How To Publish Expo React Native App to iOS and Android – Updated Version

Introduction
Publishing the Expo app to stores is always a critical and painful process in the development application. But worry not! We’ve got you covered.
This article will serve as your step-by-step guide, leading you through the entire process, from initial setup to the moment users can download your app from the store.
I will cover essential topics like:
- How to build standalone apps,
- What are the requirements and app signings
- And other important things that will make the publishing process easier.
In this tutorial, we’ll be utilizing the power of Expo for both building and publishing your app. Remember, that if you would have any problems with that, you can consider outsourcing React Native development to an experienced agency.
Let’s dive into the technical details and ensure your Expo app makes its way successfully into the hands of users.
Updated version of the article include:
- How to deal with the fact that the SDK Version 41 Expo build is not available anymore
- How to deploy your app to stores using EAS Submit
Requirements
First of all, you will need developer accounts.
An Apple Developer account is needed to build an iOS standalone app and to publish it to the stores.
When it comes to Android, the process takes a slightly different twist. You’ll require a developer account specifically for submitting your app to the store. Interestingly, building the app doesn’t demand this account – it’s all about the distribution.
Developers accounts:
- iOS – build and publish app
- Android – publish app
To build apps we need expo-cli. So if you haven’t installed it yet – go and do it now!
Build app – managed workflow
The first step before publishing the Expo app is adding the build information to the app.json file.
Think of this as the groundwork before the main act. Here’s the rundown:
- Name: Your app’s name – clear and simple.
- Icon: The visual symbol that represents your app.
- Version: The version number of your app, like chapters in a book.
- Bundle Identifier and Build Number (iOS): These are iOS-specific details for recognition.
- Package Name and Version Code (Android): Android’s version of the same details.
- Slug: An Expo-specific touch for a clean URL.
You can add more information to app.json (like release channels) but describe only the ones required.
Example:
{
"expo": {
"name": "test-publish-app",
"slug": "test-publish-app",
"version": "1.0.0",
"orientation": "portrait",
"icon": "./assets/icon.png",
"splash": {
"image": "./assets/splassh.png",
"resizeMode": "contain",
"backgroundColor": "#ffffff"
},
"updates": {
"fallbackToCacheTimeout": 0
},
"assetBundlePatterns": ["**/*"],
"ios": {
"supportsTablet": true,
"bundleIdentifier": "com.pagepro.testpublishapp",
"buildNumber": "1.0.0"
},
"android": {
"adaptiveIcon": {
"foregroundImage": "./assets/adaptive-icon.png",
"backgroundColor": "#FFFFFF"
},
"package": "com.pagepro.testpublishapp",
"versionCode": 1
},
"web": {
"favicon": "./assets/favicon.png"
}
}
}
Build app
If you have filled things correctly in the app.json, the next step in publishing the Expo app is triggering the build application by running expo-cli.
Run expo build to build apps for both environments or specify one by adding Android, or iOS platform.
expo build //build app for both platforms
expo build:android //build app for android
expo build:ios //build app for iosSee examples of what you can achieve with Expo, check out our detailed exploration of 40 Expo apps.
Building app – Android
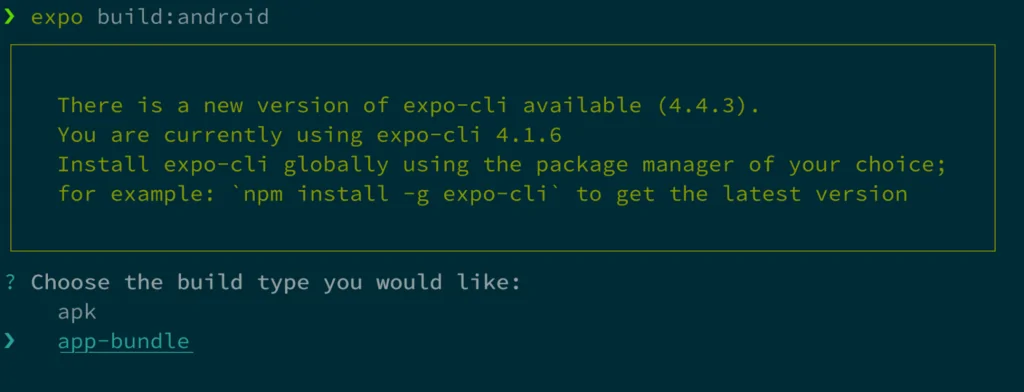
If you are building an app for Android, you have two options – build APK or Android App Bundle.
I recommend using the second option. But before you do, just double-check that you’ve got Google Play App Signing enabled for building projects.
Google Play App Signing
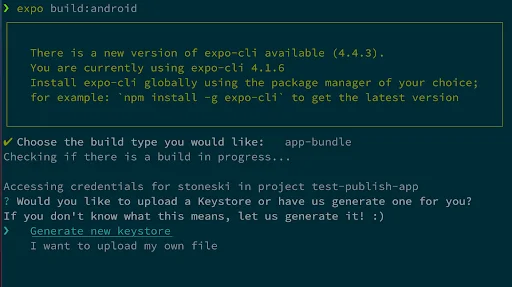
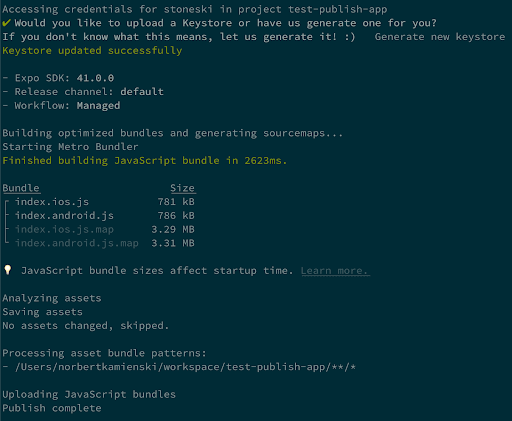
The first time you create your app’s build, you’ll face an important decision: either you can upload a keystore file yourself or let the Expo team manage it for you. Whichever path you take, remember to keep a copy of that keystore somewhere secure.
Why is it crucial? Well, imagine you’re preparing to give your app a makeover down the road. You’ll need that keystore to make it happen – every time you want to update your app on the Google Play Store, it has to be signed with that keystore for Google’s approval.
Build process in detail
Step 1: Run expo build:android and choose apk-bundle option:

Step 2: Generate keystore file or update the existing one. I don’t have any, so I let Expo create a new one:

Step 3: After the keystore is created, it should run the build:

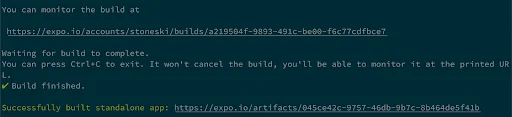
Step 4: If everything goes fine, the terminal should paste an URL to the build. Go there and download an artifact. We will need it later to put the app in store:

