Best Javascript Static Site Generators in 2022: Pagepro’s Top 6 Picks

Best Static Site Generator – Is There Such a Thing?
For this article, we’ve carefully picked out 6 of the most interesting static site generators, each of which has something unique to offer.
Because honestly, what’s the purpose of comparing ‘the best’ static site generators if, in the end, they’re pretty much all the same?
So, leave the ‘what’s the best static site generator’ hat at the door, and put the comfy ‘what’s the best static site generator for me?’ slippers on. Let’s jam.
Static Site Generators. What’s All the Buzz About?
Well, spoiler alert (yes, already). It’s mostly about page speed, user experience, and SEO positioning.
Static Site Generators are really straightforward. You write up a bunch of HTML files, upload them to your web server, and voila. Whenever somebody tries to access your web page, the server responds by giving those HTML files to them. With SSGs what you see is what you get.
Since they’re so easily accessible, search engines like Google can easily index and access them. Since search engines pay close attention to your website’s load time, the quicker, the better. And there’s nothing quicker than static.
Static Site Generators Are Not a Replacement for the Classic CMS
Don’t delete your WordPress site just yet!
When speaking of static site generations one has to mention Jamstack. SSGs generally go hand in hand with the Jamstack web development approach.
Static website generators are an interesting replacement for the classic CMS like WordPress or Joomla.
However, don’t be fooled – even though they can be considered an alternative to the classic content management system approach, they’re nothing like them.
What Are Static Websites?
So, who might want to use a static site?
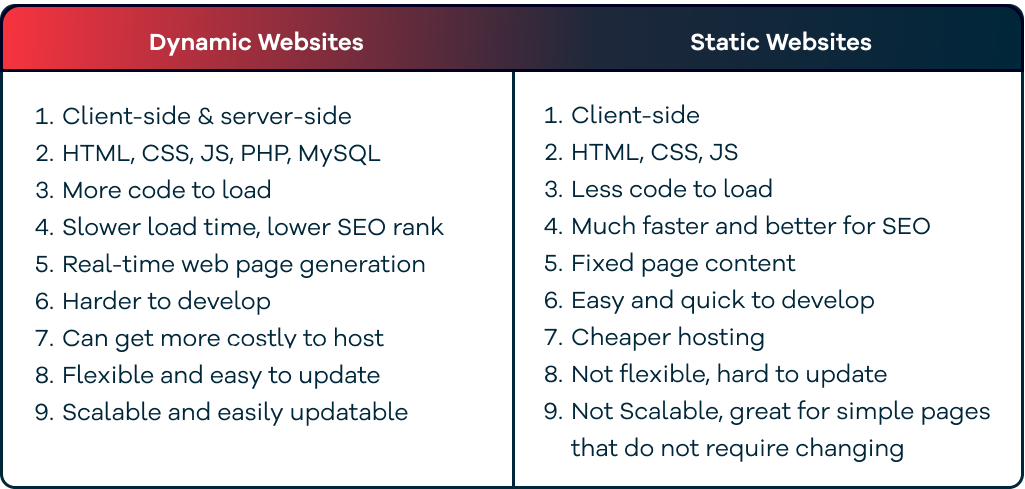
Well, compared to dynamic websites, static websites are, umm, more… static?
As opposed to dynamic websites, which are going to respond differently depending on different inputs like the time of the day or the location of the user, static websites are going to respond in the same way. Always.
Since a static website is just a bunch of HTML files that can be easily loaded, it’s always going to load faster than a dynamic website which has to execute JS to render.
Before we get to the part where we pick the right SSG, here’s a short overview of the pros and cons of static websites.
Static Website Pros
- Far quicker load times – Static sites are made out of simple and easily indexable HTML files. Since they don’t need to load stuff like JavaScript and lots of code, they can load much faster.
- Easy and quick to develop – Right off the bat, developers will inevitably have a much easier time developing static websites. This can save time and money.
- Better SEO – Search engines like DuckDuckGo, Bing, or Google, have a much easier time indexing HTML. You’re going to rank higher on Google and other search engines using static websites.
- Fast transfer – The simplified structure of static websites transfers from server to client in a blink of an eye.
- Safer – Since all you upload are static files, there’s no direct connection to user data, dependencies or the database itself. Since there’s simply no direct connection to any sensitive data, your website is as safe as it gets.
Static Website Cons
- Functionality limitations – static sites are simple, fast, and straightforward. However, get that, you have to give up some of the advanced features.
- Updating is a painstaking process – Updating static pages is far more unpleasant than in the case the dynamic ones. Each of the uploaded HTML files has to be edited individually and to do that you’re probably going to have to pay an expert. Otherwise, you might mess up badly.
- Very poor scaling – since updating and changing static websites is so unpleasant, it’s simply a poor bet to use one for anything other than a simple landing page or online gallery that you’re not planning on changing too much over time.

