Why React Native: 5 Non-Obvious Advantages

INTRODUCTION
As you’re well aware, there are plenty of ways for mobile app development. Here at Pagepro, we frequently get asked “What’s the best way of developing an app? Should we go Native or Cross-platform?”
Each and every time, the answer is the same: it depends. Since each project is different, it’s only natural that it will require a different approach. We’re talking apples and oranges here.
In this article, we’re going to go through 5 non-obvious advantages of React Native and help you figure out whether it’s something you should look to use in your upcoming project.
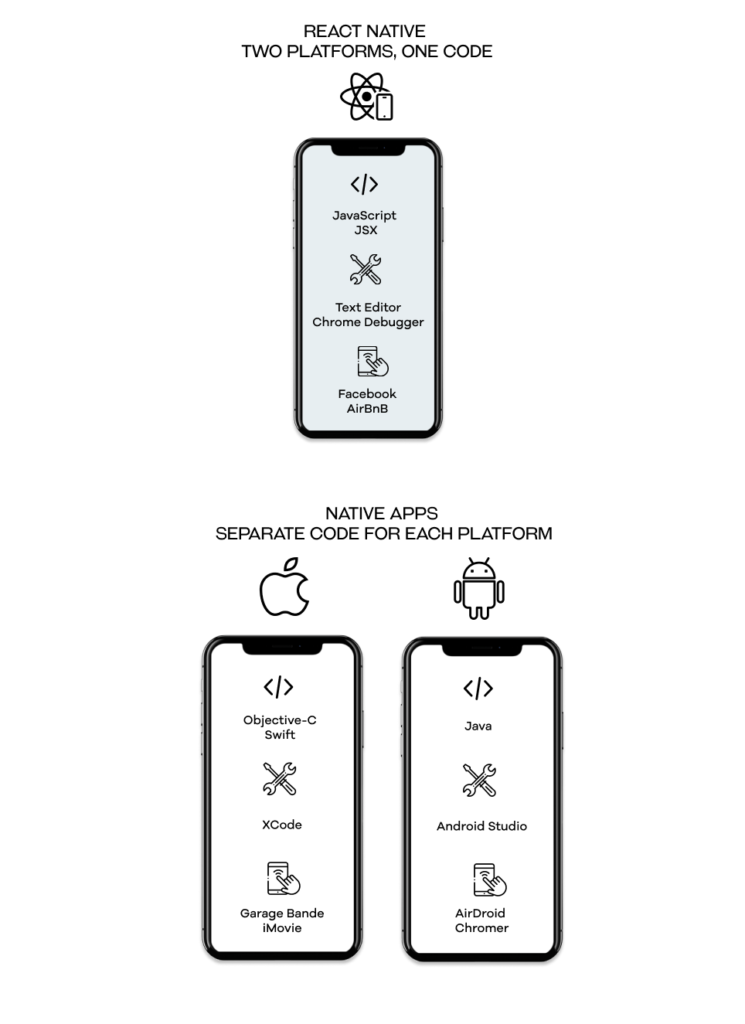
Native apps vs. Cross Platform apps? Think of your users!
Review the issue from a business perspective. You have to figure out what is most important for you, your company and of course – your customers.
Start with taking a look at your target audience. What are their requirements and preferences? What tech do they generally use? Are they more likely to use iOS, Android, or both?
Quick poll
Which platform is more popular among your customers?
If your target audience turns out to be almost exclusively iPhone users, why bother going through the process of developing an Android app? Obviously, this works both ways. And if your app turns out to find its users on both platforms, then it goes without saying that having an app for each platform is a better choice, and it’s time to think whether there are specific minutiae that can only be achieved with a native app.
If you already have Native iOS developers at your disposal, it would seem like a no-brainer to get them to build an iOS app. But then, what about Android users? You could always hire an external team of developers to build it for you and enjoy two highly-performant native apps.
That said, this approach also has its shortcomings, as if you would obviously have to maintain two codebases instead of one. And in a hypothetical situation described above where you only have an in-house team of iOS developers, you’d have to continue to hire external specialists to help you maintain the codebase, fix bugs, and update the app.
So, if your mobile application doesn’t have any special features that can be achieved only by a native approach, maybe it’s time to consider cross-platform app development.
Not sure about using react native?
The Rise of React Native: One code base to rule them all
App development is a long and costly process. In the case of native technology, we have to develop two independent apps using separate tools and coding processes, which increases the investment cost and time. And this issue is largely eliminated by the cross-platform approach.

React Native allows for the development of a single app capable of running on both Android and iOS. In reality, this means you only need to manage a single code base to run apps on both platforms.
The major advantage that a cross-platform approach has over the native one is that it saves time and therefore money spent on mobile app development. Also, since you’re able to develop faster, analogically the time to market shrank a lot. This means your app gets to be out in the world faster, which is important in many cases.