Building app – iOS
The situation is similar to Android here.
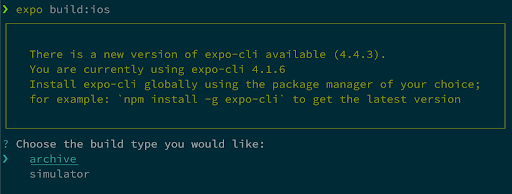
You can build apps in two different types, like an archive or a simulator.
The first one allows users to publish an app to AppStore or TestFlight, and the second one is only for testing purposes on a simulator.
iOS Credentials
Apple apps need credentials in order to be built and published.
Expo can create the necessary credentials for you. All you need to do is to sign to your Apple Developer account. Don’t worry about passing it to Expo CLI, it is used locally and is never saved on Expo’s servers.
If you want to create those credentials by yourself, you have to do it on Apple Developer Portal.
App Signing – description of credentials
Expo offers the comfort of automatic app signing for both iOS and Android platforms. However, if you prefer to handle this by yourself, keep in mind that there are certain requirements that you need to fulfil in order to successfully publish your application to the respective app stores.
iOS
There are 3 required credentials, you have to do by Apple Developer account:
- Distribution Certificate – This is a certificate that tells everything about a developer. You may only have one distribution certificate associated with your Apple Developer account. This certificate will be used for all of your apps. Remember! If that certificate expires you cannot update your apps anymore.
- Provisioning Profile – This certificate is app-specific (unique for each app). It’s associated with the distribution certificate. If the distribution certificate expires – you have to renew provisioning too. Keep in mind that provisioning profiles expire after 12 months.
- Push Notification Keys – These keys are related to push notifications, and they’re required by Expo. They enable you to activate push notifications within the app by OTA updates instead of having to submit an entirely new version to the app store.
Summary in details

Clear Credentials
You can remove your credentials from Expo’s servers by running remove commands – expo build:ios –clear-credentials – However, it doesn’t delete them from Apple’s perspective. To remove it successfully, you have to go to the Apple Developer Console and do it manually.
Android
This is easier than on iOS env. Google requires all Android apps to be digitally signed with a certificate before they are installed on a device or updated.
Check status
After running commands, Expo builds it on its servers. Of course, you can check the progress status and track build logs on the portal or by running expo build:status.
When the build is done, you will see the URL to your app file – paste it to the browser immediately and download the bundle of apps.
Want to Take Your Mobile App to the App Stores?
Experience hassle-free publishing with our React Native experts!
Build process in detail
Step 1: Run expo build:iOS and choose an archive option:

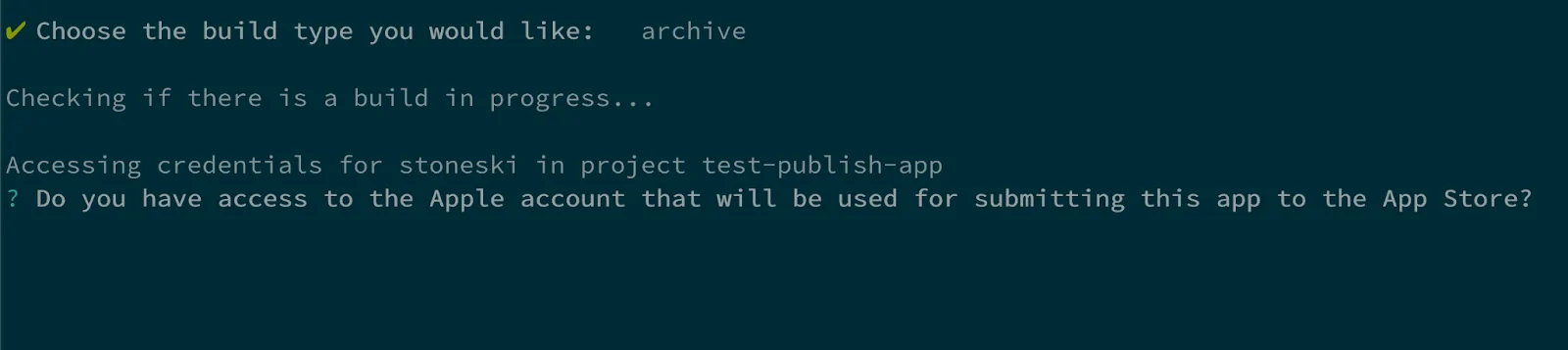
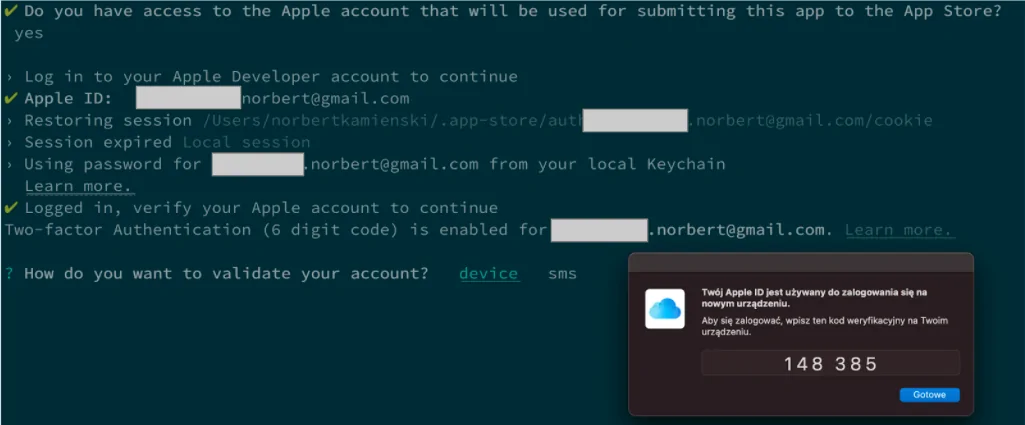
Step 2: Expo-cli asked you to sign in to the Apple developer account. Pass credentials and log in:

Step 3: Then you need to verify your Apple account:

Step 4: If you successfully log in, you need to select a team:

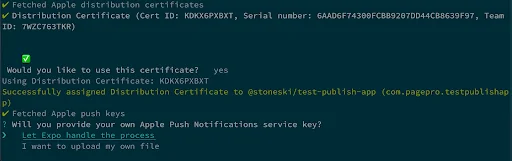
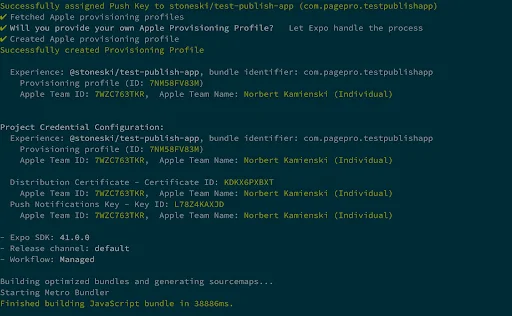
Step 5: Creating iOS Certificates.
You can do it by yourself on the Apple Developer Account or let Expo do that. I chose a second option.


