
React Native
React Native is an open-source framework based on JavaScript that lets developers build native-like applications for Android and iOS much faster.
- 2015Created in
- Faster development process thanks to pre-installed elements
- High-quality, native-like UI
- Easy to learn

Xamarin
Open-source app platform created by Microsoft to help .NET developers build modern and performant applications for Android, iOS, and Windows.
- 2011Created in
- Complete development ecosystem (C#, .NET and Visual Studio)
- Compatibility with MVC and MVVM
- Simplified maintenance
React Native vs Xamarin: Pros and Cons (2022 Edition)

Introduction
The number of technological possibilities is growing exponentially, so making any decision becomes more and more difficult. And that’s one of the reasons behind our blog – to make this process at least a little bit easier.
Today, we’re going to talk about choosing the right framework for your cross-platform mobile application and take a closer look at Xamarin vs React Native.
WHAT IS CROSS-PLATFORM MOBILE APP DEVELOPMENT?
Cross-platform mobile app development is an approach to building one mobile application for different operating systems, especially focusing on Android and iOS. This is opposed to native development which means building separate applications instead of just one.
ADVANTAGES OF CROSS-PLATFORM App Development
- Cross-platform apps work on every device – you don’t have to build separate applications for Android and iOS. Instead, you can hire one developer who will build you one application working on every device.
- Cost-effectiveness – as mentioned above, you will have to build one application instead of two, which means saving money. Also, fixing and improving the code of one application is cheaper.
- Shortened time to market – building two separate applications at the same time is highly time-consuming. Choosing a cross-platform application means getting MVP ready faster and a possibility to get the first clients as quickly as possible. Or at least an honest feedback from them.
- Broader audience – cross-platform development allows you for reaching all users, regardless of the operating system they use, with a single app.
Cross-platform development vs native development
We’ve already written a piece about the differences between cross-platform development and native development — you can read it here.
Cross-Platform Mobile App Development Framework Alternatives
Let’s say that you decided to go with the cross-platform app. The next step would be to choose a proper framework to build one; a framework that will suit your needs. Among the most popular frameworks are:
Since our first choice is React Native, we have been comparing it to other frameworks to help you make an informed decision. Until now, we compared React Native with Cordova and Ionic and React Native with Flutter.
And now it’s time to present a comparison between React Native and Xamarin.
(PS Later this week we will also compare React Native and NativeScript. If you don’t want to miss it, sign up for our newsletter!)
What Is React Native?

React Native, just like React.js, is a product of Facebook. It’s an open-source framework based on JavaScript and JSX that you can use to build native mobile applications for both Android and iOS.
If you want to learn more about React Native development, read our React Native Guide.
What Is Xamarin?

Microsoft created Xamarin, an open-source app platform, to help .NET developers with building modern and performant applications for Android, iOS and Windows. Xamarin is responsible for managing communication between shared code and platform code.
Thanks to Xamarin, developers can share more or less 90% of their applications across all major platforms. Such a possibility means that programmers can write all of their business logic using one language while achieving a native-like feel on each platform.
Developers can use either PC or Mac to write Xamarin applications and compile them into native application packages (.apk for Android and .jpa for iOS).
Companies Using Xamarin
- Academy of Motion Picture Arts and Science
- American Cancer Society
- Azure
- BBC Good Food
- JustGiving
- Microsoft News
- UPS
React Native vs Xamarin: Head-To-Head Comparison
| React Native | Xamarin | |
| Programming language | JavaScript | .NET with C# |
| Created by | Microsoft | |
| Supported platforms | Android, iOS, Web Apps | Android, iOS, UWP, PWF, MacOS |
| Hot Reload | Yes | Yes |
| Release date | 2015 | 2013 |
Pros and Cons of React Native
| Pros | Cons |
| Access to native features and functionalities like accelerometer or camera | Abandoned libraries and packages |
| Easy to learn | Frequent updates are a pain in the ass |
| Faster development process thanks to pre-installed elements | Inability to perform on multiple screens |
| High-quality, native-like UI | React Native struggles with complex animations and transitions |
| Large and supportive community | React Native doesn’t ensure security for third-party plugins |
| Live inspection of components | Navigation is nothing like a native one |
| Open-source and free |
Pros and Cons of Xamarin
| Pros | Cons |
| Full hardware support (i.e. camera, GPS) | Familiarity with platform-specific code might be needed |
| Compatibility with MVC and MVVM architectures | Minimal community support |
| Complete development ecosystem (C#, .NET and Visual Studio) | Not a great choice for apps with complex UI |
| Open-source and free | The large size of the application |
| Simplified maintenance | UI development is time-consuming and not mobile-friendly |
| The Xamarin Component Store which provides a lot of components |
Hesitating between Xamarin and React Native?
Xamarin vs React Native: Development Environment
React Native
Developers can use a text editor and IDE (integrated development environment) of their choice and among them are Atom, Sublime Text, and Visual Studio Code. Additionally, they can use the Live Reloading feature to see changes in real-time.
Xamarin
Xamarin, on the other hand, is more developer-friendly. As a developer, you can write code for an iPhone app on Windows and compile it for Mac. Two development environments make the whole process easier in Xamarin than it is in React Native – Visual Studio and Apple’s XCode.
Visual Studio simplifies building mobile, desktop, and web applications.
XCode is an IDE used to design applications for Apple TV, Apple Watch, iPad, iPhone, and Mac.
Winner: Xamarin
React Native vs Xamarin: Code Compilation
React Native
Just-in-time (JIT) compilation is available for Android but not for iOS since Apple prohibits executing dynamically generated code on its devices.
Xamarin
Because, as mentioned above, JIT compilation isn’t available for iOS, Xamarin has an even better alternative called AOT (Ahead-of-time) compilation. If code compilation were the only factor when deciding which framework to choose, both Android and iOS developers would choose Xamarin.
Winner: Xamarin
Quick poll
What’s the single most important objective in delivering an app?
React Native vs Xamarin: Cost
React Native
React Native is an open-source project so everyone, including developers and companies, can use it freely without any cost.
Xamarin
Although Xamarin itself is also an open-source and free platform, enterprise users need to pay to use the Visual Studio.
Winner: React Native
React Native vs Xamarin: Performance
React Native
Three main factors are taken into consideration during a performance measurement: GUI, 64-bit support, and fast code execution. React Native doesn’t offer support for 64-bit mode on Android, and it also shows the worst result while running the fastest code on iOS.
Xamarin
The framework from Microsoft fully supports 64-mode and allows for using native tools directly and thus provides the fastest user interface. Xamarin developers can run the fastest code on both Android and iOS platforms.
Winner: Xamarin
React Native vs Xamarin: Popularity
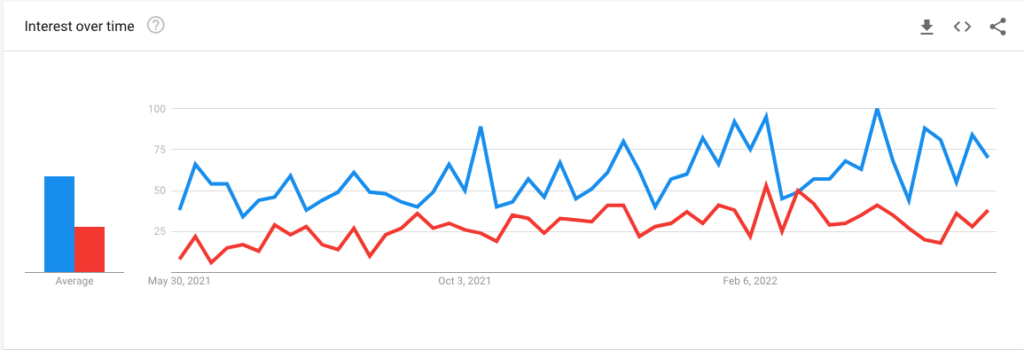
It’s always great to check the popularity of particular technologies to make sure there is enough interest from developers and other technical (and non-technical) people. And is there any better metric for this task than checking online search trends?
Here is the screen from Google Trends:

React Native is much more popular than Xamarin so we can expect that there will be more developers using it in the future and consequently, more support.
Winner: React Native
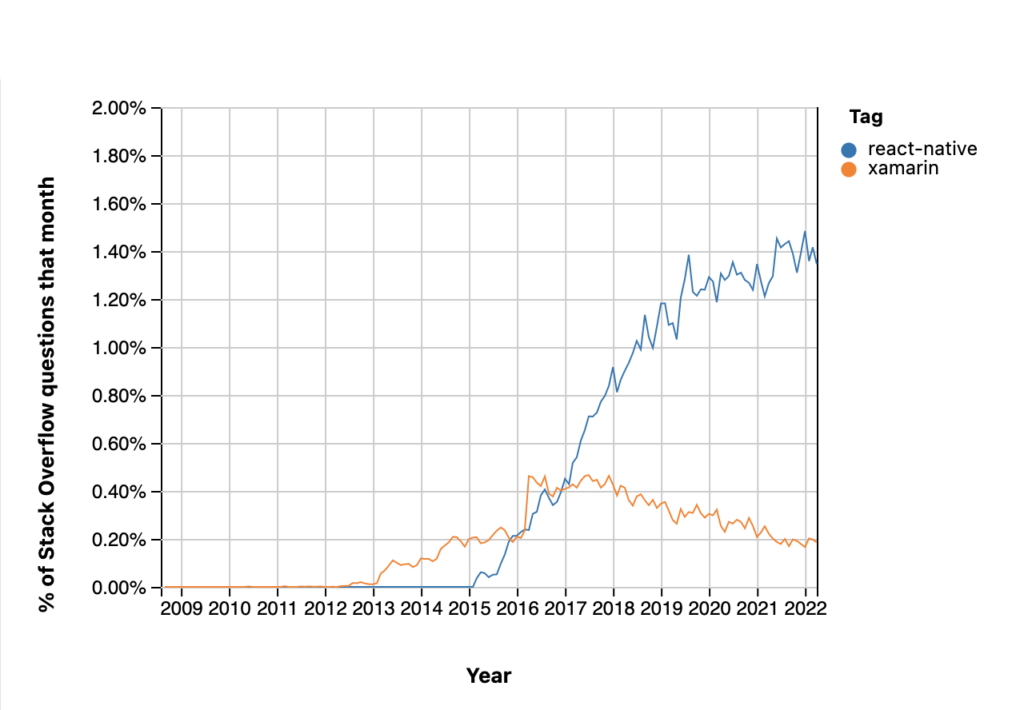
React Native vs Xamarin: Support
While React Native is a few years younger than Xamarin, it doesn’t make any difference when it comes to the support from the developer community. It’s even on the contrary – React Native is much more popular and has significantly better support. But don’t take my word for it – look at the latest stats from stack overflow.
Winner: React Native

The Winner of React Native vs Xamarin
There are different use cases for each development environment. .NET and C# developers will have an easier time coding in Xamarin as opposed to React Native. In a situation where a company only has .NET or C# devs and can’t afford to develop a native app both for iOS and Android, it will be less expensive to build cross-platform apps using Xamarin than looking for native iOS and Android developers.
On the other hand, React is clearly the most popular mobile development framework that offers near-limitless resources. The about React Native is that it can do pretty much everything that Xamarin does, and often even more. Considering its popularity, community support, and the sheer number of available UI components, React Native has to take the W in this situation.
The winner: of React Native vs Xamarin: React Native
Still hesitating between Xamarin and React Native?




comments
Jessica
Posted on
Very helpful article! Keep sharing in details about cross platform app development. Because of a cross-platform mobile development approach allows you to build an app compatible with various platforms such as Android, iOS, Windows.
Sunil Rawat
Posted on
Thanks for sharing a good article, it solved my current needs.
Comments are closed.