Pros And Cons of Using Gatsby in WordPress Projects

Merging Gatsby with WordPress became a really hot topic this year and thanks to many business advantages, more and more companies are adapting Gatsby as a part of their tech stack, which makes React developers and Gatsby developers in high demand as well.
As WordPress is one of the most popular CMS and website creator, the popularity of Gatsby raised a question in the content environment: “Is Gatsby better or worse than WordPress?”.
But my question is: “Does it have to be better or worse than WordPress?”
What if both technologies could work together and combine the best of them?
Does that relationship make sense?
Is it a great choice in the world of superfast and SEO-friendly Jamstack wesites?
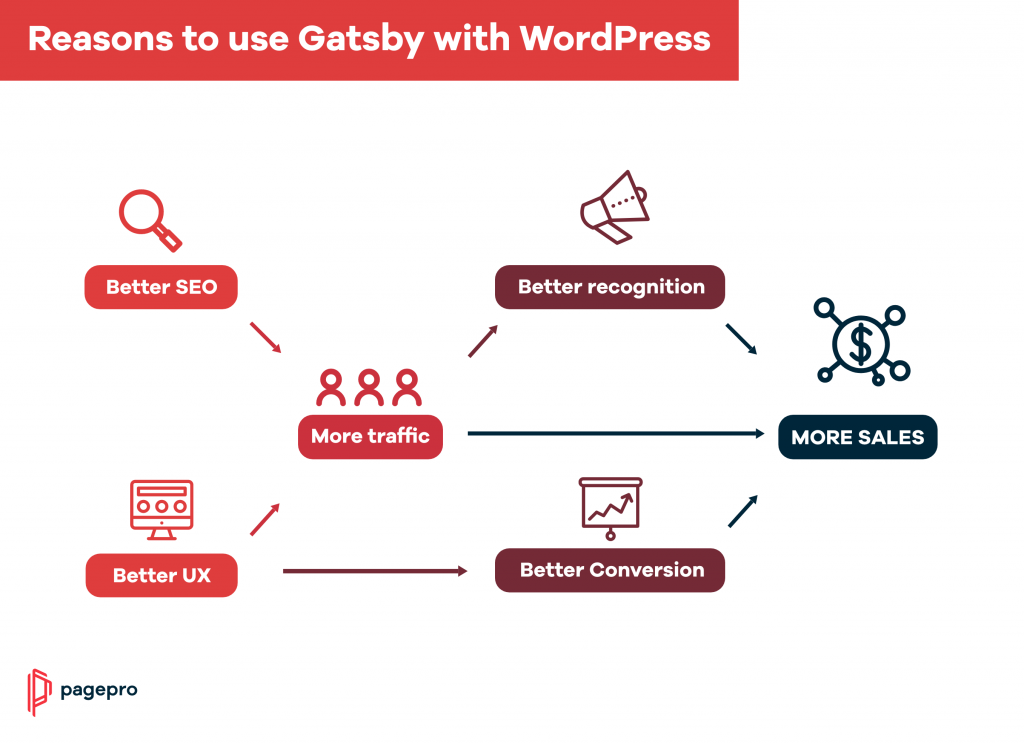
Why using Gatsby with WordPress?
Gatsby is one of the top choices while building Jamstack websites – in other words, static pages that are coming with many great advantages.
We wrote another article about what is Jamstack, if you want to dig a bit deeper.

