What is Headless eCommerce — All Questions Answered

What is Headless eCommerce?
Basically any type of headless in web development is the separation of frontend and backend of the applications, and with eCommerce it is the same.
This allows the developer to make changes in headless apps at the frontend and backend separately so that modification in one place won’t affect the other functionalities.
But what does it mean to your eCommerce business?
To effectively meet the demands of the consumers and to provide with progressive solutions, you have to come up with the approach where all the expectations are met in one place.
Here it is. Meet Headless eCommerce and see how it can impact your business.
Pros and Cons of Headless Ecommerce
If you want to deliver true out of the box services and keep on experimenting with something new, this is a perfect way to go.
However, it’s a bit easier for the companies having a dedicated IT department to adopt this model. It may require many changes and constant development support to use the full potential, and truly stand out from the masses.
Pros of Headless eCommerce
If you are planning to switch to headless eCommerce you will definitely love the following benefits.
- Unlimited Experience Customization: Like other eCommerce resources, you are not limited to certain templates and themes. It gives you free space to customize the frontend according to your own requirements. It allows you to come up with creative changes without any limitations.
- Enables you to go fully Omnichannel: The best part about headless eCommerce is that it allows you to publish across all channels.
- Build Additional Landing Pages Quick: Being separated from the backend IT team for all sorts of frontend changes, it allows you to come up with your creativity and make UX/UI changes instantly.
- Employee Adoption: Since it is divided into two parts so it is easier for employees to understand things and adapt to new changes. This technology also does not have a deep learning curve so it may be highly favorable for your employees too.
- Easy Front-end Development: Usually, on the traditional eCommerce website, the IT department is responsible for all the front end changes. That increases the workload on the team and things get delayed. But in the case of headless eCommerce, frontend developer can easily take the lead to get the job done.
- Time-Saving: Since it has separate modules for frontend and backend, non-developers can easily make required changes on the UX/UI. That will surely reduce the work pressure on the IT team. In other words, things can be managed in a more organized way without wasting much of the time.
- Uplift Marketing: Headless eCommerce architecture allows one to stay updated with all the latest market trends and adopt new features or interesting tools quickly. Get the frontend changes done instantly and then plan the backend development budget accordingly while staying ahead with the new trends.
All those businesses that are concerned about their relations with their customers and want to add value to their experience should consider moving to this architecture as it allows one to add more value to their business.
Cons of Headless eCommerce
Whenever you meet a positive treat, there is a negative treat walking somewhere behind the back.
Here are just a few points that I consider as limitations regarding headless eCommerce.
- Development and Management: The downside of flexibility means that there will be continuous management. For this, you will need a dedicated person, skilled enough to manage all changes thoroughly.
- Ongoing Cost: Since headless eCommerce does not provide built-in front pages and you have to create your own front end. That means it requires continuous changes from time to time. And of course, you need to hire a person to get the job done.
- Limited Native Functionality: In headless eCommerce, functionality is limited to the CMS you are using. You have to confirm that if your CMS allows plugins or third-party tools. This allows you to know what features can be incorporated at the later stage.
WANT TO BOOST YOUR CONVERSION?
Impact of Headless eCommerce on Customers
Let’s talk about customers.
This architecture not only has its perks for developers but it is able to enhance the customer’s experience. And that means: Your business.
Rich User Experience
With this architecture, businesses can become more creative with their experimental designs and changes can also take place quickly. It also makes sure that the website works seamlessly in accordance to all devices and formats.
Instant Changes
The best part of this architecture is that all changes take place instantly. As soon as the developer makes changes on the front-end, the user would be able to see the. Thanks to that, marketing strategies can also be upgraded depending upon the user’s interaction.
Flexibility and Speed
As front end and back end modules are headless so it makes things quicker and flexible. You can easily change the content presentation layer without doing adjustment to the presentation layer.
In a headless solution, front end design is a separate chapter. You can easily work around the user experience without putting any effort into back end functionalities.
Personalization
If we talk about retail businesses then the major element they workaround is personalization. Everyone is trying to provide value-centered services so the customers can feel special and truly served.
Popular Headless eCommerce Technologies
We can easily see the trend of how companies are shifting towards headless Ecommerce. Due to its unlimited benefits, here is a list of few technologies which you can use to make the most out of the architecture.
Shopify

At the moment, probably the most popular eCommerce platform that comes with a complete dashboard to control all your business activities. It allows merchants to build features exactly tailor made for their specific branch.
SnipCart

An eCommerce solution which allows you to add the feature of cart to any website and turn it into a store. This integration allows you to easily manage things with email generalization and customization.
BigCommerce

