How To Design a Website For Better Conversion?

Introduction
The design of your website has a great impact on conversion, by affecting how people use it, interact with it, andcreate an opinion about your business.
The first impression is often the last impression that will stay for a long time, and in many cases, the experience you deliver on the website is a brief of how your clients will be served in the real world.
On top of that, it’s worth adding that nowadays it takes merely 50 milliseconds to form an opinion about your business just by experiencing the look and feel of your website.
In other words, the better your website is designed, the higher the chance of turning your visitors into customers, or at least the higher the chance of not losing them.
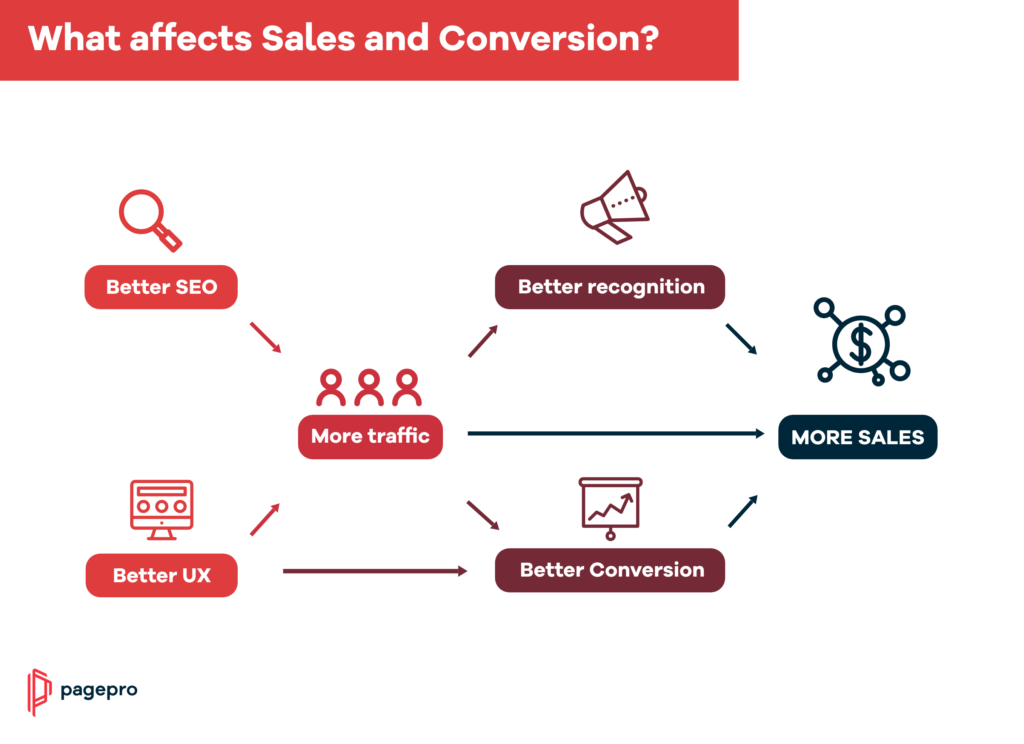
In general, design is an important part of User Experience, which is one of the two most important factors of getting and converting users to clients.

