Top 5 Jamstack Frameworks to Choose in 2021

If you have decided to use Jamstack in your next project, you may also want to look at the most popular frameworks behind it.
Since the number of frameworks you can use to build a Jamstack website or webshop is enormous, making a choice may be overwhelming.
It’s why we wanted to make your job a little easier by handpicking the top 5 frameworks, in our opinion.
These are:
| Gatsby.js | Next.js | Hugo | Jekyll | Nuxt.js |
 |  |  |  |  |
In this article, you will learn:
- Benefits of static site generators
- Jamstack frameworks for static site rendering
- Their pros and cons
- Best use cases
- Real-life examples
In the end, we compare these top 5 frameworks in an easy-to-read table format.
PS If you want to learn more about Jamstack and its business or technical advantages, you can read our guide for business people – What is Jamstack?
Static Site Generators and their benefits
A static site generator is a tool for generating static websites from HTML files. SSG automates the process of coding HTML pages and makes them ready to be displayed ahead of time. These generated HTML pages are pre-built which means that they can load very quickly.
Static site generators are part of a modern approach to development called Jamstack.
Benefits of SSG
Four main benefits of using any static site generator:
- Great user experience
- Fast page load time
- SEO efficiency
- Total security
Great user experience (thanks to front-end freedom)
If you want to have total control over the final design of your website, webshop, app or any other digital product, static site generators will give you that. Moreover, customisation possibilities are practically endless as you don’t have to rely on themes or plugins, and they do not limit you.
As you have front-end freedom, you can build a great user experience for your customers based on their needs. Also, your website or webshop can look differently from thousands of look-alike competitors.
Fast page load time
People expect that a website will load within four seconds (or faster); otherwise, they tend to exit. The thing is, websites generated with SSG are fast by nature. Therefore, your visitors and customers will be delighted with content loading in a blink of an eye.
Page load speed is also an important ranking factor – especially after the introduction of Core Web Vitals.
SEO efficiency
Google favours static sites for being fast, light, and easy to scan. As a reward, Google gives such websites higher positions in search results in comparison to the competition.
Total security
Static site generators ensure that your website will be safe as there is no direct connection between static websites and databases or any other sensitive information.
We also made an article with a more comprehensive list of Jamstack benefits.
Also, if you are wondering if Jamstack is a good choice in your case, we made a video to help you make a final decision:
Jamstack frameworks
All frameworks mentioned in this article make it possible to build superfast and SEO-friendly websites with a great user experience. However, there are differences regarding smaller aspects like developer experience, features, and popularity. The last one is connected with the availability of developers, community support and perspective for the future.
The smaller the popularity of a particular framework, the bigger the possibility it will be hard to find developers or support when needed.
And that’s the biggest disadvantage of less popular frameworks like Hugo, Jekyll and Nuxt.js. Gatsby and Next.js are evolving fast, leaving the rest behind. They have ambitious plans, investors, and developers who want to work with them.
Jamstack frameworks: Gatsby.js
What is Gatsby.js?
GatsbyJS is an open-source front-end framework built with React, used by developers to build performant apps and websites. They love to use Gatsby because it’s a modern static site generator with great documentation and many ready-to-use features and plugins.
Gatsby is also great from a business perspective as it’s SEO-friendly, easy to scale, and makes it easy to build customised user experiences.
Pros of Gatsby.js
Gatsby has a ton of benefits for business owners, marketers and developers. Regardless of your position in the company, you should find something for yourself.
Future-proof
Gatsby is a constantly evolving technology, and therefore Gatsby websites or apps created will stand the test of time.
Page metadata
Thanks to react-helmet components, you can set metadata (page titles, meta descriptions, alt texts) for your website. It will help you rank higher in search results because these things help search engines better understand the content on your website.
Gatsby Cloud
It’s a custom cloud infrastructure that provides four interesting features that developers love:
- Incremental Builds – that makes build times 1000x faster
- Real-time CMS previews
- Deploy previews
- Lighthouse reports
Huge ecosystem
Gatsby offers access to many plugins, starters, boilerplates and React packages – all of that to boost the development.
Modern workflow
Gatsby follows and takes advantage of the latest web standards and technologies like React, GraphQL and Webpack.
Scalability aka traffic resistance
With Gatsby, you don’t have to worry about high traffic spikes – your website will still be working. Also, costs depend on the usage, so you won’t pay for something (transfer usage) you don’t use.
Accessibility
Gatsby has some features that make websites accessible, like accessible routing or progressive page enhancement. Also, WebAIM recognised Gatsby as the most accessible framework.
Find out more pros: Gatsby JS Pros and Cons
Cons of Gatsby.js
Gatsby is still quite a new technology that its creators are improving. However, it still has some limitations because of which Gatsby might not be a good choice.
Don’t use Gatsby if:
- You are planning to have a lot of content – generating a static website can take up to 15 minutes every single time for a large blog. However, you can boost that process by up to 1000x thanks to Gatsby Cloud and Incremental Builds. Such a solution requires a monthly payment that starts from $19/month.
- Content will be updated frequently – because on the contrary to websites built with, for example, WordPress, these updates won’t be visible right away (delay is caused by build times)
- You want to build a corporate-size webshop – once again, build times come to the stage. The thing is, the more content (or products), the longer it will take to update changes. However, as already mentioned, there is a solution called Incremental Builds. Mind two things – you need to pay for this, and updates still won’t be visible instantly.
Best use cases
In theory, you could use Gatsby for almost any kind of website. However, in some cases, Gatsby shows its full potential, and companies can make the best use of its benefits.
These include:
- Corporate websites
- B2B and SaaS websites
- Personal blog websites
- Digital agency websites
- Small eCommerce websites
- Financial services websites
- Custom landing pages
Examples of Gatsby.js websites
Corporate website – AutoloadIT
AutoloadIT is an enterprise imaging solution dedicated to the automotive industry. It supports using high-resolution images to grow car sales.
AutoloadIT is also one of our previous clients (check the case study).

