Migration From WordPress To Jamstack – A Complete Guide

Introduction
WordPress is the most popular CMS in the world. It’s easy to use, gives a lot of possibilities, and you can install it in 5 minutes. And yet, many businesses consider migrating from WordPress to Jamstack because of their old website issues like:
- low page speed,
- low Google rankings,
- decreasing organic traffic from Google,
- images that slow down the website,
- potential hacker attacks,
- and more issues which you can find here.
However, technology is providing us with more and more exciting solutions we can apply to fix and forget about many issues from the past.
One such technology blessing is an architecture called Jamstack. It enables you to build bespoke and lightweight websites that are perfect for achieving a great User Experience, better Google rankings, and increase your overall competitive advantage online.
Technology is also full of understanding and is making it easier to migrate from outdated technologies to modern ones. So why not use it?
In this article, we will guide you through the whole WordPress to Jamstack migration process, explain what, why, and how things should be done, based on the real-life examples from our case studies.
Let’s get started!
Why migrate from WordPress to Jamstack?
Many times, our clients start talking with us by sending links to Google PageSpeed Insights report of their WordPress site, full of red color and a message from their previous developer saying that nothing can be done and results won’t improve no matter what.

One of those clients was Flat World who grew out of the WordPress platform and was looking for a fast, secure, and careless substitute solution.
The other significant group of customers is B2B or SaaS product marketers who’re investing a lot in content marketing and using their website for lead generation. If such a website is slow-loading, not SEO-efficient, and offers poor UX, marketing efforts will come to nothing.
The third group is eCommerce businesses that want to increase their conversion rates.
Top reasons for migrating from WordPress to Jamstack
No matter what your industry or target market is, you will probably love the benefits of Jamstack like:
- Better conversion rates, thanks to:
- High Performance
- Great user experience
- Stability and reliability of the website
- Bigger traffic, thanks to:
- SEO Optimisation (server-side rendering / static generation)
- Better Google PageSpeed Results
- Easier maintenance, thanks to:
- Better Security
- Low hosting cost
- Leveraging modern frontend frameworks
Want to migrate to Jamstack?
Most popular industries migrating to Jamstack
Based on inquiries from our clients looking for a Jamstack development agency, we noticed several industries that are commonly asking about migration from WordPress to Jamstack.
Software & SaaS
Software companies usually have in-house developers, working on the product. In a lot of cases, the product is using JavaScript (NodeJS and React). That means the company can better utilize developers’ time and allow them to build and maintain the company website also written in JavaScript.
This industry is also the most tech-savvy, and it’s quickly adopting new trends like Jamstack.
In most cases, their client lifetime value is very high, and having a converting website is making a big difference in the company’s P/L (Profit and Loss Statement).
Consumer Finance & Insurance
The main challenge of operating in these industries is to build trust, and the website is a critical element of it. First of all, you can create a customer experience like enrollment that’s easy to follow and not confusing. Second of all, Jamstack websites are secure by default which is of key importance, especially in the Consumer Finance and Insurance industries.
On the other hand, a WordPress website can be vulnerable to hacker attacks because either it has not been updated for a long time or a plugin with a bad reputation has been installed. There were many cases when sensitive data like the contact details of clients leaked on the Internet.
Jamstack architecture makes sure that your website will be safe because it’s static and doesn’t connect with any database in real-time.
E-commerce
In this case, Jamstack is a tool to build unique and fast shopping experiences. Consequently, it leads to higher conversion rates and getting more potential customers.
Jamstack decouples storefront (front-end layer) from the back-end layer (responsible for how online store operates) which is bringing a lot of benefits like:
- Agility & flexibility to improve customer experiences by iterating new features without worrying as much about how individual changes would impact a monolithic app.
- Stability & Scalability thanks to pages that can be pre-generated and served directly from a content delivery network (CDN).
- Shorten time to market as a result of the freedom of the development team and ability to use different JavaScript / React libraries and UI Kits.
One of these clients was OtakuChan which is an online shop dedicated to otakus – fans of Anime, Cartoons, Comics, and Games. The other interesting case study is Victoria Beckhams’ journey to the tech stack.
Public Interest Organizations
Organizations like universities or government agencies publish frequently and publish a lot to communicate with different groups of people. Therefore, they need the flexibility and ability to move fast with updating their websites or build new ones, instead of the frustration of waiting for a developer to find the time. However, the requirements don’t end there. Such websites should be fast, engaging, and bring a ton of organic traffic, not to mention data security and the ability to stay with favorite CMS.
Content & Media
Some companies rely on publishing image-rich content frequently, even a few times a day. Their success, consequently, depends on SEO, server-side rendering, proper image optimization, and high performance. Such a website created for content or media companies should also be easy to scale because of the growing organic traffic. All of this ultimately results in higher conversion rates, such as newsletter signups.