This Saas eCommerce platform provides API-driven experiences while acting as a plugin to deliver headless architecture to WordPress. BigCommerce can be partnered with numerous other technologies to derive useful results.
Apicart

This is also an ideal headless eCommerce solution. It offers API based components to serve different purposes. This solution is ideal for the businesses which are dealing with a limited number of products.
Crystallize

Crystallize allows you to come up with your own tailor-made eCommerce experience. It provides you with a strong backend along with rich content. As Crystallize is event-driven, you can update the frontend of the website quite easily.
Popular companies using Headless eCommerce
Burrow

This furniture brand made a customized frontend which completely aligns with their customers and the nature of the product they sell online.
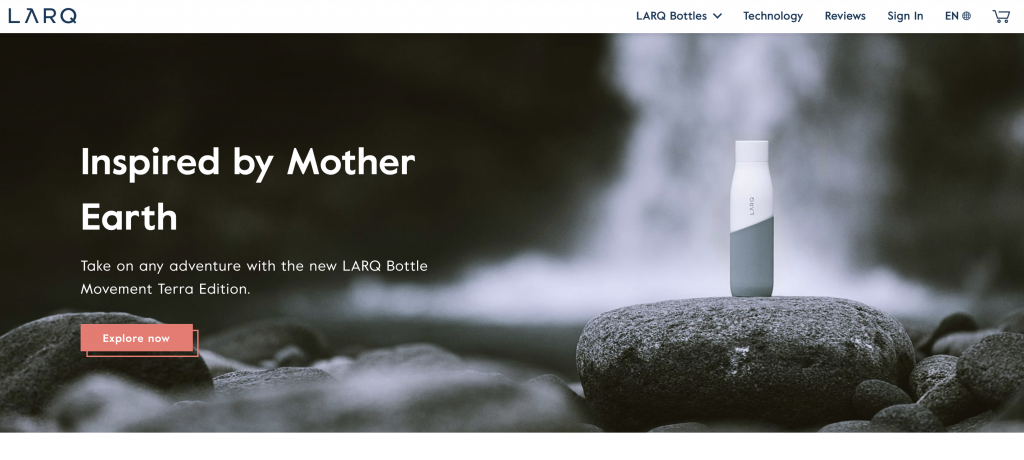
LARQ

This website is selling self-purifying water bottles. It is also a perfect example of headless eCommerce which combines BigCommerce and custom-built frontend using React.
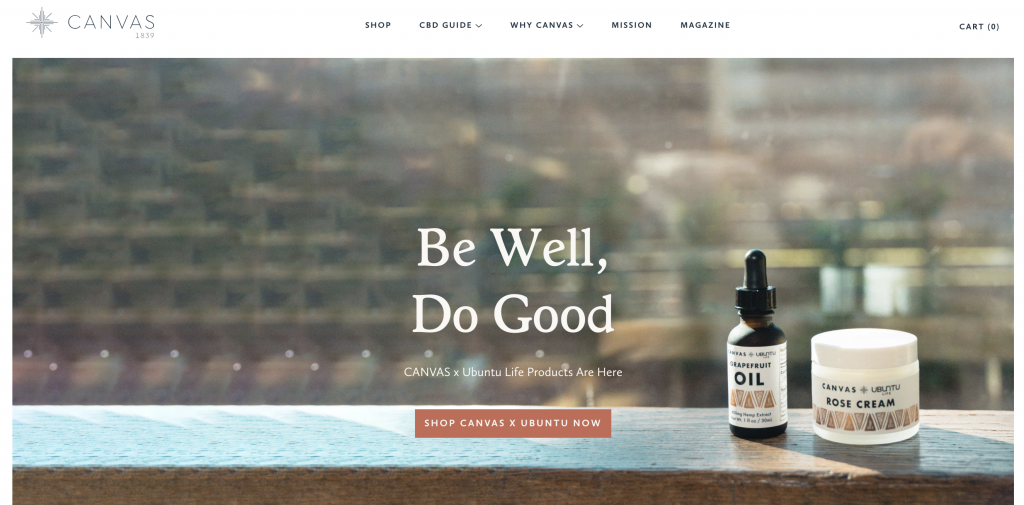
Canvas 1893

It is an Australian based business that deals with CBD oils and lotions. They incorporated Gatsby and BigCommerce in their online store.
It is accessible on desktop and mobile devices.
Last words
If we talk about technologies then the only constant is change.
All those people who stay updated with the latest happenings and use them from time to time are definitely going to win in the long run.
WANT TO BOOST YOUR CONVERSION?