Step 6: After that steps, build should run:

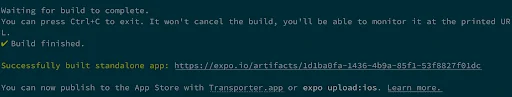
Step 7: If everything goes fine, expo-cli shows a URL where you can download an archive – do that – we will need it for the next publish steps:

Update: EAS Build builder
Since SDK Version 41 Expo build hasn’t been available anymore. Expo had announced plans to deprecate their traditional build service (expo build) and transition to a new service called Expo Application Services (EAS) for building and deploying projects.
With classic builds, your app’s JavaScript is built on your development machine but now the app’s JavaScript is built on Cloud – EAS Build builder.
EAS Build is available to anyone with an Expo account.
“Since the EAS was introduced, our everyday work in React Native development has become more efficient and agile. EAS Build’s advanced caching, straightforward configuration, and simultaneous iOS/Android deployments have notably accelerated our development cycle and improved app performance.”
Norbert Kamienski, Engineering Manager, React Native Expert
How to build with EAS:
1. Install the EAS CLI
npm install -g eas-cli
2. Login to your Expo account
eas login
3. Configure the project by run this command
eas build:configure
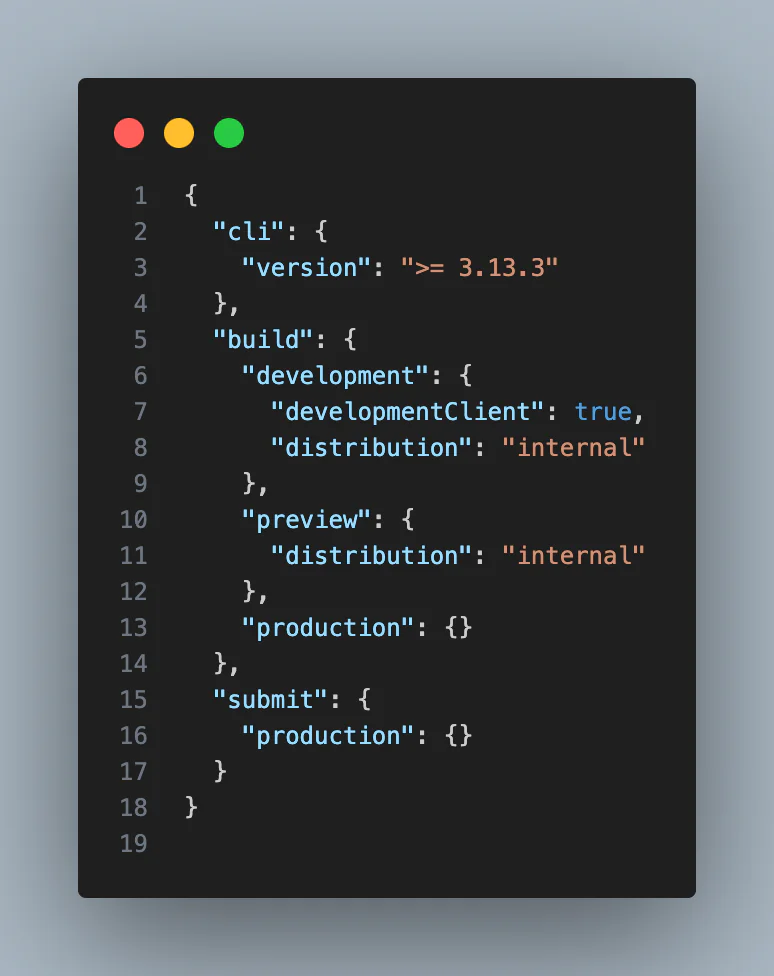
There will be several supporting questions. After you answer these questions it should create a prefilled eas.json configure file.