Let’s also mention that education – due to pandemic – moved to the digital world. Educators need modern technologies to ensure that the learning experience will be as enjoyable as possible.
Sidenote: please consider using Next.js for frequently updated websites with user-generated content.
Most popular types of websites worth migrating to from WordPress to Jamstack
Jamstack is a versatile solution, ready to be used in many cases like those mentioned above. However, some website types will benefit most from migration to Jamstack.
- Company Website
- Company Blog
- Technical Documentation
- Custom Landing Pages
- Lead Generation Landing Pages
- Careers and Department Page
- Media and Public Relations Site
- Campaign or Event Site
- Data Visualization
- Interactive Questionnaire
Things to consider before the migration from WordPress to Jamstack
Existing vs New Design
Rebuilding the website is an excellent moment to consider doing the full website redesign and maybe also updating the branding.
While switching from a WordPress site, you will probably need to code the whole front-end part from scratch so the development can take the same time as re-coding the old design or implementing the new one.
Suppose you’re redesigning the website start with redefining the site architecture that will be prepared for your future developments and marketing initiatives. We usually start by checking the collected data in Google Analytics and Google Search console. The data shows us the most popular pages, how users find the website on Google, and where users leave the website.
If this is not enough, we install HotJar to track user behaviour on the website.
When all data is collected, and results are written down, we can start with a proper redesign, including UX and UI work.
Strategies for Migrating from WordPress to Jamstack
We have three main strategies:
- Use WordPress as a headless CMS.
- Migrate from WP to another headless CMS.
- Forget about CMS and just prepare static websites.
Let’s have a look at each.
Using WordPress as a headless CMS
You can entirely escape from WordPress, or you can leave its admin panel working as a headless CMS.
What is a headless WordPress?
The headless approach is a concept of splitting a site’s architecture into a front-end layer and a back-end layer. And since WordPress has a head (what we see after entering the website) like most of the CMSes nowadays, going headless means cutting off this head and leaving just the back-end (content, database, admin panel).
Such a move results in the necessity of creating a visual layer from scratch and connecting it with WordPress through API. And this is how headless WordPress is created.
Pros and Cons of WordPress headless CMS
| Pros | Cons |
| Your WordPress content is already there, no need to put it once again. | You still have software that needs to be updated and maintained. |
| No need to export current WordPress posts | Integration with WordPress as a headless CMS can be time-consuming if you’re using plugins that don’t have API. |
| Your website editors team is familiar with the most popular CMS in the world. | |
| You can save the monthly cost of headless CMS in the SaaS model. | |
| Keeping SEO optimisation |
If you love the WordPress editing experience and plugins you use are providing API, consider staying on WP. It will make your transition to Jamstack much smoother.
Migrating from WordPress to a headless CMS
Pick one of the most popular headless CMSes by preparing the list of requirements and answering some of the following questions:
- Can I create the content that I want to?
- What about hosting and maintenance? Who will be responsible for that?
- Does it allow for real-time collaboration while working on the content?
- Does it offer support and community so I can get my questions answered fast?
You can also decide after visiting Jamstack’s official website, which offers a comprehensive list of content management systems for Jamstack sites.
This step will allow you to cancel current WordPress PHP hosting and move to the newly chosen CMS.
| Pros | Cons |
| Less software to manage, maintain and update | Need to add your old WordPress content or import it from scratch |
| Access to CDN (content delivery network) in most cases | Need to import the old site WordPress posts |
| Ability to use modern technologies and languages for better experience customization | Additional monthly cost |
| Better development experience | New CMS to learn |
| Risk of bad impact on SEO (URL structure changes) |
Export WP Content to Flat Files (no-cms)
If you’re not updating your website frequently maybe you don’t even need a CMS?
If so, you can export WordPress posts and other content to flat text files or Markdown files. Then, if you would like to update the website, you will just need to edit the particular file and commit the changes to the repository.
If this sounds a bit too techy for you, please reconsider using a headless CMS.
| Pros | Cons |
| Less software to manage, maintain and update | You need to edit code to update the website’s content. |
| No monthly cost of hosting or headless CMS fee | Website editors are dependent on developers or need to have technical knowledge. |
Picking the full technology stack
When you were using WP, you only had PHP & MySQL hosting with CMS installed on it.
Jamstack would require some other tools, and below you will find the list of battle-tested solutions you can count on:
- Static site generators: Gatsby or NextJS – we fully recommend these two frameworks to efficiently create SSG websites (using Gatsby) or both SSG & SSR (using Next JS).