How to Choose the Best Static Site Generator for Your Needs?
Best static generators will differ depending on your specific needs.
First, it’s necessary to explore what is right for you.
Define What Features Is Your Website Going to Need
Before you decide on any particular static website generator, make sure you understand the needs of your project. Take your time to consider what type of website are you looking to build, what type of content are you looking to publish, and how often.
The frequency of updates will be a determining factor when choosing a static website generator, so make sure you establish the framework of your site before jumping the gun.
Establish What Language and Templates You’re Looking To Work With.
This is the very first step you should be taking when looking for a static site generator. Let’s say Next.js is one of the best static site generators. What good is it going to give you, however, if your programming language is Python and you can’t code in JavaScript as well?
Then, you also have to consider which templates are you most comfortable with. Different static site generators will use different templates, so whether you’re, say, React or Vue developer, make sure you choose the right one for yourself and your team.
Best Static Site Generators for Javascript in 2022
Next.JS – The Most Popular Javascript Static Site Generator?
Tech Advantages, Tools & Key Features
Next.js is one of the most popular web development frameworks and it offers a plethora of useful tools. It’s open-source and thanks to its rich community, it has some of the best support in the world.

You get instant route changes and prefetching, dynamic API routing, and automatic code splitting.
What this means is the performance of your new favourite static website is off the hook and its maintenance is pure pleasure.
What’s cool is that Next.js is being constantly improved and optimized for smaller bundle sizes and better overall performance.
Next.js offers both static site generation as well as server-side rendering.
Last but not least, you get integrated Next.js analytics and component and image optimization.
Advantages for Businesses
- Outstanding user experience
- Rich community
- Very secure
- Omnichannel
- Fast load time
- Fast time to market
- Great support
- Adaptive and responsive
- Easy to find well-trained developers
Use Cases for the next.JS Static Site Generator
SSGs offer tools that are generally great for building eCommerce apps and static marketing websites, such as landing pages. Next.js is no exception especially if you or your team already know how to work with React.js.
With hybrid mode, you’re able to render static and server-side pages, making Next.js a great tool for the development of hybrid apps.
It’s also very handy when it comes to building websites that are meant to have lots of route transitions and interactive React components.
Gatsby.JS – One of the Most Flexible Static Site Generators
Tech Advantages, Tools & Key Features
Gatsby.js is yet another giant framework and shares a lot of Next.js functionality. It also offers instant route changes and prefetching, automatic code-splitting, and top-rate perceived performance thanks to instant route changes.
Other than that, with Gatsby.js, you’re part of a large and enthusiastic community of developers who are always eager to help you out.

Gatsby.js is also incredibly flexible and able to integrate with all sorts of content sources. What’s more, it gives you access to a very rich ecosystem of starters, plugins, and themes that you can use to get your project out to the world fast and smooth.
You also get access to Gatsby.js Cloud, where you can build and deploy your website in real-time, as well as tools like Gatsby.js’s fast and incremental builds.
Advantages for Businesses
- Load speed
- SEO
- Security
- Cheap hosting
- Future-proof
- Easy to find well-trained developers
Need an assist in choosing the right SSG?
Use Cases for the Gatsby.js Static Site Generator
Again, similar to Next.js, it’s great for marketing websites and landing pages. Also, if you’re a React pro it can be especially handy for sourcing your content from multiple APIs.
The React JavaScript framework is also great for eCommerce, making product configuration easy.
With Gatsby.js, you can build pre-rendered static websites and Single Page Apps, however, it does not render dynamic server-side rendered websites. Nevertheless, it allows for fetching data client-side just the same.
Docusaurus – Develop Static Sites Using React, Markdown, and MDX
Docusaurus has ‘doc’ in its name not because it’s a static site generator aimed at doctors but because its main purpose is to build documentation websites. Shocking, right?
Perhaps a less popular static website generator than the two giants beforehand, Docusaurus serves a simple purpose: building optimized static websites quickly and effectively using React. It’s open-source and uses Markdown and MDX.
Keep in mind that Docusaurus does not have as rich a community as the two previous positions, so you’re more on your own.

Tech Advantages, Tools & Key Features
Docusaurus uses Markdown and frontmatter for providing additional relevant data to each of your static sites. It’s extremely flexible and can be easily developed using React.js.
With Docusaurus you get access to Algolia DocSearch which can greatly improve your experience when it comes to open-source documentation.
Your Markdown files can contain both content and code, which can be both good and bad, depending on how you like to work. If you’re used to keeping your code and content separate, you might find this unpleasant.
Advantages for Businesses
- Powered by MDX
- Open-source
- Built Using React
- Ready for Translations
- Document Versioning
- Content Search
Use Cases for the Docusaurus Static Site Generator
So, Docusaurus will probably not outdo either Next.js or Gatsby.js when it comes to building static web pages in general. However, if you’re looking to build a documentation website, look no further. this is the right SSG for you.
Nuxt.js – The Easy Static Site Generator?
Nuxt.js markets itself as an easy-to-learn and easy-to-use JavaScript framework for building Vue.js apps. It’s another popular open-source position with strong community support. Let’s see how it compares to other static site generators in the tally.
Tech Advantages, Tools & Key Features
When it comes to static site generators we’re always looking at features like ease of use, customizability, time to market, and reusability. And when it comes to those, Nuxt.js is something else.
We all know how important support and resources are when coding, and with Nuxt.js you’re never alone. Nuxt.js has a rich community of users that are always eager to help. It has a respectable 6k Reddit community where developers exchange knowledge and data every day.