If you’d like to know more about the EAS configuration file you can read more here.
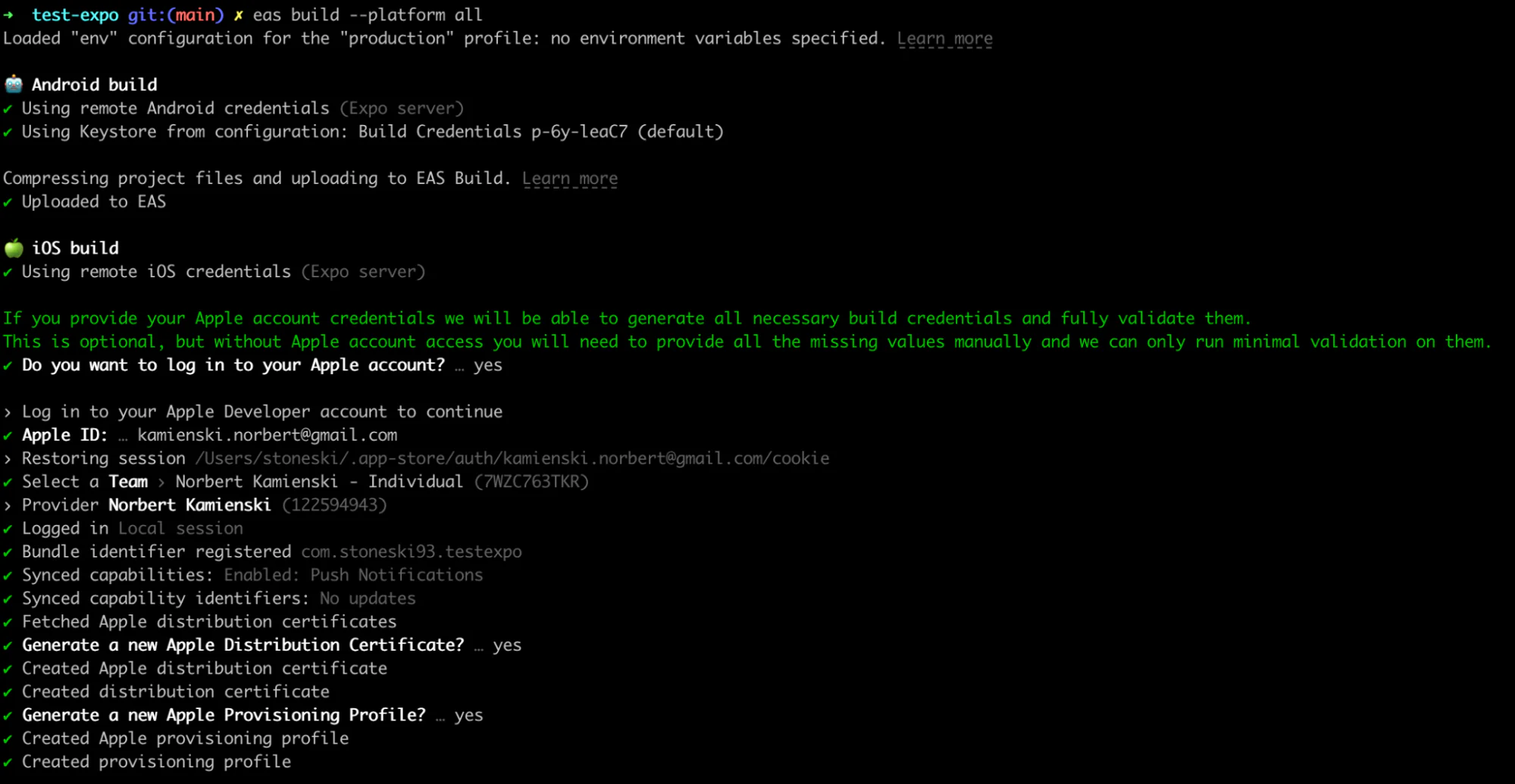
4. Run a build
Hint:
Before starting the build process for app stores, you must have a developer account in the chosen store and either generate new or provide existing app signing credentials.
Before initiating the build process for your app, you can manually create certificates and provisioning profiles. However, if you haven’t set these up yet, the system will prompt you to automatically generate them when you run the command to build the app.
eas build --platform android
eas build --platform ios
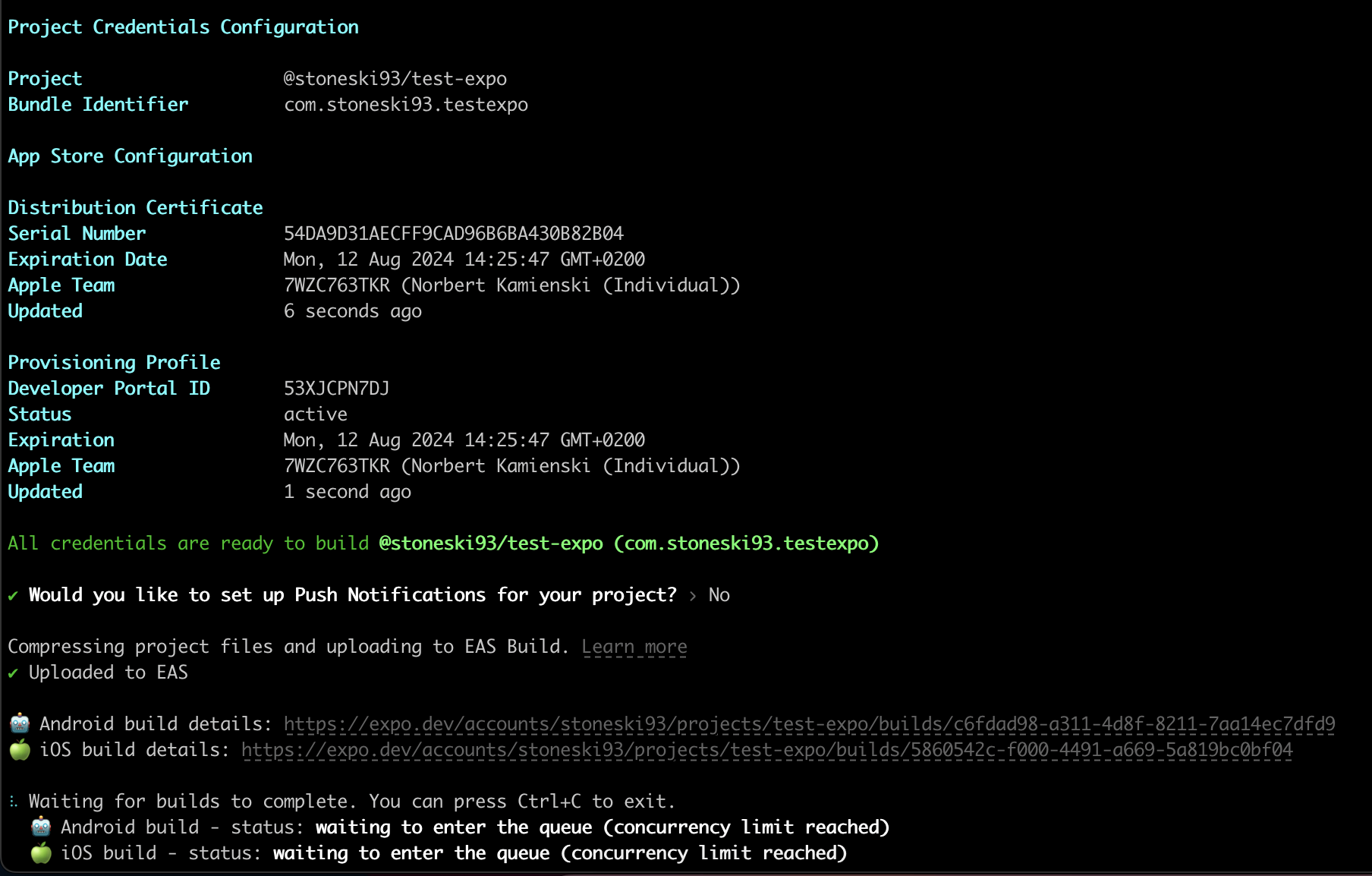
eas build --platform all


5. Wait for the build to complete
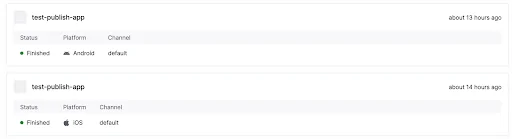
You can check the status in the console following building steps or by running this command.
eas build: list
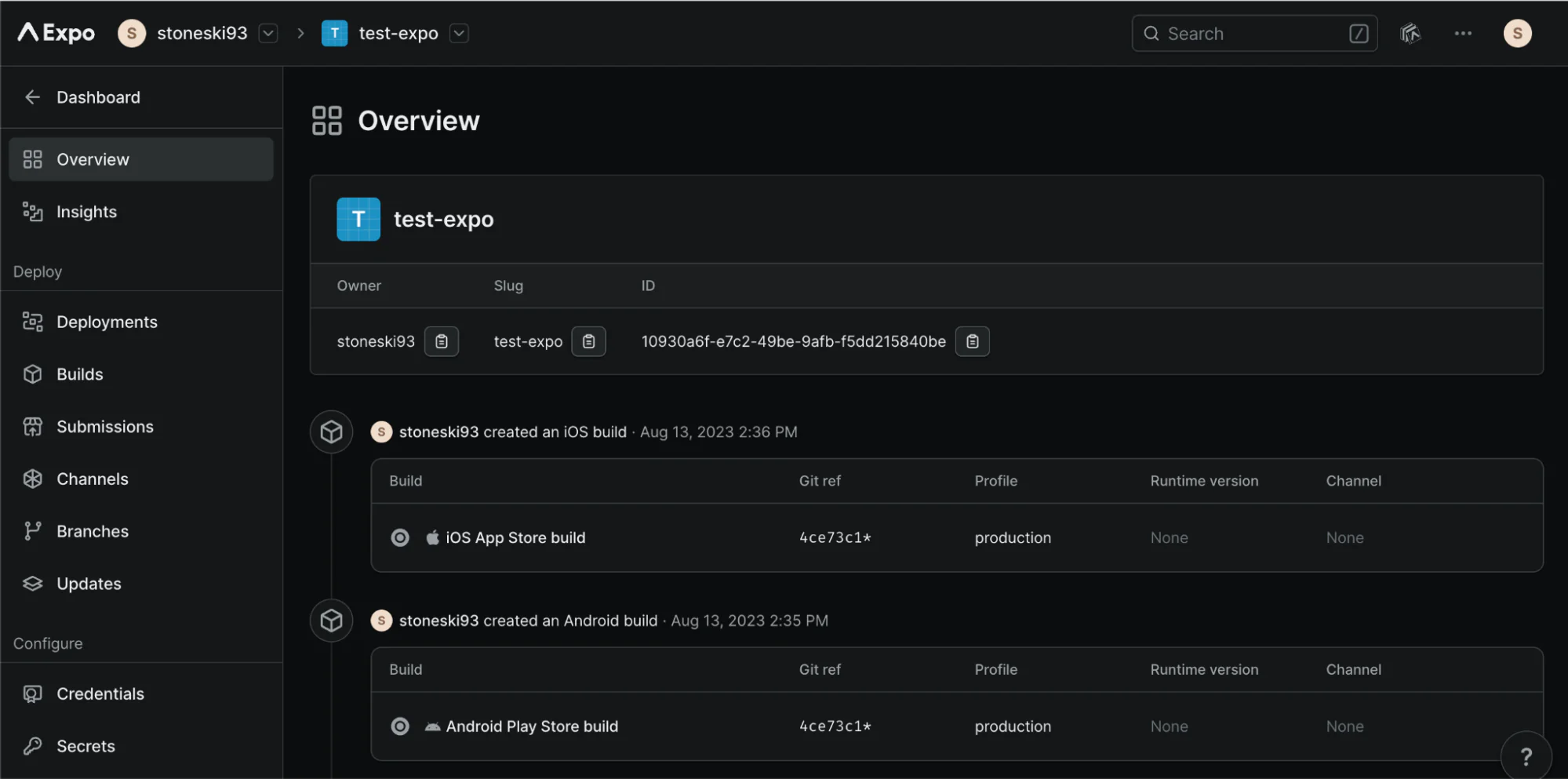
There is also the possibility to check the status build on the expo website.