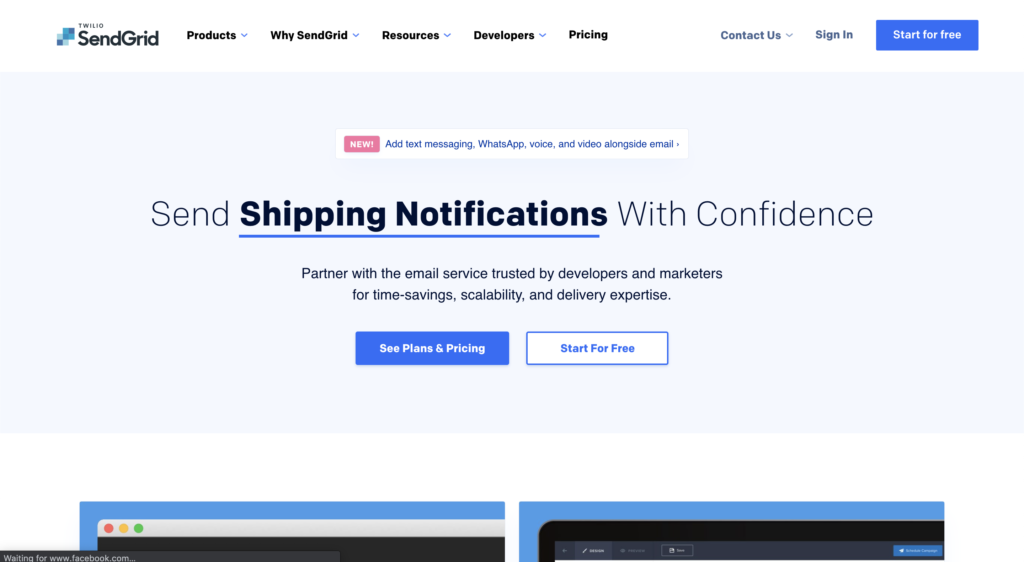
SaaS website – SendGrid
SendGrid is an email service intended for sending email campaigns at scale.

Small eCommerce website – Urban Armor Gear
Urban Armor Gear is an online store that offers rugged phone cases and mobile accessories.