1. Modern performance

Using Gatsby Development means using all the blessings of React and GraphQL – the hottest modern frontend libraries.
It opens up many possibilities to create a truly outstanding and fully customized user experience, with additional website performance and speed boost.
GatsbyJS is a Static PWA Generator. Once loaded, Gatsby prefetches resources for other pages so clicking around the site feels incredibly fast.
2. Gatsby’s Security

In the case of security, WordPress has a lot to catch up, and this is where Gatsby comes in as a hero.
Again, Static Site Generators are extremely safe, as there is no direct connection to the database, dependencies, user data or other sensitive information – so the idea to hire Gatsby js developers for your product can be a really good one.
3. Plugin free

Having a look from a non-developer’s point of view, many people use WordPress, as it is quite easy to operate with.
If there is a need to take care of something simple, like content editing, or small layout changes, they can easily handle it themselves without the help of a developer.
However, if a non-developer want’s to adopt any custom functionalities, he is fully dependent on WordPress plugins, which makes it very limited in case of user experience and customization, so in order to get what they want, they just add plugins one after another.
What they often don’t know, is that running each plugin is like loading a new library.
So by using too many of them, and putting plugins one on top of another, it makes their website extremely heavy and hard to render, which ultimately means – VERY SLOW.
Plannig to use Gatsby in a WordPress project?
4. Development pleasure

Gatsby opens up many technological possibilities that can be highly beneficial for the project.
The developer has more freedom in choosing tools, which allows them to make a truly customized and outstanding both user and development experience.
5. Your content is already there

If you’re thinking about migration to use new technologies to be able to do more, you don’t have to be afraid of your previous content as well.
With Gatsby, there is no need to migrate any content, as it’s already there, in your WordPress CMS.
6. More reasons why use Gatsby with WordPress:
- Easy to manage and well-known WordPress admin panel
- Ready to use user login system and authorization
- Highly developed, yet easily customized WordPress API
- With Gatsby and Gutenberg (new editor) you can build a drag’n’drop Gatsby site builder
- Lower hosting costs
Why not using Gatsby with WordPress?
Like any relationship, this one also has its problems.
Most importantly, WordPress is a blogging platform and it doesn’t always find itself as a headless backend, mostly because it still uses “old” technologies, like PHP, and is slower than other backend platforms, like Strapi or Contentful.
Let’s dive a bit deeper.
1. New knowledge is required

If you want to work with Gatsby and WordPress at the same time, you ultimately need to be well familiar with both PHP and JS languages.
Gatsby is also a mix of React and GraphQL, so they are required to be known as well.
However, from other perspectives, it’s a great opportunity to start thinking React-wise and broaden development horizons.
Learning React and GraphQL may also appear a great idea, as both technologies are taking the fruits of technological boom and probably will stay on a higher shelf for a little longer.
However, we mentioned it earlier – non-devs will hate. Or simply they won’t be able to act.
2. Losing many WordPress abilities and functionalities

By mixing Gatsby with WordPress, WP is becoming backend only, which means we are losing a lot of its functionalities and abilities.
For example, you cannot use theme Hooks.
WooCommerce, for instance, is using native WP hooks but is also able to add his own hooks, which enables him to customize many actions. Actually, you can get into any phase of order and modify, or completely change the action (like checkout).
To make it possible with Gatsby, you need to write the connection with the API from scratch.
Another thing is the plugins.
If you want any plugin to work correctly, you have to program it yourself by using its API. The problem is, not every plugin is sharing his API, which means you won’t be able to make it compatible.
3. Content Changes

As I wrote already, Gatsby is a static site generator, which means it cannot be “just edited”, and any (even small text) change will require a new deployment.
So if you have a page that requires many daily content changes, you may find it both time-consuming and irritating.
Also, if your content is distributed through many channels, and has its own specific and very strict modeling, Gatsby may not be able to execute it correctly.
Wrap up
Combining Gatsby with WordPress is a relatively fresh (or at least refreshed lately) topic, and I suppose the number of initiatives around it will just increase.
Gatsby is one of the hottest technologies at the moment, and just the same as React and GraphQL, he is gathering more and more fans around.
Yet, we still have to remember that WordPress powers 35% of the internet and surely doesn’t stop.
This is also why many new technologies are working and searching for possibilities and solutions to collaborate.
The future seems interesting, but as always, let’s see what happens.
Plannig to use Gatsby in a WordPress project?