Best practiCes for Deploying the App to Stores
If you want to ensure your app satisfies the assumptions and will be accepted in the Apple and Google shops, try to take care of some of these:
- add a splash screen, the first thing users see after they run an app,
- preload and cache assets so the app loads quickly,
- define the correct status bar to work correctly with your UI,
- use native gestures whenever possible,
- add a great icon that would pass environment requirements,
- make sure your app has valid identifiers,
- make sure your app has valid versioning,
- adding a privacy policy,
- pass iOS-specific guidelines [link].
Deploying to App Stores
This is the last step of publishing expo app – getting your applications into the app stores.
In this step, I will help you upload your standalone apps to Apple TestFlight or Google Play. As I mentioned earlier, you will need developer accounts to do this.
So if you don’t have them yet, you need to go to Apple Developer and Google Play Developer sites to buy them.
For the initial upload, you’ll need to carry out the process manually for both Apple and Android. I’ll provide instructions for that procedure shortly.
Next uploads to the stores can be handled using the expo CLI and specific commands.
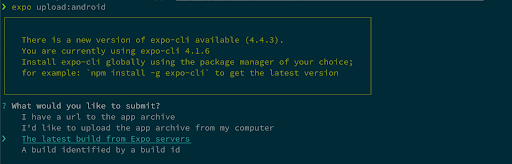
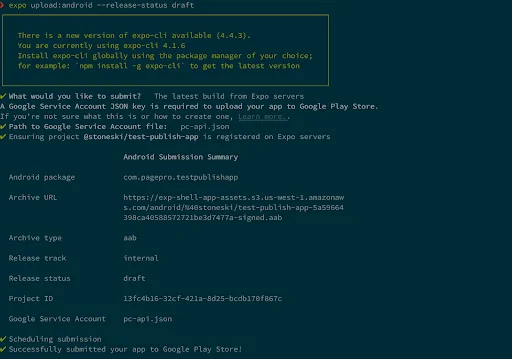
expo upload:android // submit android app
expo upload:ios // submit iOS appStatus on 24.04.2021:

Command expo upload:ios are not available anymore. Expo team recommended use:
Transporter, EAS Submit, Fastlane Deliver

EAS Submit is still a premium option, and you need to pay for the Expo Premium Account to use it.
So the free option for iOS is manually put via Transporter or XCode.
Deploy in details – Android
For the first time, you have to upload an application manually. I will show a short guide explaining that process.
Setup Google Store
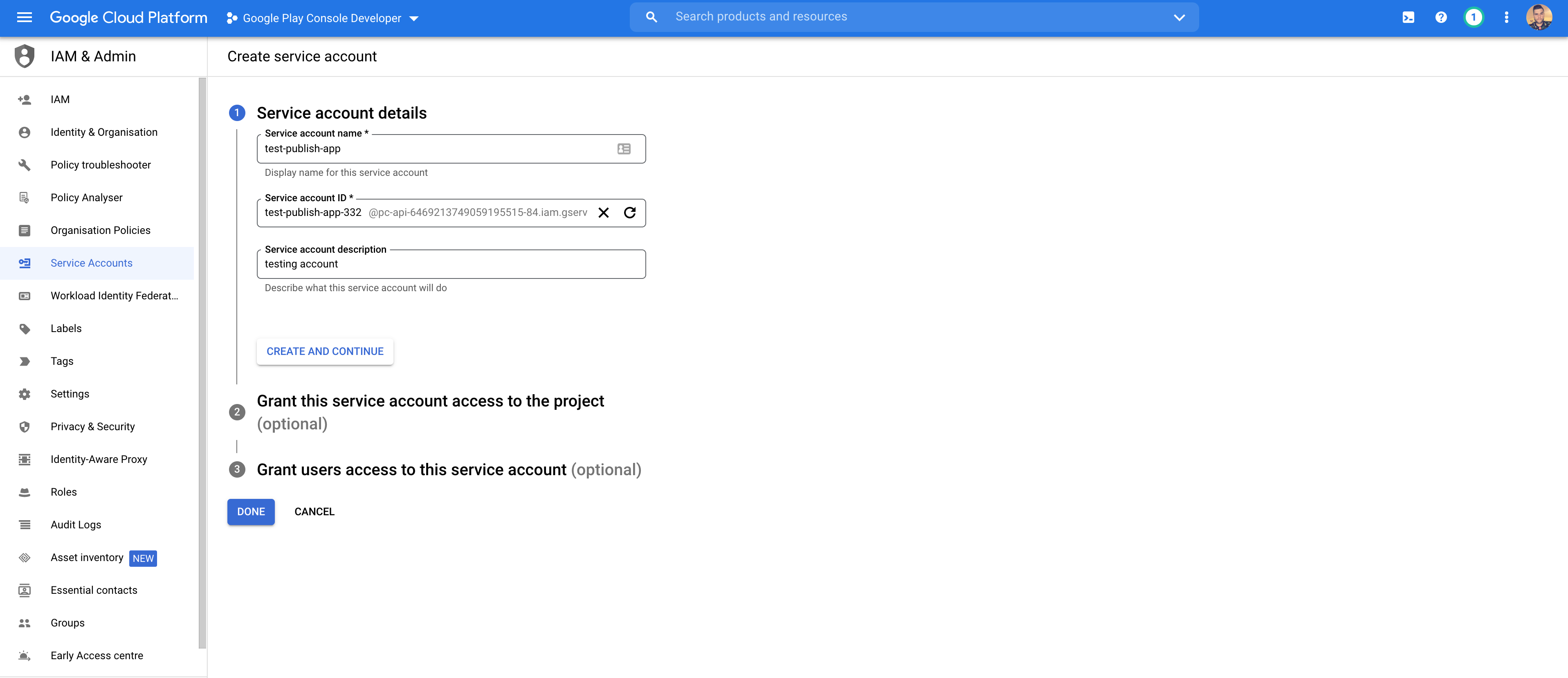
Step 1: Go to Google Play Console and create a new account to get access to API interface.
If you’d like to submit your Android app to Google Play Store with expo upload:android or EAS submit, you need to do this:








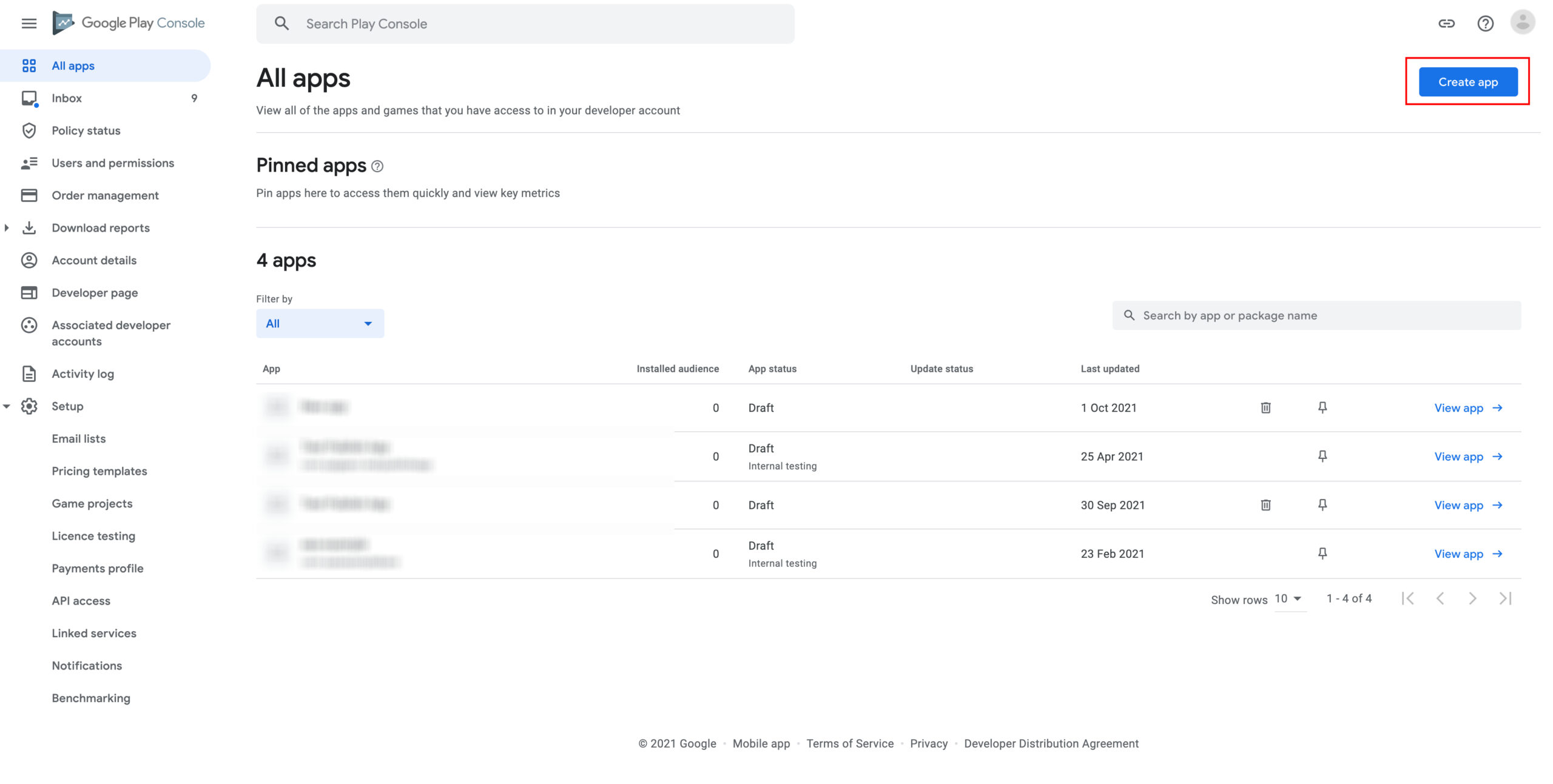
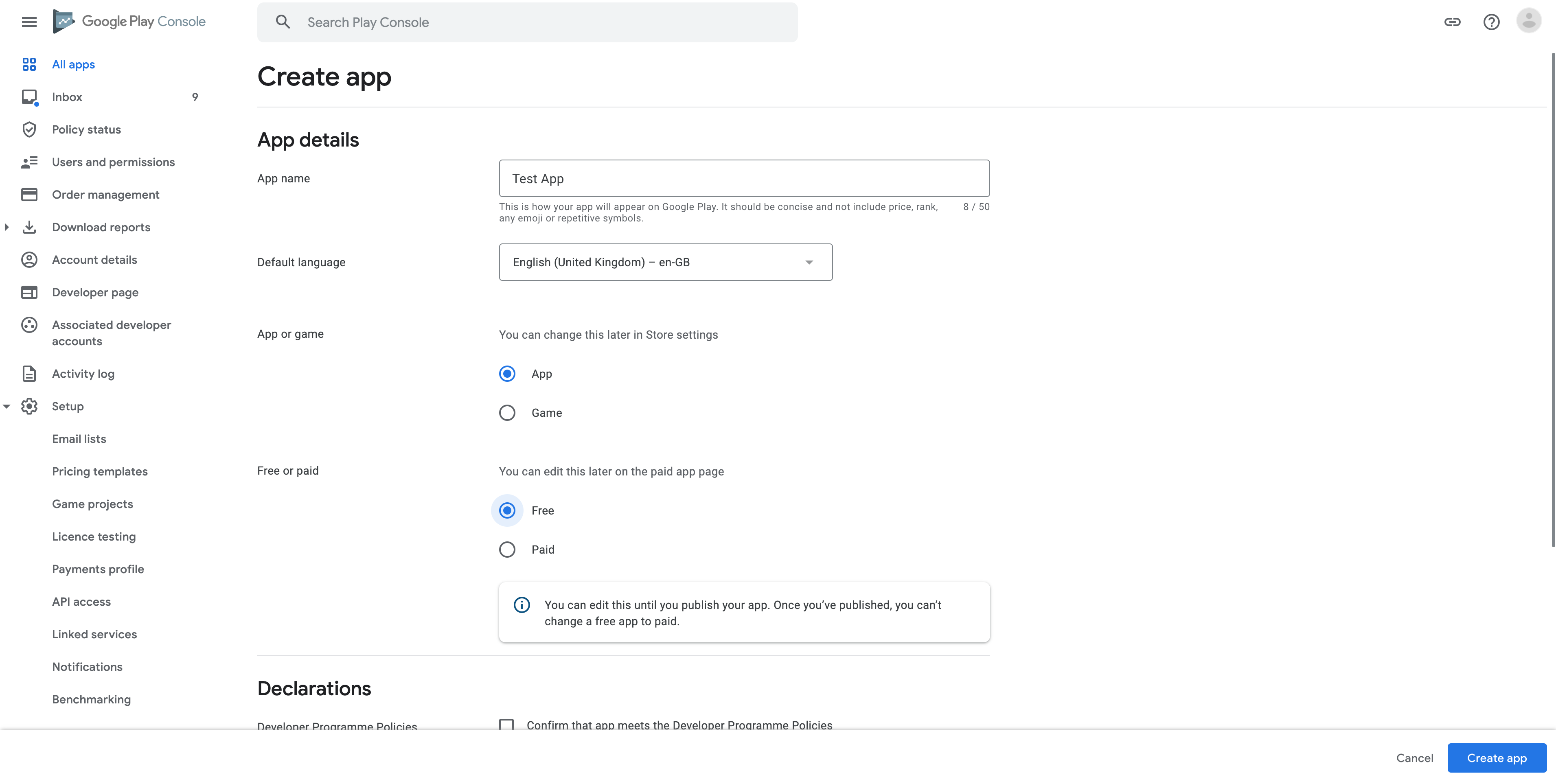
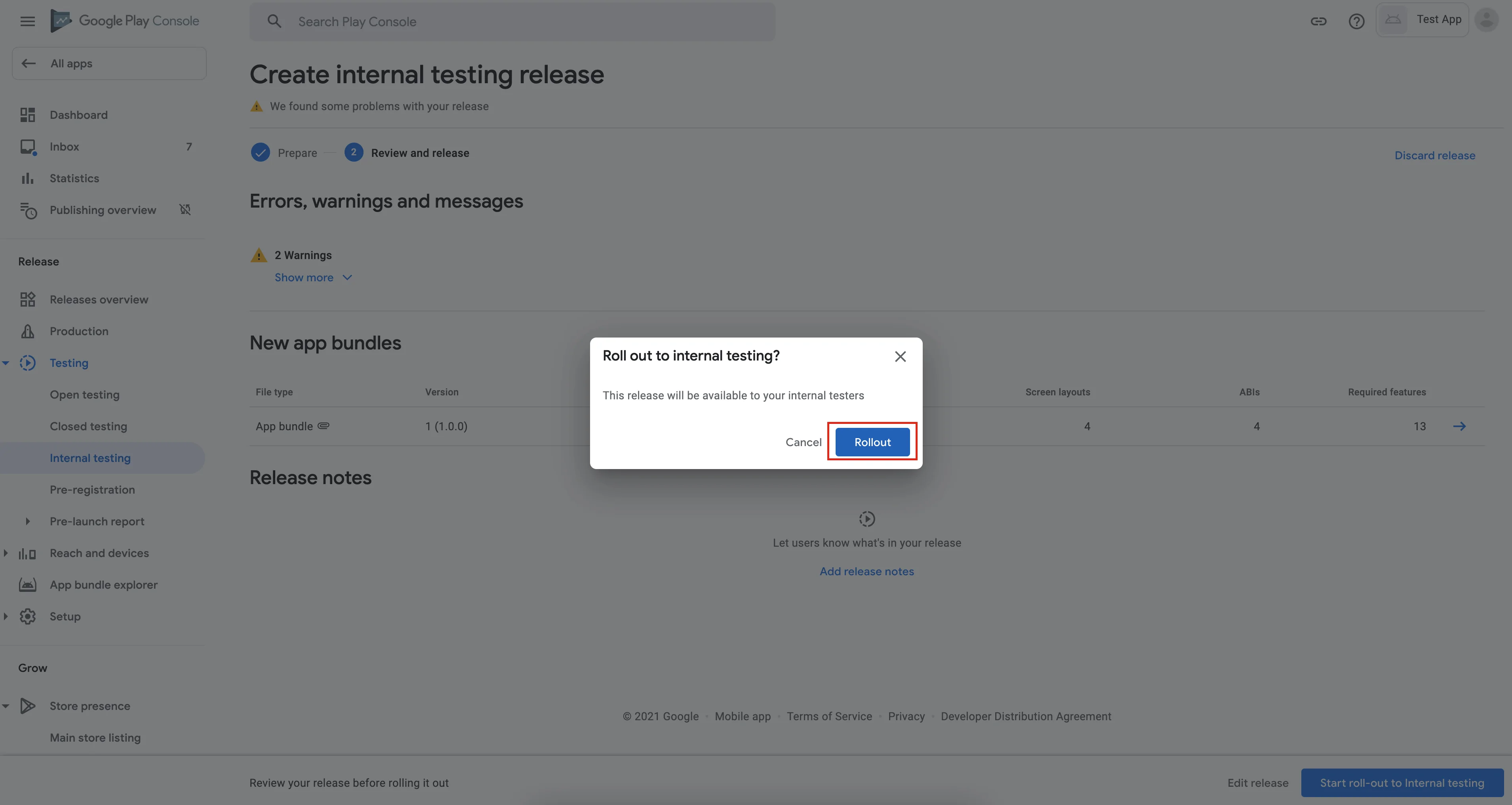
Step 2: Create a new application.
The first app upload needs to be done manually.