- Jamstack Hosting: Netlify or Vercel – the platform we use to deploy changes and host our site
- Code hosting: GitHub or GitLab – where we will keep our site along with any amends we make along the way
- Headless CMS: Sanity CMS or Dato CMS – the CMS where we make changes to the website
Main stages of a website migration from WordPress to Jamstack
Every company has its process, but let’s take a look at ours. It’s working well for us and was battle-tested for several years. It’s evolving, of course, but the main stages and deliverables remain unchanged.
Discovery & Define
The goal of the discovery stage (or phase) is to analyze and understand your concept, target market needs, and see if there is a match. The next step is to gather all of the requirements, existing resources, and other necessary information and materials.
Activities to perform:
- URLs List – make a list of all old URLs and check their structure. This will be needed for potential information architecture updates and also for redirects.
- Traffic analysis – check which channels are used and how they’re performing. This might have an impact on website functionalities and customizations per traffic channel. Check the best performing WordPress posts and make sure they will perform as good after the migration.
- Integrations – make a list of all integrations that the old website has (analytics, marketing automation, chatbots, user tracking).
- Data Sources – make a list of all data sources that the current website has and prepare the list for the new one.
- Tech Stack – pick the technology stack we mentioned above and do the initial configuration.
- CMS Configuration – check existing CMS configuration that you might need to replicate on the Jamstack website (title, description, rich snippets, OG tags, and images)
As a result, the discovery stage helps to better organize the development process and connect business goals with users’ needs thanks to a well-crafted technology stack.
UX & UI Design
It’s time to design a website using the best user experience practices and all gathered information in the previous stage. That way, the website’s design will not only look good but more importantly, it will help the company to reach specific business goals.
Front-end Development
The objective of this stage is to convert the design into a responsive, user-friendly website by using blocks or components.
For larger projects, it’s good to consider starting with a style guide or design system.
This will allow you to create a components library that will be easy to extend in the future and will help you achieve the design consistency between blocks, sections, and pages.
For smaller projects, we just build the pages one after another.
Data sources integration
When we have a refreshed user interface, we might want to feed it with the data.
Data can come from CMS, marketing tools, and third-party services. Using API, we’re fetching the needed data to our website.
Optimisation & Final Adjustments
A good practice is to do the optimization alongside other tasks, but this is the stage where we’re making the last adjustments to achieve the best results.
Optimization is about the code, general performance, and also valid infrastructure configuration of the production website instance.
At this stage, we also need to do the final tests before going live:
- double-check if the redirections are working;
- double-check canonical tags;
- track the list of old URLs;
- make 301 redirects (permanent change) to the new URLs, if they have been changed;
Release
Thanks to Jamstack, the release is pretty straightforward. If the test version of the instance was working well, the production also should behave similarly – it’s just a static site.
Anyway, put your team on standby and point the domain’s DNS to the new website.
Post-Release
When the old website is replaced with a brand-new Jamstack site, we need to make sure it’s working well and that we achieved a smooth transition.
Activities to perform:
- Monitor 404 error pages and fix tracking problems (Google Search Console)
- Run Ahrefs site health audit
- Track traffic sources and the number of visitors
Possible issues with migration to Jamstack from WordPress
Painful rebuilds
In a WordPress site, you can just edit the contents of your blog post and in a few seconds, changes are visible for the visitors. On the other hand, in Jamstack static site generators after every change, even a minor one, the rebuild is needed. Put another way, it will take time before the changes will appear on the website.
If your build process is not optimized, this can take from minutes to even hours.
This can slow down the development, and increase infrastructure costs.
Still no green marks on Google PageSpeed
Unfortunately, Jamstack architecture doesn’t guarantee you will get green results both on mobile and desktop on Google PageSpeed Insights.

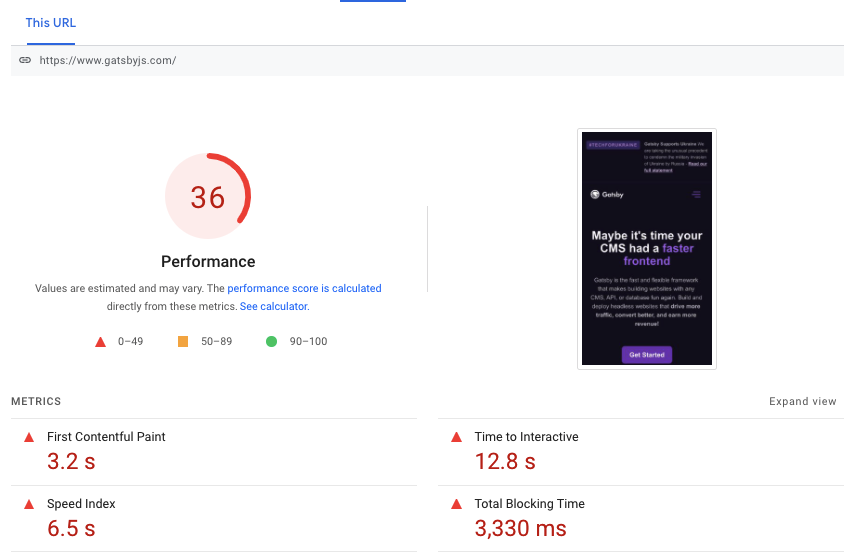
Official Gatsby.js website has weak performance according to Google PageSpeed Tool.
