A Step-By-Step Jamstack Website Delivery Process

Introduction
Websites built on Jamstack are extremely fast, super-safe and highly efficient, so it’s not a surprise that lots of big players, like Headspace, Ferrari or Nike opted for it in their digital projects.
As an experienced React Development Company we love Jamstack, we started working on it as soon as it was released and as for now, we’ve built a structured Jamstack delivery process.
Such a well-structured development method makes the entire process seamless and efficient. It is also helpful for tackling challenges that occur along the way.
We know that the base for a successful project is a well understanding of the customer’s needs and requirements mixed with effective communication within the team and with the customer.
From experience, we also know that Jamstack won’t play well with every project. It’s worth checking if it is suitable for you in our article: When to use Jamstack and when not to, or in the video below.

Jamstack can bring many benefits to your business, but like every other technology has some cons. To avoid surprises, take a look at the table below and read our article: pros and cons of Jamstack.

JAMSTACK DELIVERY PROCESS
A typical Jamstack delivery process consists of five main phases:
- Discovery phase
- Design phase
- Delivery phase
- QA
- Finalisation phase
Phase I: Discovery phase as a key to success
Discovery is the initial part of the Jamstack delivery process and if run efficiently, can be a solid foundation for future workflow and effective communication, and as a result, save you lots of time on delegating and decision making.
This phase brings the cooperation between the development team and the client to the next level.

Only once we know everything about you and your project we are able to suggest the most efficient solutions and provide the highest standard of service. And because of that, we start by asking questions that clarify the overall idea and help us build the project plan.
We collect project requirements and information helpful in understanding your goals and expectations. Next, we conduct a detailed analysis of the input data and research. We study your brand specifics and infrastructure, technologies and third platforms that you want to implement.
After that, we conduct a workshop with key stakeholders to approve the scope of work, go through the details and make sure we’re on the same page with the project.
Finally, we can share the results of our research, explain the proposed strategy and offer a step by step plan for project development.
What to discover?
The main aspects we take into consideration during the research are:

- Your business and aesthetic goals – here we want to discover both your business goals and aesthetic patterns. We need this information to provide the project that will meet both technical and visual requirements.
- Integrations and functionalities – we want to consider all integrations and functionalities that will be required for the proper functioning of the website and to meet all the goals you want to achieve
- Customer Journey – we want to explore the users’ journey through the website to cover all the features needed for the right functioning. We assume that you know your customers best and that’s where we want to fulfil your knowledge with our experience.
- Information architecture – once we understand your business goal and know a little bit about your customer we can set up the structure of the website.
- Page templates and components – we want to establish if we need any pre-made templates or components to run the project smoothly
- Types and sources of assets – it is additional information, not required in every project. We want to decide if there are any main sources or assets like graphics that we would need for the project
Need help with a Jamstack project kickoff?
How to discover?
Apart from the workshops and interviews with the customers, we do some additional checks to gain all the possible information.
- Current website review – we understand that not everyone is a technical person and don’t know all the details about how the website really works. Having this in mind, we run the analysis (technical discovery) of your current solution. This indicates a lot about the type of activity the client deals with and the main functions of the website.
- Run through our case studies – as we are experienced in Jamstack projects it’s possible that we were working on a similar project before. If so, we’re analyzing the case studies, chosen tech stack, tools and decide if we should go with a similar solution.
- Analytics study – we analyze your data from different sources, like Google Analytics or Google Tag Manager (if you use them) to have a wider understanding of the audience.
- Available documentation study – we’re checking all the available documentation about your business and current solution, looking for any hints that we could overlook before.
Why discover?
The discovery phase is an initial part of the Jamstack delivery process for a reason. We want to optimize the process as much as possible. By gaining the information we identify your needs and we are able to create the most suitable project plan.
We define both the weak and strong points of the existing website, as the better we understand the project background, the better solution we can provide.
We’re going through the customer needs and choose tech stack that suits the project best. If it’s about the technology, we’re huge fans of Next.js and Gatsby and we usually suggest one of them.
At the end of the discovery phase, we are able to set the scope of work, which is clear both for our team and the customer. Based on the scope, we are creating a roadmap for the project.
We also have all the knowledge about the assets we would need and gathered functional specifications and documentation that we would need during the project.
The main benefits of the in-depth discovery phase are:
- Minimizing risks of the unnecessary investment in non-mandatory features
- Discovering issues and limitations at the beginning of the project, and in fact, decrease the rework.
- Optimizing time and costs with clever feature prioritization
- Better estimation of the resources
- Detailed documentation of requirements, the scope of work and implementation plan which is the project baseline and can be used as RFP if needed.
Results of the discovery phase in Jamstack delivery process
- approved initial project backlog
- chosen the right tech stack accordingly to the project requirements
- the initial software architecture
- precise time and budget estimation
And now we’re ready for the next step – design.
Quick poll
Which type of website you want move to Jamstack?
Phase II: Design – making your product outstanding
During the design phase we’re transferring all the knowledge we gained to our designers, so they can create functional solutions with beautiful designs that will win both your and your customer’s hearts.
The design phase begins with collecting and creating all the assets, information and designs that we use during the project. In general, the design phase consists of two stages:
1. UX design
- UX wireframes – prototype to show the layout content and main functionalities

