Page Speed, Search Engines, and SEO: How Important Is Page Speed in 2022?

Introduction
Over the years, website speed has been a major topic for a lot of marketers and business owners alike. It is generally well-understood that page speed is directly correlated with the user experience, and ultimately, SEO ranking.
In this article, we’re going to discover how page speed is measured, how it affects your customers, how much impact it has on your search engine rank, and what you can do to improve it.
What Is Page Speed?
Let’s start with the basics. Page Speed is the total loading time of an individual page. It is generally seen as one of Google’s most important ranking factors.
The general rule of thumb is that the faster the page load time, the better. In fact, according to conversion optimization specialists at Crazy Egg, each extra second your website takes to load causes a 7% conversion loss.
Site speed, however, is only a piece of a larger whole—namely, the user experience. Google strongly emphasizes the overall user experience by creating a competitive environment that pushes website owners to make their sites more user-friendly.
Poor site structure, outdated and unoptimized technology make websites invisible in the world of modern, fast, and hyper-optimized web.
Page Speed vs. Site Speed
Although often used interchangeably, these two concepts are not the same. Site speed accounts for the average speed of a number of pages from your website. On the other hand, page speed refers directly to how long it takes for each page on your website to load.
To simplify these concepts further: site speed will include all pages and their specific elements, including images, sliders, or videos on all of your website’s pages. Page speed refers to the time it takes each individual page to load. The pages you’re looking to rank higher in search engines should generally be the fastest, so each landing page should be optimized as well as possible
How Important Is Page Speed for Search Engine Optimization?
Google first announced that site speed is taken into account while rating pages back in 2010. Eight years later, Google stated that page speed will be a factor in mobile search as well.
Page speed is directly correlated with user experience. And user experience is one of the key factors that Google takes into the equation when ranking your website.
As noted above, if the page takes too long to load, people just start leaving. And if you want your website to sell, you surely do not want them to.
While page speed does have a huge impact on your page’s UX, it also influences the ability of different search engines to crawl and index your content. Pagespeed, however, is not all there is to SEO.
What Other Factors Determine Your Place in the Google Ranking?
As important as page speed is, there are many other criteria to consider while optimizing your page for search engines.
Another factor that Google puts on the pedestal is the quality and relevance of your content. For example, if you’re going to include a bunch of irrelevant headings for better positioning, Google will usually know.
Apart from content quality and relevance, there are a number of other related features that Google will take into consideration when ranking your pages:
- Is your page mobile-friendly?
- How responsive is your website?
- How good is the user experience?
- Optimization and website structure: how many internal & external links there are?
How To Measure Your Page Speed?
The most popular approach to measuring page speed is through Core Web Vitals.
The Core Web Vitals refers to a set of key guidelines for all web pages. And there are three of them:
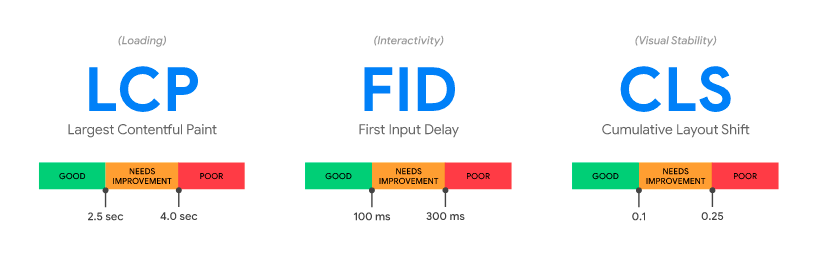
- LCP – Largest Contentful Paint. The LCP is simply the measurement of the time that the largest element on your website takes to load.
- FID – First Input Delay. It measures the time it takes your page to respond to the first interaction, like clicking a link or downloading a lead magnet.
- CLS – Cumulative Layout Shift. The CLS tells you how visually stable your page is while loading.