Step 3: After submitting the test version, you should probably get an error.
You need to go to the rules and pass a URL to the privacy policy.


Step 4: When you come back to the application tab, errors should disappear, and now you can submit the app.






Step 5: After submission, you have to add testers who have access to download and use the app.



Step 6: After that, you should get access to the test application via the store.
Next time, you can upload and update the app using expo-cli.


Deploy in details – iOS
You can build an iOS app only on macOS. So if you want to upload an iOS app to the App Store, you will need to have a macOS device or use a virtual machine and install OSX on it.
Here the situation is so different than with Android. First, you don’t have to do the first upload manually. You can use expo-cli. In fact, you can use expo CLI right away by running expo upload:ios. In that case, you need 2 required flags with commands:
--apple-id - your Apple ID login
--apple-id-password - your Apple ID password.
After running that command, if everything goes well, it should publish this application to TestFlight.
Setup Apple Connect
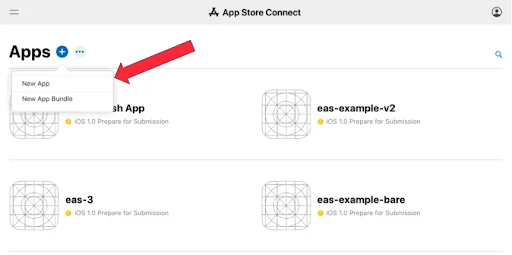
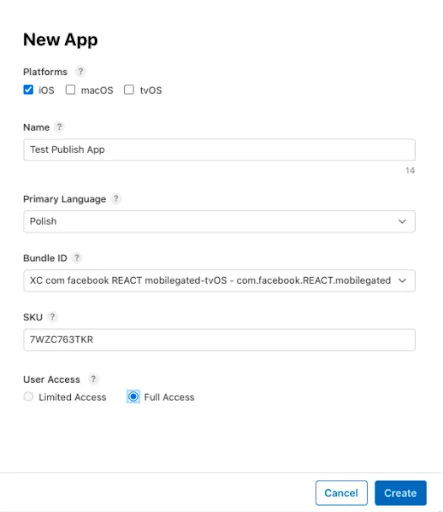
Step 1: Go to Apple Store Connect and create an application.