If you want more examples, read our blog post with 21 examples of Gatsby websites.
Jamstack frameworks: Next.js
What is Next.js?
Next.js is another JavaScript framework that allows you to build performant and user-friendly static sites and web apps using React.
But Next.js is more than just another static site generator. Thanks to Automatic Static Optimization, developers can build hybrid applications containing both server-render and statically rendered pages. In other words, there is no need to choose between “static” and “dynamic” anymore.
Pros of Next.js
Next.js shares benefits with other static site generators. Also, you already know one of its unique benefits – the possibility of having static and dynamic pages simultaneously.
Other benefits include:
Faster time to market
Next.js helps you build MVP fast thanks to ready-to-use components and compatibility. Moreover, it saves you time and money as you can get feedback from real users quickly and make changes to your product accordingly.
Fully omnichannel
You can convert both mobile and desktop visitors as websites and apps created with NextJS are accessible from any device. Also, you can use different sales channels.
Component-based library
Next.js is built upon React that makes scaling websites up and down easy. In fact, building a website is more like playing with LEGO blocks.
Excellent support
The popularity of Next.js is constantly growing, and so is the number of developers and contributors. Therefore, it won’t be hard to find a Next.js developer without writing everything from scratch or finding a solution to some code-related problems.
Default image optimisation
Next.js optimises images by default and converts them into modern image formats like WebP. Also, it generates smaller sizes of images to be displayed on mobile devices.
Development advantages
Next.js supports developers with built-in CSS support, TypeScript support, Automatic Image Optimization, or Incremental Static Generation.
Find out more pros: Pros and Cons of NextJS in 2021
Cons of Next.js
Although the number of Next.js pros is much bigger than the number of cons, let’s be fair and point them out.
- Development and management – Next.js offers great flexibility, but it requires continuous management. It’s a task for a person with proper knowledge, however, not necessarily a developer.
- Ongoing cost – front-end freedom given by Next.js means the necessity to build the front-end layer from scratch. Making changes to it from time to time will require a developer.
- Lack of built-in state manager – installing Redux, MobX or something else is necessary if you want to have a state manager.
- Low on plug-ins – on the contrary to Gatsby, Next.js doesn’t offer many plugins.
Best use cases
It would be possible to use Next.js for building different types of websites and webshops.
However, there are some cases when Next.js shines, and developers can use its full potential.
These include:
- Large multi-user websites
- Client-side rendered applications (SPA/MPA)
- Big eCommerce websites
- Web portals
You can also build simpler websites like:
- B2B and SaaS websites
- Finance websites
Leverage our services for your next web project
Examples of Next.js websites
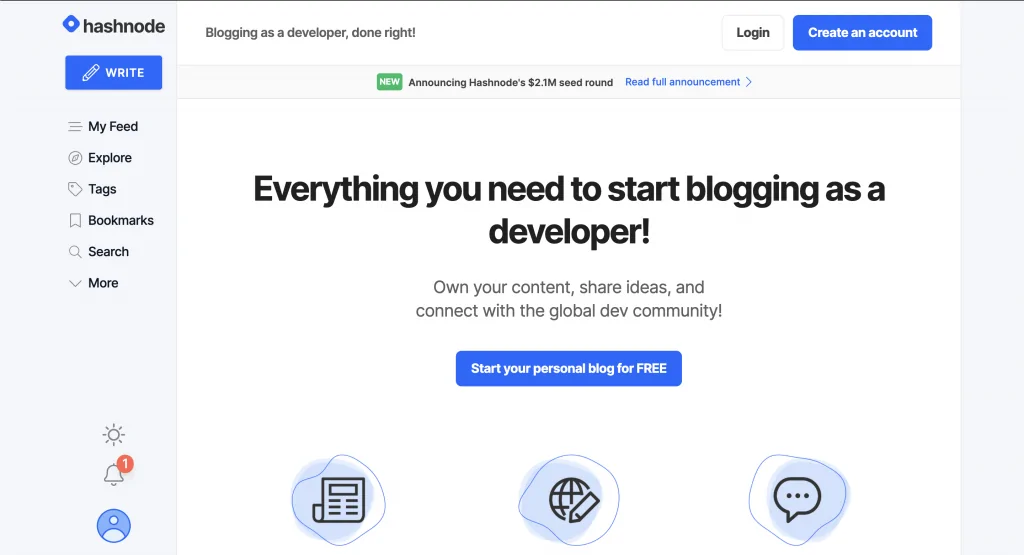
Large multi-user website – Hashnode
Hashnode is a free blogging platform created with developers in mind.