This article takes you through all important aspects to make your website convert better:
- How to get customer attention?
- What are the best Web Design pratices?
- How to build trust between the client and your company?
How design impacts your website audience
So, how exactly does a well-designed website affect the user?
To answer this question, you need to know the consumer’s point of view and how the website design can make the interactions and decision-making process easier.
The statistics state:
- 38% of website visitors say that the attractiveness of website layout is important to engage in browsing.
- 48% of people confirm that website design is the most important factor for determining the credibility of online business.
- 59% of visitors would be affected by attractively designed content while 41% of them would prefer plain form.
Quick poll
What’s the most challenging part in building a website?
How to design a service page?
When you already know the idea of how the design of a website impacts your visitors, it is time to get familiar with the composition of a well-constructed service page.
You will go through components such as:
- Opening statement
- Components that build trust with customers
- Headlines
- Subheads
- Paragraphs
Opening statement
Each well-constructed service page should start with a clear and straight-to-the-point opening statement. Backing to the previous information about formatting visitors’ opinions, you do not have a lot of time to get the audience’s attention.
To manage this problem successfully you need to create a certain meaningful way of communication with your audience, provided by your service.
The opening statement should be built on two principles
- Pain points of your customers – you need to find out why your customers want to hire you. What are the specific needs behind this? You need to speak directly about your offer, how it is helpful in solving the customers’ problems.
- Benefits that you offer – you need to put yourself into the audience’s shoes in order to understand what they want to achieve through your services or products.
The components that build trust with your customers
An opening statement is nothing without the supporting components that build trust between your brand and consumers. We divide these components into visual credibility and testimonials.
Visual credibility
Visual credibility is designed to differentiate your brand from your competitors by the following elements:
- Logos of your clients – It is a powerful way to build proof of your expertise. It shows your ability to work with other companies in helping them solve their problems.
- Awards – Awards and distinctions convince your client’s consciousness that your services, products are appreciated not only by regular customers but also by external organizations.
- Certifications – This section proves the capabilities of your business. The visitor gets clear feedback about your experience in given field. This facilitates the potential conversion of the recipient into a customer.
- Results you delivered – This is probably the most efficient way of showing off the value of your product or service.
Testimonials
Testimonials are a core way to build social proof. They reinforce the message of your service page along with building trust throughout the website design.
How to create testimonials in a proper way?
- Firstly, ask your existing clients for specific ways in which your service has solved their pain points. You should look for at least a couple of powerful sentences or a short video.
- Secondly, pay attention to nuances. Your page will not benefit from a simple description about “why your service is just being better than others”. You need to dig in deep and distinguish the major factors that help to make choice for your future customers.
Need help with your website design?
Headline
Any visitors who get to your page start interacting with the question: “Am I in the right place?”
So the role of the headline is to answer this question as fast as possible. Therefore, headlines should be at the top of a page and should be short and informative.
Subheads
Subheads are a sort of navigation for the visitors that keeps the smooth flow through the content on your website. In short, subheads tell the visitors what each section represents.
In general, the visitors are less likely to get into interaction with the content under a poorly constructed subhead. If the subheads are well planned, informative, and keep the right thought flow, there are more chances that visitors will read a particular section.
Formatted paragraphs
The first rule when you think about formatted paragraphs is that long paragraphs get scanned while short paragraphs get read.
What does it exactly mean?
Basically, your paragraphs should not be longer than three lines.
If your visitors find your content is difficult to consume, they leave to find help somewhere else.
In order to prevent this, you should break up paragraphs and mix them with some other types of formatting in order to make paragraphs easy to understand and add some white space.
You can do it using these ways of formatting:
- Bullet and numbered lists
- Bold to highlight important information
- Italic for quotes
- Links
- Images
- Tables
- Videos
- etc.
How to design a website for better conversion?
When you already know the composition of a well-created service page and how design elements impact the audience, it is time to analyze how to build a website for a better conversion rate.
We will have a look at the design based on elements such as:
- Simple UI/UX
- Customer support’s elements
- Design elements of the Landing page
Simple UI/UX
Your UI and UX should be based on the hick’s law states.
The more choices your visitor has, the more time it takes to make a decision.
In other words, customer actions are lost in proportion to the number of possibilities of choices.
Therefore it’s crucial to limit available actions. You can do it by making your navigation bar as minimalist as possible. You can adjust other relevant approaches:
- Implement clear and simple CTAs
- Get comfortable with white spaces
- Remove stocky images
- Don’t overuse bulky font elements
Customer support’s elements
These elements are responsible for delivering quick help on-demand without a need of searching it around the website.
Above all, they aim to help businesses handle multiple customer queries that you may not have time to process manually.
The flow could be like this:
- Starts with AI-powered chats that recognize keywords in messages along with delivering smart responses to the customers.
- AI delivers instant answers and uses Machine Learning to learn from interactions.
- If the query is more custom, AI chat gathers such queries that are stored and reviewed by team members.
- Team members sent targeted messages based on custom queries.
Other support elements could relate to things like:
- FAQ section,
- Clients reviews and opinions,
- Product specs and brochures.,
Design elements of the Landing page
These are a few standard types of elements that, in general, help users navigate through your website and feel well served and informed.
These are:
- Images – Poorly optimized images could slow down your website, loading times, and ultimately affect user experience and SEO condition badly. Learn how to optimize images for website performance in this article.

- Typography – It is about ensuring that the written content is readable and appealing during display. This includes elements such as: Point Sizes, typefaces, Line lengths, Line-spacing, Ideal font type.
- Colors – Colors have an underrated impact on your communication tone and style. It is also helpful in visually memorizing your brand. This is a list of examples of how particular colors are associated with emotions: White – Purity and innocence, Yellow – Brightness and warmth, attention-grabbing, Black – Power, and strength.
- CTA’s – Many companies are testing every single detailed change on their pages, and what’s interesting is that even a position, of your CTA button, can have an impact on conversion rate. Here are some other learnings from such tests: One primary CTA per page, CTA should relate to the content (not just contact us everywhere).
Wrap Up
The digital world has become so crowded that it is not enough to just have a good product for a reasonable price anymore.
Digital users are more demanding than ever in case of:
- Page speed
- Customer service
- User experience
- Social proof
- Evidence of worth
- And many more
If they can choose to buy a product from 5 different pages, every obstacle on the page they find may lead to closing the tab.
Just don’t worry. Design is here to help.
If you want to make your online business super-efficient and competitive, let the design do what it does best – attract, interact, and convert.
Need help with your website design?