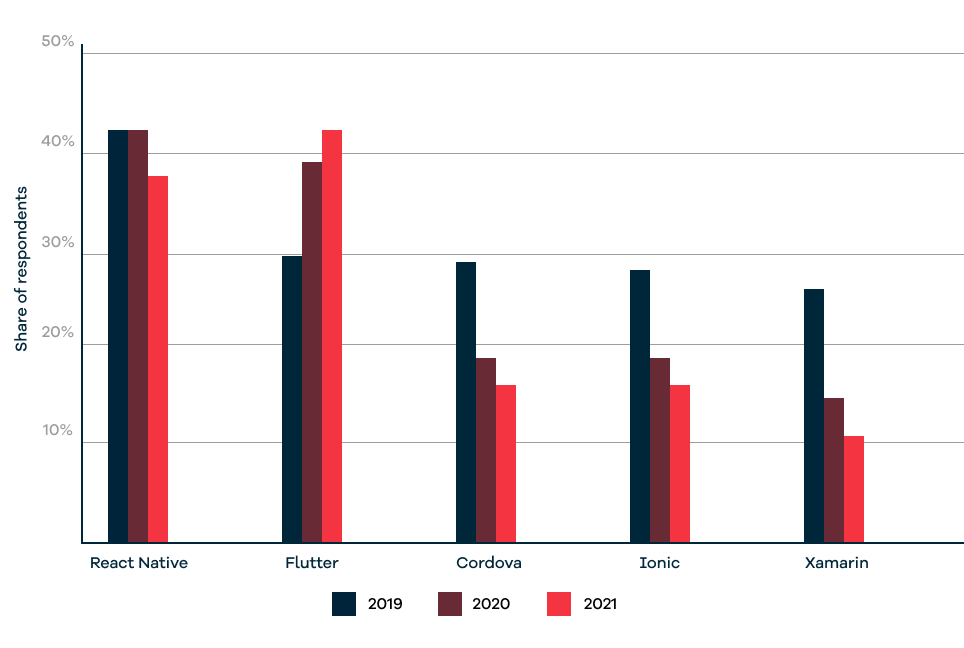
All of the above has resulted in a huge spike in the popularity of cross-platform apps in today’s world.
5 reasons to use React Native for Cross-platform development
Nowadays, React Native is one of the most popular frameworks to build a hybrid mobile app around the world.

Apart from the improved time to market and the overall cost decrease, you can benefit from it in other, maybe not-so-obvious ways:
Quick app updates
There’s no need to go through the app store approval process. Instead, you host the bundle on our own server and do over-the-air updates.
Easier to build a solid user experience
Since A/B testing takes much less time, you can find what approach your clients like far quicker, too. This automatically translates into a faster finding of your product-market fit.
Code reusability
Since React Native is closely related to all-things-React, you can use the parts of the code from other places, for example, a React web app. What’s more, you can share business logic with web apps through React’s redux store, which obviously comes in very handy. Adding new features is also much easier because the code is consistent – usually, the code of native apps is very different from each other
Code customization
React Native allows you to merge Java (Android) and Swift (iOS) codebase if you are building a complex application or platform. This is extremely useful as each developer can access the code in the same place. You ideally would need -> 3 cross-platform devs + 1 iOS + 1 Android = 5 developers and complicated app)
Create another app without hiring a new team
Last but not least, you can re-use if only one native (Native code can be reused) -> cross platform migration -> 2 apps)
Potential Downsides of a React Native App
React Native leads the charge when it comes to the cross-platform approach. Year after year, we can notice new features and functionalities flowing in. And as the popularity of this approach continues to rise, it only makes sense to expect more good to come.
That said, the cross-platform approach is not quite perfect.
Cross-platform is a dream come true when it comes to simple, straightforward apps. The UX is comparable to that of native apps and everything is jolly. However, when considering more complex apps, hybrid apps might run into some trouble.
There are times when you’ll need to go all the way back to writing modules in native iOs and Android languages, simply because React Native is still not as capable and rich a language as the two.
This is the case because cross-platform apps are built using a single codebase for both Android and iOs, which means that not all of the built-in features that each platform provides their devices with can be used. Generally, this is not an issue, however, it might show if the app is overly complicated.
Integrating a cross-platform project can be quite problematic and hard to do correctly without an experienced mobile app development team. At the same time, it’s easy to slip up making the process quite complicated.
In fact, you’ll probably have to use a 3rd party cloud integration to fully integrate your app with local settings, notifications, and preferences. Again, this should not be a big problem, but if not done correctly, could cause security and safety issues in the future.
Possible Reasons for the Decline of Native Apps
As cross-apps continue to grow in popularity, the more traditional approach to building native apps keeps on declining. So, what could be the possible reasons for this?
