speed Index = 1.7s
- LCP = 15.1s
- Time to Interactive = 3.0s
- Total Blocking Time = 970ms
- CLS = 0
As you can see, although the standard IMG does not have any lazy loading, the results are very similar (and even better on mobile) in comparison to standard usage gatsby-image.
3) Picture img usage


Desktop Score:
- FCP = 0.4s
- Speed Index = 0.7s
- LCP = 2.8s
- Time to Interactive = 0.4s
- Total Blocking Time = 0ms
- CLS = 0.279
Mobile Score:
- FCP = 1.8s
- Speed Index = 3.3s
- LCP = 29.0s
- Time to Interactive = 2.5s
- Total Blocking Time = 160ms
- CLS = 0.2
In this case, the results are much better than in the previous ones. Images load natively without Javascript. As you can see, the lack of lazy loading causes an awful LCP result.
4) Base64 usage


Desktop Score:
- FCP = 1.4s
- Speed Index = 3.8s
- LCP = 1.6s
- Time to Interactive = 1.4s
- Total Blocking Time = 0ms
- CLS = 0
Mobile Score:
- FCP = 6.7s
- Speed Index = 13.3s
- LCP = 7.4s
- Time to Interactive = 13.8s
- Total Blocking Time = 210ms
- CLS = 0.2
During my research, I saw a lot of feedback that using a base64 image should be the best way to display images to get a good PageSpeed score. However, not always – as you can see in the screenshots. If we deal with large images that are rendered at the top of the page (i.e. the view we encounter when entering the site), this method doesn’t work. The hero image is often used at the top of the page, which is usually a large image of good quality. Base64 is only suitable for smaller images.
5) Gatsby-image-nextgen plugin
While looking for ways to optimise the website, I came across the gatsby-image-nextgen plugin. I’ve seen a lot of good feedback about it, and it’s an excellent alternative to the native gatsby-image. It is a better alternative because the results are better.
However, it lacks the option to load different images for different mobile/desktop resolutions – which the basic gatsby-image plugin has.


6) Gatsby-image usage with additional attributes
Additional attributes:
- fadeIn={false} – disables the fadein effect (no additional javascript action to top up the image)
- loading=”eager” – set the browser’s native lazy attribute to eager


As we can see, after turning off fadeIn and changing loading to eager, PageSpeed score increases immediately and reaches almost 100. The Web Vitals indicators are in line with the acceptable standards, which means that the user-friendly level is at the highest level.
Summary
If we want to get a very good PageSpeed score and our website to be efficient and user-friendly, I recommend using the sixth method, especially for pictures loading in our website’s first view.
You can test the website I created to do these tests yourself – here is the link.