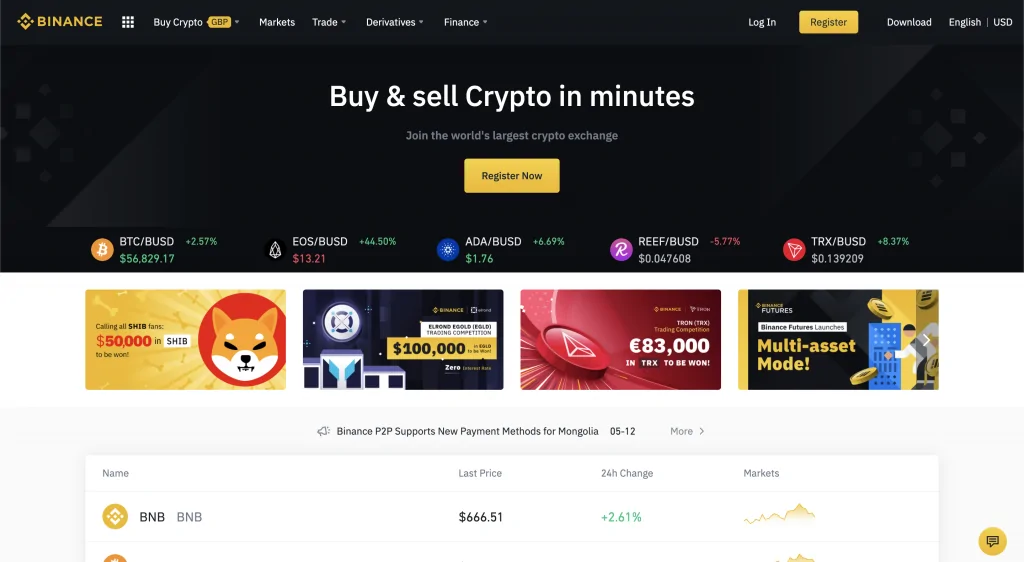
Client-side rendered application – Binance
Binance is a portal for those interested in cryptocurrencies that offers news, price tickers and exchange.

Big eCommerce website – AT&T
AT&T offers phones, wireless plans, and various accessories.

If you want more examples, read our blog post with 18 examples of Next.js websites.
Gatsby.js vs Next.js
If you hesitate between those two most popular frameworks, we made a special and dedicated comparison between Gatsby.js and Next.js.
Or you can also watch a dedicated video below:
Jamstack frameworks: Hugo
What is Hugo?
Hugo is a static site generator written in Go to help developers build fast and modern websites in a fun way.
On the contrary to dynamic websites that build pages at each visit, Hugo builds them only when the content is either created or updated. Thus, Hugo aims for two things – an optimal user experience for visitors and a writing experience for authors.
Pros of Hugo
Hugo offers some benefits that vary a bit from the pros of other Jamstack frameworks.
Performance
Hugo uses an HTTP server (hosted on the computer) that needs a fraction of memory and CPU to serve static sites compared to serving dynamic sites.
Blistering speed
The average site builds in less than a second (<1ms per page).
Solid content management
Hugo is built with content in mind as it supports unlimited content types, taxonomies, dynamic API-driven content, and more. And you don’t have to use any plugins for that.
More than 300 themes
You don’t have to build a Hugo website from scratch as you can choose one of many themes and then work from there.
Built-in templates
Pre-made templates offered by Hugo make it easier to take care of and implement things like SEO, comments, analytics, and other functions.
Multilingualism
Hugo offers full i18n (internationalisation) support for multi-language sites that are as easy to develop as single-language sites.
Shortcodes
Hugo offers shortcodes that translate into both beauty and flexibility in using Markdown.
Cons of Hugo
Steep learning curve
Familiarising with Go’s syntax and the structure of the project can take some time. And you need to be comfortable with the Go language to use Hugo freely.
Lack of plugin system
If you will encounter some limitations set by Hugo, you may have problems to overcome them.
Best use cases
According to Hugo creators, it’s an excellent choice for any kind of static site, especially for:
- Personal blogs
- Corporate websites
- Portfolio sites
- Documentation
- Landing pages
Examples of Hugo websites
Brave
Brave is a privacy-first and fast internet browser that supports Chrome extensions.