Native Apps are More Expensive
So, one of the main reasons for cross-platform apps’ rise in popularity is undoubtedly their lower cost. Since you can run your apps on both platforms from a single codebase, you need, well, a single development team.
In comparison, when running two native apps, you’re going to need two development teams, one for Android, and one for iOS. I’m not Pythagoras, but I can tell you right now this means you can cut your development costs in half.
Native Apps Are Harder to Develop, Update, and Maintain
Once you’ve created your native apps, you’ve still got a long way before you can release them. Before they’re ready, you need to go through testing, bug-fixing, upgrading, and all that good stuff.
The thing about cross-platform is that you only have to do it within one codebase. With native apps, however, you’re forced to do it on each of the platforms separately. And time equals money, especially when you have to pay big bucks to two development teams.
But that’s not all. If you thought you were out of the woods as long as you’ve managed to release your apps, I have some bad news. In order to maintain the correct functionality of each version of the app, you’re once again going to have to work with two code bases.
And, since apps are living things, you’re going to need constant support to ensure your services run error-free and that your user’s device doesn’t explode after an update. And this naturally makes cross-platform apps easier to update and maintain.
Headhunting Challenge – Finding Native App Developers Is More Difficult
When looking for talent for your native apps, you might find it pretty challenging to find the right people. Especially if you don’t have an unlimited budget.
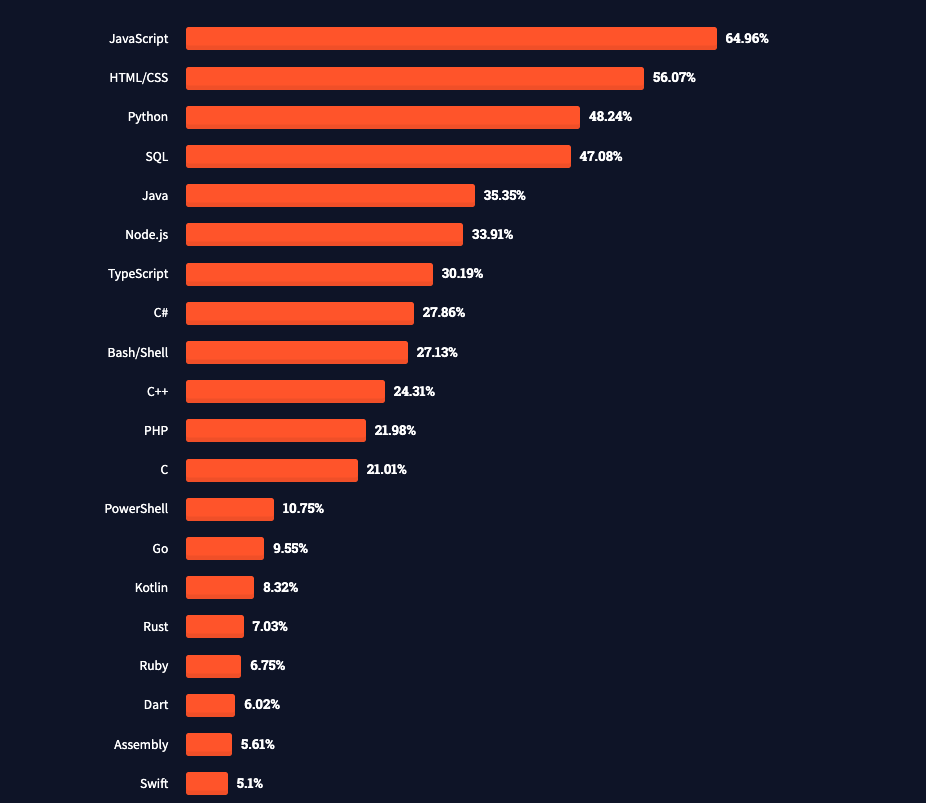
A big deal with a cross-platform approach is that you only need one team of developers to carry out the process. And since React Native uses Javascript to write UI components for both Android and iOS, you don’t have to pay extra for Flutter or Swift developers for each platform.
Not only are JavaScript developers easier to find than iOs and Android ones but they’re often far more flexible. And because React Native is largely based on JavaScript, it’s fairly easy for JavaScript developers to understand React Native.

Summary – should I migrate to react native
React Native is a huge deal. You get to use a single codebase to create apps for multiple platforms. As a result, the time needed to make modifications or add new functionality is reduced by 50%, and the application is handled by one team.
This reduces not only costs but also problems related to communication and data exchange between specialists. Examples of hybrid apps include the Amazon App Store, Uber, Twitter, and Instagram.
Cross-platform apps will be a good solution for your business when:
- you want to simultaneously release an app for both Android and iOS
- you have a limited budget,
- you have limited time to deploy a new mobile app to market,
- You put time and cost-efficiency first
- You want to have your code in one place and plan to reuse it in another project
Not sure about using react native?