Having great results is not just about website front-end and hosting – it’s also about how you structure your website, how you set up analytics, user tracking, and other third-party scripts that can slow your website down. PageSpeed’s first approach might require changing your mindset and strategy, not just website technology.

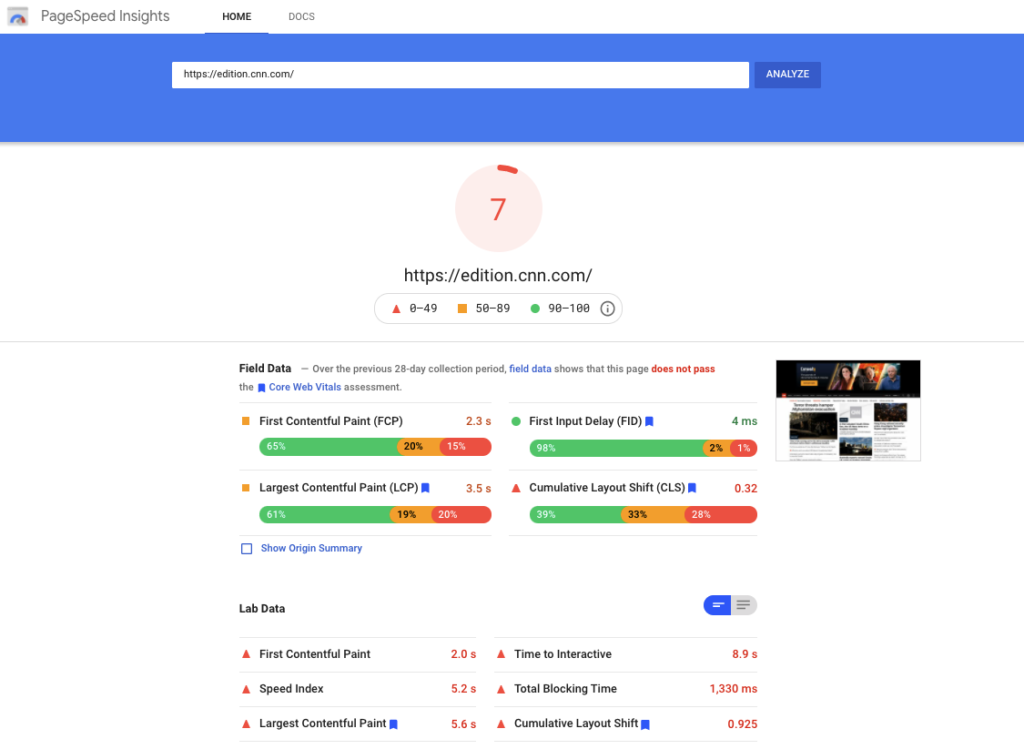
Official Netlify website has average performance according to Google PageSpeed Tool.
CMS Preview problems
If your website is statically generated, it means that after every change, the website needs to be rebuilt (regenerated) every time, which takes time. Your editors might be angry that this slows them down.
This problem can be the most annoying when you’re using WordPress as a headless CMS because of limited preview options.
The whole process is much more comfortable with dedicated headless CMSes like Sanity, Dato, and Contentful with a mix of Gatsby Cloud, Vercel, or Netlify.
Reliance on a developer
Even if you’re not a technical person, you could set up a WordPress website in a few minutes, install a bunch of plugins and you were ready to go.
Jamstack world is much more custom than WordPress, and you need a technical person to set it up and add new features. There are no magic plugins that add useful features and slow down the website.
For additional customization, you need a Jamstack developer.
Summary
Migrating from WordPress to the new Jamstack architecture can bring your organization many benefits, but it’s also a significant move that means you need to rebuild your website from scratch.
It is a perfect moment for updating your brand’s online presence and adjusting the content to visitors’ needs that might be different in different channels. It’s also a decision about the technology stack that will stay with you for the next few years. Pick something that is on a growing wave to make sure you will have developers to maintain the website and add new features. The right tech stack should also make the website editors super productive, so remember about choosing a good CMS.
If you’re struggling with a decision about migrating from a WordPress site to Jamstack, please feel free to reach out. We can share our experience after the last several years solving these problems for our clients.
Want to migrate to Jamstack?



comments
Devid T
Posted on
I am searching on google how to migrate WordPress website and I find your post. Hopefully, now we can migrate WordPress website easily. Thank you!
Comments are closed.