Forestry
Forestry is a headless CMS that takes advantage of Git.

Pace
Pace is the revenue platform dedicated to the hospitality industry.

Jamstack frameworks: Jekyll
What is Jekyll?
Jekyll is a static site generator written by Tom-Preston (GitHub’s co-founder) in Ruby. You can use it to create personal, project or organisation sites but it’s best for blogging.
Pros of Jekyll
If you already have Ruby knowledge, you are good to go. However, even without it, Jekyll is one of the easiest static site generators to learn.
It provides such benefits as:
Easy hosting with GitHub Pages
Jekyll has built-in support for it.
Easily extendable
There is a huge library of plugins created specifically for Jekyll, which makes it quite flexible. For example, while Hugo has built-in support i18n support, Jekyll needs a plugin for that, but you can choose which one.
A large community that provides support
As Jekyll is the oldest SSG, there is a huge chance that someone already solved your problem.
Established technology with many contributors
A lot of people still care about that project even in the face of growing competition. Because of that, you can be sure that Jekyll will still be there in the near future.
Cons of Jekyll
Slow build times
Although since the 4.0 version, the core team behind Jekyll made improving build times a priority, there is still a lot of work in front of them. Therefore, when comparing its build times with, i.e. Hugo, Jekyll clearly loses.
Not exactly future-proof
It doesn’t evolve as fast as competitors, and it seems that Jekyll will stay behind Gatsby, Next.js or other frameworks.
No possibility to integrate dynamic features
Jekyll websites can be created without a database connection, but it also means that they can be used just for building static websites.
Best use cases
Jekyll is dedicated to blogging, but as you will see below, it can also be used to build other websites such as corporate websites.
Examples of Jekyll websites
Ruby on Rails
Official website of Ruby’s framework – Ruby on Rails.

Frame AI
Frame AI is a startup that uses artificial intelligence and machine learning to help companies with understanding their customers better.

Release Management Blog
Blog about shipping quality software created by the Firefox team.

Jamstack frameworks: Nuxt.js
What is Nuxt.js?
Nuxt.js is an open-source framework for building web applications on top of Vue.js. What’s more, it solves many of its problems like combining libraries, organising code, and optimising for SEO or speed.
Nuxt based on Vue.js is the counterpart of Next.js based on React.
Pros of Nuxt
Modularity
Nuxt is built with modular elements – there are more than 150 modules you can choose from. The goal? Faster and easier development process. Thanks to these modules, you can quickly get PWA benefits, integrate Google Analytics or create a sitemap.
Performance
Nuxt.js applications are optimised and performant by default, thanks to Vue.js and Node.js best practices. In addition, things like bundle analyzer and a lot of opportunities are there to improve performance.
Developer experience
Nuxt.js was built and is being improved with developers in mind. It offers different solutions, descriptive error messages, default features and comprehensive documentation. If you have any problems or questions, the community is here to help. Also, moving from one Nuxt.js application to another is simple – developers can get up to speed quickly.
Hybrid of SSR & SSG rendering
Similarly to Next.js, Nuxt offers both server-side rendering and static site generation. In the first case, Nuxt offers you full support and delivers HTML content via the Node.js server. On the other hand, when it comes to SSG, Nuxt supports generating a static website based on your Vue application. Then, you can host it on Netlify or GitHub Pages.
Cons of Nuxt
- Challenging when working with custom libraries
- Debugging can be painful
- Problematic if you are new to Nuxt and the deadline is tight
Best use cases
Nuxt.js offers support for building different kinds of apps and websites, including:
- Server-Side Rendering (SSR)
- Static Site Generation (SSG)
- Single-Page Application (SPA)
Examples of Nuxt websites
Docspo
Doscpo is a tool for sending beautiful proposals.