2. UI design
- Mood boards – a collection of the ideas and inspirations
- Style guides/Stylescapes – set of standards that we should follow in our designs
- Typography – chosen fonts for the project
- UI designs – a conception that brings together interaction design, visual design and information architecture


Benefits of the design phase
During this phase, we create the designs in an open format, taking into consideration all the information and assets that developers will need during the next phase.
We are also running the first design tests to detect any errors at the very beginning, inspect the navigation and any irregularities in the application logic, check the consistency of the general design and ensure better quality for the end-user.
Once we set the designs we’re finally ready for the most exciting part – development
Results of the design phase:
After the design phase we have:
- All the graphic materials and components in place
- Defined customer journey maps
- Established architecture of the project
Phase III: Development
To run the development phase smoothly, we have to be well prepared and have the backlog in place.
As this is the third phase, we already know what we want to achieve and how to do this. Based on the scope of work we plan the backlog in every sprint and make sure that the whole team understands the sprint goal.
Every day we run short daily meetings to check how the work is progressing and if there are any blockers or challenges that can impact the delivery of the sprint goal.
Apart from the daily meetings of our team, we want to meet you, a customer, once a week for status meetings, to keep you up to date with the progress.
After each sprint, we run a sprint retrospective to understand what went well and what can be improved. We then bring all the conclusions to the next sprint.

We work individually on every project and so we prepare separate projects in our project management tool, new dev environment setups, wikis (online text document with important information about the project that improves collaboration), and separate channels on Slack for our developers.
By doing this we make sure that our developers have all the tools for a professional approach to the project and nothing will draw their attention from the scope.
Building the components in Jamstack projects require some main competencies:
- CSS&HTML – to define how the component should look like
- CMS&JS – building components in CMS
- Content edition – content that fulfils the project
Acceptance criteria
Acceptance criteria are the conditions that have to be met to be accepted by the user, a customer or other systems. In cooperation with the customer we decide and describe how each component should:
- Look in accordance with the designs
- Behave as an entity and a part of a larger structure
- Be populated with content and further edited

We do our best to create well-written acceptance criteria to avoid unexpected results and ensure all stakeholders and users are satisfied with what they get.
Acceptance criteria help us:
- Create more detailed feature scopes
- Describing negative scenarios (and explaining how the system should react to them)
- Streamlining acceptance testing
- Conducting feature evaluations
Integrations
Here we define and implement all the integrations, like API, widgets, iframes and scripts that the project needs.
Usually, to ensure a smooth customer experience and the highest performance, various kinds of integrations are implemented within the app.
A great example showing the diversity of integrations is one of our projects – Localcoin. During the migration of the website from WordPress to Jamstack, we’ve integrated some additional tools, to provide the highest standard of customer experience.
- Google Maps Integration
- Marketing Tools
- Freshchat – live chat
- Traffic Analysis
- Google Tag Manager
- Google Analytics
- Forms / lead collection
- Newsletters
- SMS Subscription
- Transaction Verify Form API

Results
After the development phase, we got all the components and pages created according to all requirements. All the functionalities are enabled and all the required content is uploaded. The project is quite ready, but don’t just take our word for it – let us run the tests!

