What Is a Software Prototype and How To Build One

introduction
If you are wondering what is a software prototype and how to build one, you’re in the right place. Today we will speak about software prototyping – one of the most efficient ways to get internal feedback from the team, stakeholders, and most of all – investors.
How do you make sure your software idea is actually a good idea?
We can highlight the three most popular ways to validate your software concept:
- MVP
- Prototype
- Proof of Concept
The decision about which one to choose depends on the circumstances, your technical capabilities, and your product strategy.
But let’s start from the beginning.
Prototyping and reasons behind it
A prototype is an early sample of software or product, built to test the concept or process before creating a full-blown final version.
Prototypes allow you to validate the concepts by putting an early version of the solutions in front of real users. It enables developers and designers to understand the customer’s requirements and take all the feedback during user testing.
There are many reasons behind the importance of prototyping in the development process, and the main ones are:
Prototyping helps you estimate better
As we all know, development can be a long and expensive process. Even though cost and schedule estimation are essential, especially for large software projects, there’s great uncertainty in the initial estimates.
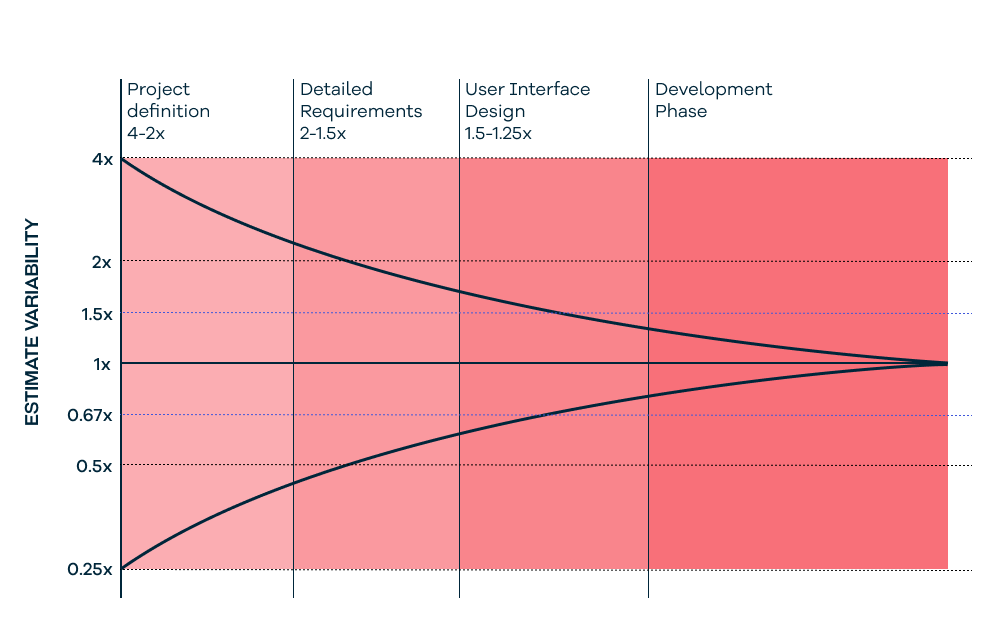
According to the uncertainty cone, the level of accuracy of estimation increases in time, while we gain more information and work towards the end of the project.

Prototyping helps you better understand the requirements and test both the usability and design of the product and as you gain more information you can estimate the project better.
During the wireframing – low-fidelity prototyping, you’re designing the first version of the user interface – you decide about the number of images, texts and CTA buttons. And as you can see above, the level of uncertainty during the user interface design drops to 1.5-1.25x.
In fact, with a prototype, you can optimize development time and cost, and prepare a precise and clear project roadmap.
What’s more, prototyping is very helpful in planning the needed resources like the tech stack and tools required to deliver and maintain the software.
Prototyping improves communication and collaboration throughout the team
The CEOs of IDEO, a global design company, said that “If a picture is worth a thousand words, a prototype is worth a thousand meetings”. They referred to the concept that a complicated idea can be conveyed with just a single image, and a prototype can do the same with your idea.
According to Todd Zaki Warfel, author of the book “Prototyping: A practitioner’s guide”, prototyping allowed his team to reduce the number of requests for clarification from the development team by 80%.
Rather than talking about the product, you can really feel it, explore limitations and possibilities. When you, your team and other users can play with a prototype, it’s much easier to find bugs, understand the overall user flow and gather feedback.
People who view the prototypes become immediately familiar with the product, and this, in fact, saves you plenty of time.
Prototypes enable testing usability and detecting bugs earlier
A few years ago a survey taken by over 1000 Americans brought some interesting insight: 88% of people would abandon an app if they discovered bugs or glitches.
Creating a prototype and testing it with your team and real customers enables you to detect bugs early in the process and fix them before the launch, and as a result, saves you a great amount of time and money.
Prototyping help choose the right design
According to Perfecto Mobile, issues with the user interfaces are the most popular bugs in mobile apps. Checking the information architecture and creating the right design is the key step in software development.