Step 2: Fill in the details about the application.
Set a bundle ID that you filled in app.json.

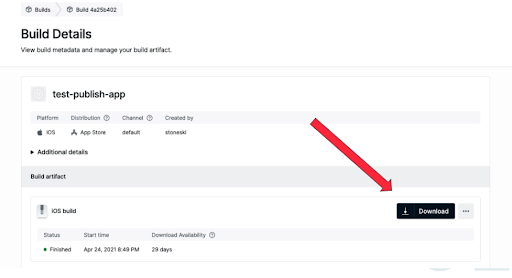
Step 3: Download artifact from Expo servers, you will send to connect.


Step 4: To put our app manually into TestFlight, we will need to use a Transporter application (available on the AppStore).
Manually upload instructions:
- Sign in to iTunes connected with your Apple ID and accept the terms.
- Sign in to the Transporter app (use Apple ID).
- Add the IPA file with the application to the Transporter.
- Submit the app by clicking the Deliver button.
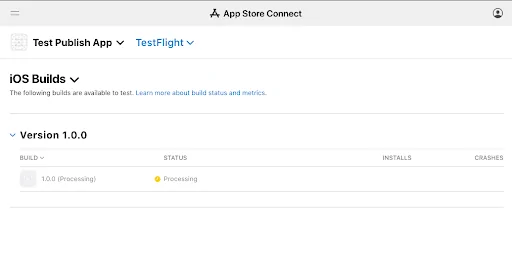
This process can take a few minutes. After this process is complete, you can check the status of a submission to TestFlight in App Store Connect.

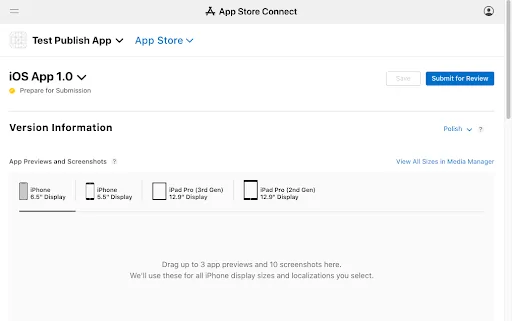
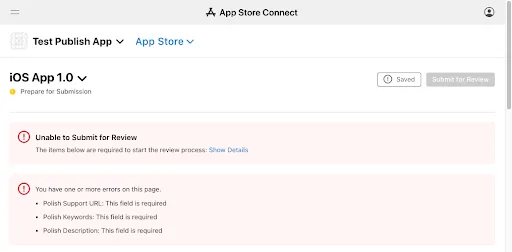
Step 5: After sending it via the Transporter app, you have to go back to the Apple Connect Store and submit that application.

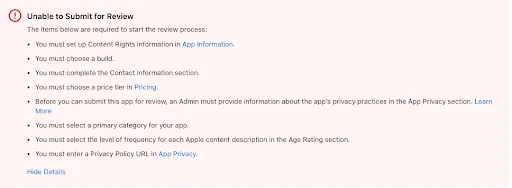
Step 6: If you click the submit button, probably you have some errors.
Don’t worry, it is normal. You have to refill information about the privacy policy.


Step 7: The last step is to wait for the application to be approved and add it to the TestFlight.

Deploy your app to stores using EAS Submit
To submit your app to the store you need to use EAS Submit.
That how the Expo team describe it:
“EAS Submit is a hosted service for uploading and submitting your app binaries to the app stores. Since it’s a hosted service, you can submit your app to both stores as long as you can run EAS CLI on your machine. This means you can easily submit your iOS and Android apps from your macOS, Windows, or Linux workstation or from CI.”
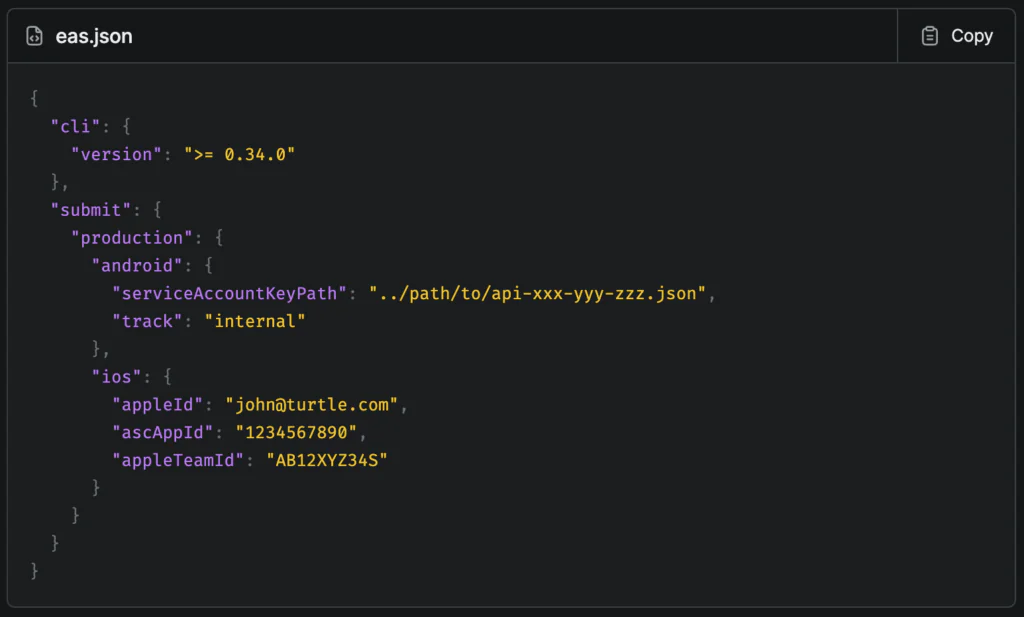
First of all, we need to update an eas.json file by the submit section.
It will be filled with data like this:

Then by using eas-cli we can submit our apps to Google Play or Apple Store. Expo provides a comprehensive manual that guides you through this process. To ensure that EAS Submit functions correctly, each app store has specific requirements that must be fulfilled. Therefore, the instructions are divided into two separate parts, catering to the unique prerequisites of each store.
Android Google Store
Apple Store
Conclusion
Publishing the React Native expo app for app stores comes with its complexities, demanding a certain level of understanding. I trust that this article has provided useful insights to guide you through this tough phase of the development process. 🙂
As you continue on your app development voyage, may these insights serve as a compass, aiding you in your pursuit of successful app publishing.
Still now sure how to publish your App to the App Stores?
Don’t worry, we’ve got you covered! Let our experienced team guide you through the entire process of publishing your React Native app.
Read more
How Expo Generates Native Code Before Compilation
Sources: