Curious What We Did With Others?
Our Case Studies

Learn Squared
Migrating an outdate e-learning platform from Drupal to Jamstack

Payhip
Boosting UX of the e-commerce platform with React Native

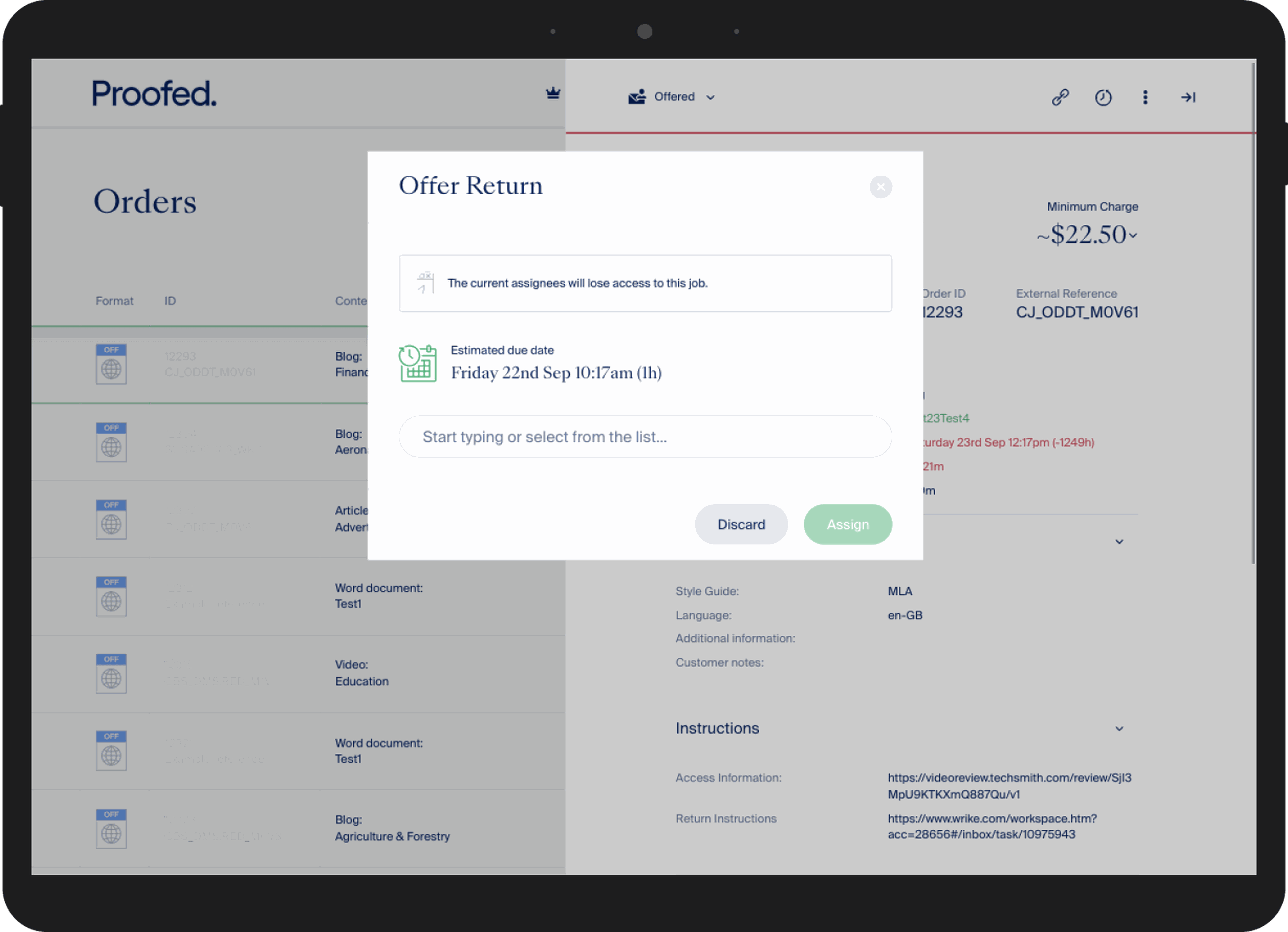
Proofed
MVP development for the leading professional proofreading and editing services company

Toolbox
Front-end development for web app MVP with React for insurance company

Novus
Building a React Native App for Bank Securing The Future of Next Generations

Veygo
Building the MVP with React Native to reach the market faster to evaluate the product.

Good Ticket Company
Scalable Ticketing Platform Development for the U.S. Entertainment and Hospitality Brand

Amplience - Get Started Guide
Next.js in Action: Building an Interactive Guide Demystifying CMS’s Capabilities

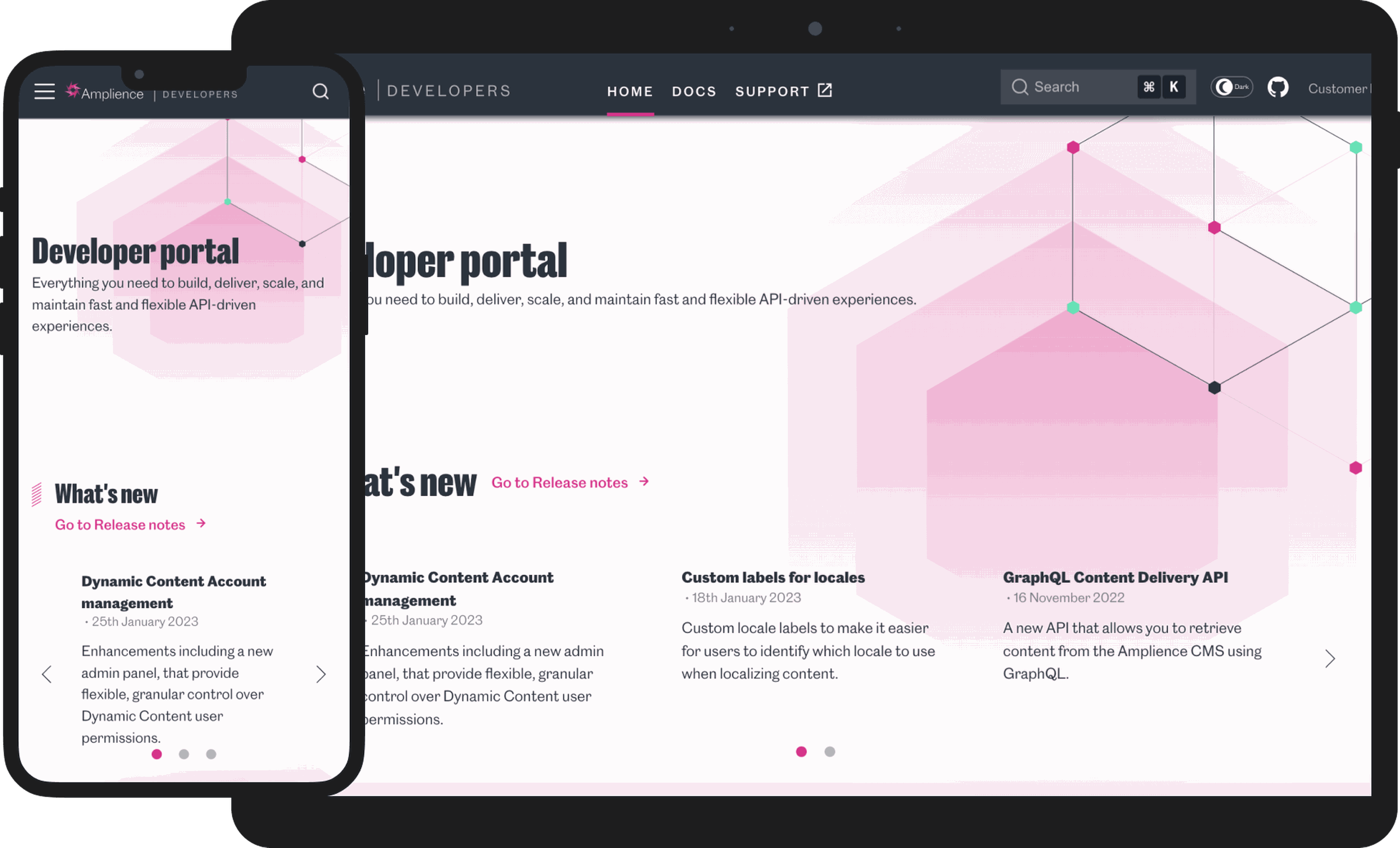
Amplience
Front-end development for CMS Documentation in Docusaurus.

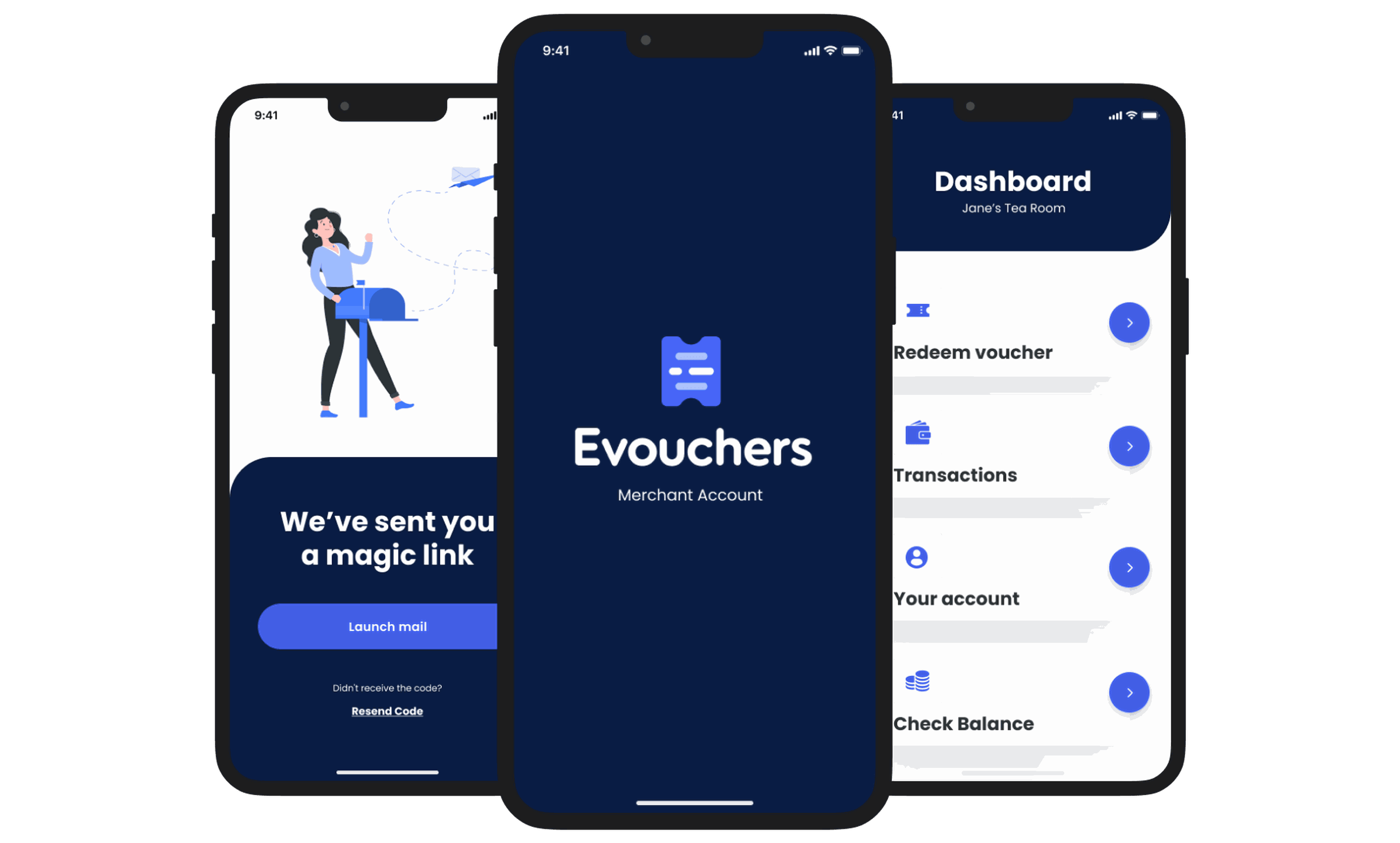
Evouchers
Building a React Native mobile app in 4 two-weeks sprints.

GatedTalent
Building an Online Recruitement Platform for C-Level Executives

Just in Case Estates
Building the web app MVP with Next.js to test a new financial product on the US market.

Green Custard
Building Super-fast Jamstack Website for Advanced Partner of AWS.

Localcoin
Migrating Wordpress Website to Jamstack for the financial technology company.

Kiwi Storage
Building a Highly-Performant Jamstack Website for Storage Solution Provider

Lyngen North
Jamstack Development for Extraordinary Hotel at the Edge of the World.

Yoke Network
Upgrading the React Native app to increase performance and give it a UX boost.
Work Appreciated By Enterprises
HAVE A PROJECT?
LET’S TALK ABOUT IT!
- the form
- the form
- the form
- the form
- the form
- the form
- the form
- the form
- the form
Need Development assistance?
Tell us about your challenge and get help with your next moves in 24 hours.
Book a Meeting With Our Expert
If something seems unclear, it's always good to talk to an expert. And it's free!
Book a call with our Client Partner and get all the answers you need.

Julia Supcarel
Client Partner