The Core Web Vitals can be measured by Google’s own PageSpeed Insights.
What Determines The Performance of Your Pages & What You Can Do To Improve It
There are a number of factors that influence the speed of your page and, ultimately, your position in the search results. Your website is an integrated system consisting of multiple elements.
You may think of it as a living organism, where once one organ starts failing, the rest will follow. Analogously, if there is one weak link that is slowing your website down, no matter how much you focus on improving others, it will continue dragging you down.
Your Hosting Service and its influence on your rankings
Your hosting service is your website’s backbone. If the hosting is of poor quality, no matter how much work you put into the optimization of your website, all of your pages are going to suffer from less-than-optimal performance.
Luckily, changing a hosting service is not a complicated process, and, once you find that it’s causing you problems you should definitely consider doing so. It’s never too late to reconsider your hosting plan, but it’s absolutely necessary to make sure that you can cross this out and move on towards improving other elements.
Where Is Your Server Located?
CDN or Content Delivery Network refers to a distributed network of physical servers designed to reduce the distance between a user’s computer and a server. These distributed servers are referred to as PoPs (Points of Presence) and can be found all across the globe. PoPs include caching servers, or cache servers.
For example, if your host does not provide a physical service in the area of your addressee, chances are they’re going to have to spend more time waiting for pages to load.
To avoid this, you have to make sure you are aware of where your hosting provider’s servers are located and choose one accordingly.
Choosing the Right Tech Stack
This is a crucial part that a surprisingly large amount of people are unaware of. The web isn’t what it used to be. Since Google has made a conscious effort to improve the overall website quality and user experience, more and more businesses have been competing in terms of website speed and performance. After all, how well your website runs determines how well you’re going to rank on Google and other search engines.
As web development keeps moving forward, there are more and more frameworks and tech stacks to choose from, each of which can be combined or used separately to achieve improved performance in each particular case.
Long gone are the days when WordPress was the gold standard for all of WWW. Even though WordPress continues to be the most popular CMS out there, the most competitive eCommerce stores, blogs, and other online-based businesses have already switched to using the more advanced tech stacks and resources.
The most popular choice in recent times has been the Jamstack approach which allows for building extremely fast static websites. Jamstack is a unique, highly-customizable approach that allows us to maximize efficiency for every project. Below you can see an example of what can be achieved with the right tools.

Looking to improve your website’s performance?
HTML, CSS, JavaScript
Your website’s performance starts with the code. Websites are based on a combination of HTML, CSS, and JavaScript, and, generally, the longer the code, the more time it takes to load.
Today’s technology allows for great flexibility in terms of creating and editing interactive themes. These themes, however, often include numerous unnecessary elements that, in a long run, are going to make your website clunky.
So, if you’re looking to get your website up to speed, you might want to check whether your website isn’t too messy. If you don’t have experienced developers who can take care of this, you might want to consider hiring a web development company that can carry out a technical discovery for you.
Images & videos
File size really matters. Yes, we all want lots of high-quality images, fun videos, and animations on your sites. The more, the merrier, right?
If your content had not been optimized for best performance beforehand, you’re eventually going to run into serious performance issues. And, in order to fix them, you might have to replace your content.
Image compression is going to be incredibly helpful. You can have your images appear in just as high a quality while being some 80% lighter.
To compress images you may want to consider online tools like compressor.io.
Video files can do a number on your website’s speed as well. A cool trick you can do in order to make it better is upload a snippet of a video in a form of an image. Then, you simply link the video to the image. Voila. Your video now weighs just as much as an image.

How Worried Should You Be? When To Invest In Your Website
Your website speed does have a massive impact on your search engine rank, which in turn determines how many potential customers come by your website.
There are plenty of other factors that impact your rank in search results like your hosting plan, the quality of your server, and the relevance of your content. However, speed is the one that determines your website’s quality before anything else.
A significant portion of customers will leave if your page takes too long to load. In the end, whether you own an eCommerce store or any other online business, if you’re looking to compete with other businesses, you’re going to have to put effort into getting your website up to speed.
There are a number of tweaks you can do by yourself to make your website faster today. However, if your website is your main source of income, you should consider hiring professionals who can help you make it as user-friendly and as fast as possible.
Get Your Website Up To Speed