When it comes to the more technical advantages of Nuxt.js as a static site generator, you can count on stuff like Typescript support and a very handy preview mode that allows you to see all the changes in real-time before deployment. Very cool.
Nuxt.js is also capable of automatic route generation and it requires no previous configuration whatsoever. Nuxt.js also gives you more control with Nuxt.js-webpack-optimizations – a webpack config that lets you decide how to get things going.
It’s SSR-ready and you can fetch content from anywhere within your Vue.js components. You get to manage meta tags and it offers you some 160+ Nuxt.js modules. And yes, you can also create and use your own modules.
It’s a more risky approach to doing things, but it lets you skip the webpack build step to some extent.
Advantages for Businesses
- Zero Configuration
- File-system Routing
- Rendering Modes
- Data Fetching
- SEO-Friendly
- Modules & Components
- Auto-import
Use Cases for the Nuxt.js Static Site Generator
I Nuxt.js is capable of dealing with both the simpler static sites and the larger, more complex static sites, as well as server-side rendered apps. You might also want to consider giving it a shot if you’re looking to get your static website up and running ASAP.
As with other static web pages, Nuxt.js is great for all sorts of eCommerce apps and marketing sites in general.
Since it allows developers a potentially faster time to market, it’s also generally considered very handy when it comes to building apps like admin dashboard applications.
Gridsome – An SSG Vue Alternative to Gatsby.js?
Gridsome.js a is another JavaScript framework for Vue.js. It’s a Jamstack framework that is an interesting choice even among the most popular static site generators. It’s open-source and MIT-licensed.
Tech Advantages, Tools & Key Features
Gridsome is a static site generator that has quite a lot in common with Gatsby.js, sharing similar architecture for Vue instead of React. It’s still a fairly new SSG with a smaller Reddit community.

Gridsome is readily integrated with all types of content sources and offers automatic code splitting and an ecosystem that is full of useful plugins. Instant route changes and prefetching give this SSG a top score when it comes to perceived performance.
Advantages for Businesses
- Ease of use
- Fast by default
- PWA-ready
- Jamstack
- SEO-friendly
Use Cases for the Gridsome Static Site Generator
In general, Gridsome is a great choice for folks who want to use a Gatsby.js-like SSG but with Vue.js rather than React.js.
It’s a static site generator you can use whether you want to build a smaller static site, or a large static site or app. You can also use it for building progressive web apps for your headless CMS.
Eleventy – 11ty
Eleventy is considered to be an alternative for developers fed up with the classic JS-heavy SSGs.
It’s quickly gaining popularity among the more hardcore users but is still considered a low-key static site generator in 2022 with just over 400 users on Reddit.

Tech Advantages, Tools & Key Features
What makes this static site generator different is a progressive enhancement function that allows you to focus on essential content while adding dynamic functionalities over time.
Another unique thing about it is that it supports a whopping 11 template languages including JavaScript, Markdown, HTML, and Liquid.
It’s a zero-config SSG by default and the programming language you’re going to use when working with 11ty is JavaScript. It supports remote images and incremental builds and offers a debug mode.
Also, it’s blazing fast. Since Eleventy is not as JavaScript-heavy the static pages you develop using it can outperform the sites made in Gatsby.js or Next.
What’s more, Eleventy requires no client-side JS and offers fast builds that generate as many as 50k pages a minute.
Advantages for Businesses
- Fast
- Great for SEO
- Wide variety of templates
- User-friendly
Use Cases for the Eleventy Static Site Generator
Eleventy is a great SSG for building single-page Jamstack web pages like blogs and documentation.
Also, just like every other SSG, it’s great for marketing websites and eCommerce stores, especially those with progressive enhancement.
Quick poll
Which SSG have you been using so far?
Summary
Choosing one out of 6 static generators might be easier than choosing one out of hundreds and that’s why this article came to life.
Each of the static site generators mentioned in this article offers something special.
The less popular SSGs will always try to make up for the smaller community and fewer resources with something unique. That’s where static site generators like Eleventy and Gridsome can positively surprise.
Nevertheless, most of the web development is still done through the most popular static site generators like Next.js and Gatsby.js. The sizable communities and support these two offer are inaccessible to the less popular platforms.
Let’s take a final look at the pros and cons of all of the static site generators we’ve discussed in this article.

Need an assist in choosing the right SSG?