Passbase
Passbase is a tool for companies that they can use to verify their customers’ identities through ID documents, selfies, or government databases.

Foot Locker Home Game
Foot Locker Home Game is the virtual basketball and sneaker experience.

Jamstack frameworks: Comparison
Before diving into the features of frameworks, let’s take a look at their popularity in 2020.
Web Almanac is an annual report about the web that combines the web community’s expertise with data and trends of the HTTP Archive. PEople behind Web Almanac analysed 14 different Jamstack frameworks, and only six of them had more than 1% market share.
As you can see on the chart below, most of the Jamstack market share has been distributed between frameworks mentioned above: Next.js, Nuxt.js, Gatsby, Hugo, and Jekyll.
What’s interesting is Next.js had a 58.6% usage share which is more than three times the share of the second most popular framework – Nuxt.js (18.6%).
Now let’s take a look at features grouped under different categories. We prepared a simple table and marked all the features on a simple scale (from 1 to 4).
Performance
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Delivery optimisation | 8/12 | 8/12 | 8/12 | 8/12 | 8/12 |
| Payload optimisation | 16/16 | 12/16 | 8/16 | 8/16 | 10/16 |
| Progressive Web App (PWA) | 16/16 | 16/16 | 11/16 | 11/16 | 14/16 |
| Total score (out of 44) | 40 | 36 | 27 | 27 | 32 |
Developer Experience
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Maintainability and debuggability | 16/16 | 16/16 | 16/16 | 16/16 | 16/16 |
| Declarative rendering | 16/16 | 16/16 | 5/16 | 5/16 | 16/16 |
| Modern development practices | 12/12 | 12/12 | 6/12 | 8/12 | 12/12 |
| Total score (out of 44) | 44 | 44 | 27 | 29 | 44 |
Governance
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Security | 14/16 | 14/16 | 14/16 | 14/16 | 14/16 |
| Design | 6/12 | 6/12 | 0/12 | 0/12 | 4/12 |
| Total score (out of 28) | 20 | 20 | 14 | 14 | 18 |
Accessibility
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Accessible markup | 8/12 | 8/12 | 8/12 | 8/12 | 8/12 |
| Accessible defaults | 10/12 | 2/12 | 4/12 | 4/12 | 1/12 |
| Total score (out of 24) | 18 | 10 | 12 | 12 | 9 |
Documentation
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Tutorials and guides | 12/12 | 9/12 | 9/12 | 9/12 | 9/12 |
| Development guides | 16/16 | 7/16 | 10/16 | 13/16 | 11/16 |
| Feature addition guides | 20/20 | 6/20 | 11/20 | 15/20 | 15/20 |
| Total score (out of 48) | 48 | 22 | 30 | 37 | 35 |
Summary
| Category | Gatsby.js | Next.js | Jekyll | Hugo | Nuxt.js |
| Performance | 40 | 36 | 27 | 27 | 32 |
| Developer experience | 44 | 44 | 27 | 29 | 44 |
| Governance | 20 | 20 | 14 | 14 | 18 |
| Accessibility | 18 | 10 | 12 | 12 | 9 |
| Documentation | 48 | 22 | 30 | 37 | 35 |
| Total score (out of 188) | 170 | 132 | 110 | 119 | 138 |
Conclusion
In this article, you found out about the five most popular Jamstack frameworks right now, their pros and cons, and some real-life examples. Also, you could check the features comparison.
The truth is, in most cases, any framework will do a great job. And the choice depends on your preferences regarding the particular features or the language behind the framework – it might be JavaScript, Ruby, or Go.
Additional readings
- What is Jamstack? A Guide for Business People
- How Can You Convince Your Boss to Jamstack Website?
- Why Should You Build a Jamstack Website?
- Jamstack FAQ – What? Why? And Why Not?
Turn your web development dreams into reality with our Jamstack expertise.