Phase IV: QA
Quality assurance is the process of ensuring that the website or app meets all the quality standards – both our internal and customers’ requirements.
The main indicators we check during the QA are:
- Technical and functional requirements (in accordance with available specifications)
- Compliance with designs
- Bugs
- Content implementation
Once we are sure that the website meets all the conditions we go back to the customer to run the user acceptance tests.
Tests are an inseparable part of development. We’ve shown them here as a separate phase to emphasize them, but in reality, we run them once and again during the development phase to evaluate and verify the product.

User acceptance testing
Those tests are performed by the client to verify and accept the website before launching. They are run as the final part of the development phase. The main goal of UAT is to assess if the website will support day-to-day business and user journeys.
After all the tests, we put the finishing touches and get ready for launching!
Going Live!
Going live with the project is the most exciting part of all. And we’re waiting for it as impatiently as our customers!
Just before launching, we’re making sure that everything works perfectly. If there are any additional requirements like domain or SSL certificate configuration we’re working on that.
Then we’re signing off the project with the customer and GO LIVE!
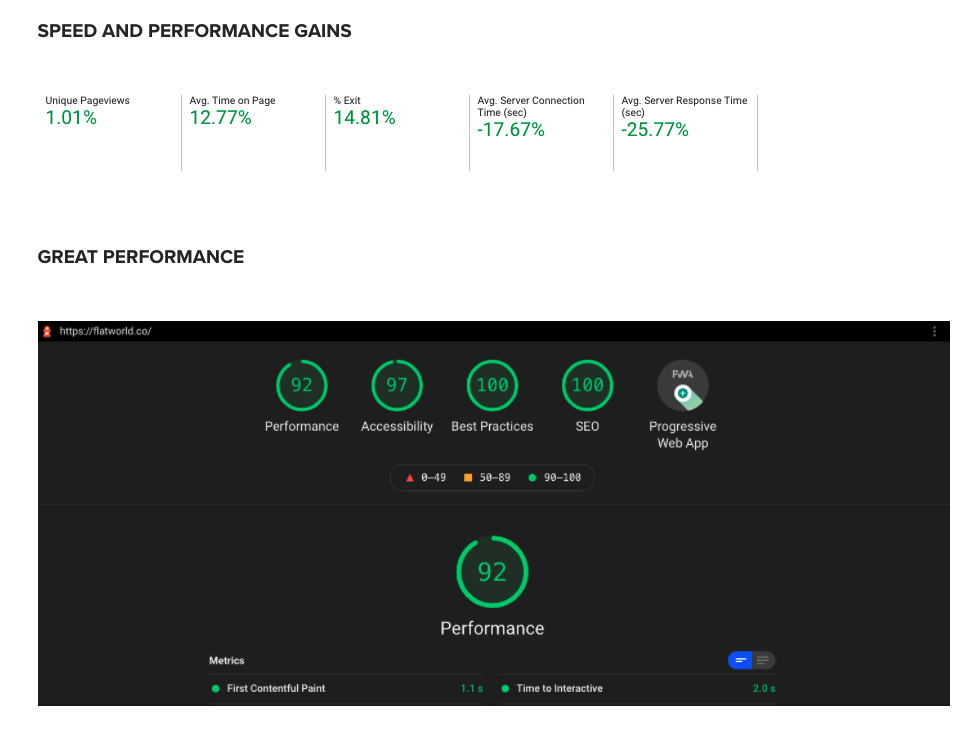
After a quick sanity check, where we’re making sure that everything is working, it’s time to celebrate another successful project. It was hard work, but we can assure you that it was worth it! Just check out the results one of our customers, Flat World, achieved right after moving their website to Jamstack with headless WordPress and Gatsby JS.

Need help with a Jamstack project kickoff?
Read more
How to calculate the cost of Jamstack website development?
Which CMS to choose for the Jamstack website? Comparison