Building prototypes ground you in the user reality, allows you to streamline the design process and focus on the most important interface elements. It also helps to identify the unnecessary elements that make the design less transparent.
Prototypes help you visually demonstrate the overall idea of the product, which can be difficult to explain using only words.
When to use a software prototype
- When you want to validate a concept around a new product and gain some internal feedback but you’re not ready for releasing the product yet
- To attract investors by showing them all functionalities and overall design of your product
- To clarify your idea for the designers and developers
- When you want to redesign a full, existing product
- If you want to test the whole idea, not limited to the main features (like you do in MVP)
Pros and cons of using a prototype
| PROS | CONS |
|---|---|
| A quick way to gain feedback | Due to differences in materials, processes and fidelity may fail to perform acceptably |
| Clarification of the idea between the teams | Can be time- and money-consuming |
| Early detection of bugs | May increase the complexity of the system |
| Easier identification of the new features | Can bring misunderstanding regarding the final version |
| Save time and money |
Types of software prototypes
Rapid prototype
In general, the main objective of a rapid prototype is to quickly improve the design and functionality by applying feedback in multiple short cycles. It’s a very popular prototyping method because of the ease and speed that a prototype can be modified to try different ideas.
The rapid prototyping method consists of three simple, repeated steps:

- Prototyping – Firstly, the team creates one or more initial rapid prototypes, which are a visual representation of the requirements from the product specification.
- Feedback – Other team members, stakeholders and users are checking the prototype and share the feedback about the design and usability.
- Improvements – The team gather the feedback and use it to make changes and improve the first prototype. The software is shared once again for further feedback. This continues till there are no more changes.
Once both the stakeholders and the team are happy with the result, the rapid prototype becomes a reference for the final product.
Evolutionary prototyping
In this approach, the prototype evolves in time to finally become the heart of the new system.
Evolutionary prototyping starts by creating a system with features that are well understood by the design team. New features and functions are added in time, only once they become clear to the stakeholders.
Thanks to that, developers can focus on building parts of the system instead of developing the whole product at once. A partial system is sent to users for checking. Product teams can detect bugs and define new ideas for the features.
Bring your idea to life by building a prototype
Incremental prototyping
This is a useful method for prototyping software that has many components loosely related to one another.
Incremental prototyping is based on creating small prototypes, which are evaluated and refined separately. Once ready, they are combined into a comprehensive final version of a product.
The main risk in this approach is keeping the consistency of visual design. Prototypes are built separately, so the modules can look and feel like parts of different software. Design teams should attach great importance to the UI guides in this case.
Extreme prototyping
This method is most popular in prototyping web applications. In extreme prototyping, you build a user interface before implementing any technology. It consists of three sequential phases:
- Static prototype phase – building a basic prototype that consists mainly of HTML pages and sometimes a logical data model supporting the pages
- Dynamic (Extreme) prototype phase– coding process in the chosen web framework, where screens are fully functional using a simulated service layer. This is the most important phase, where a fully functional UI is developed.
- Service implementation – finally, services are implemented and integrated into the final prototype.
Prototype vs MVP vs Proof of Concept (PoC)
A prototype is not the only option to validate your idea. You can also use other great approaches such as building the MVP, or a Proof of Concept (PoC).
| Proof of Concept | Prototype | Minimum Viable Product MVP | |
|---|---|---|---|
| Goal | Gives information on whether the idea is feasible | Visualizes how a product will be built | Adapts the product based on feedback straight from a user |
| Time | From days to months | Weeks | Months |
| Audience | Researches & developers | Stakeholders, developer groups | End-users |
| Intended use | In order to analyze the possibility of building the idea and it’s potential | To attract investors by the presentation of how the product will be used | In order to find a product-market fit based on real-end user feedback |
MVP
MVP (Minumum Valuable product) is a great option if you want to arrive early to the market with the main functionalities and get as much feedback as possible.
While the prototype lets you validate the idea, MVP is great for testing products and their functionalities.
Find out more about the MVP services here:

Proof of Concept (PoC)
If you want to determine whether an idea can be turned into reality, you should start with Proof of Concept. It’s a great tool for technology check, gap identification, idea and usability verification.
Read more about the Proof of Concept in our article.
Quick poll
What would you prefer to use to validate your idea?
Fidelity in prototypes
Fidelity refers to the level of details and functionality implemented in the prototype and how close they are to the final product.
The level of fidelity you choose to validate your idea should depend on the product’s development stage and the feedback you want to gather.
Low-fidelity prototypes
A low-fidelity prototype is a quick and simple representation of a concept, user flow or information architecture. The main goal of such prototypes is to outline the product’s flow and test its usability and functionality.
The most distinctive feature of a low fidelity prototype is low technology implementation. It can be created with different materials, like paper, cardboard or even sticky notes.
The most popular technics are paper prototypes and clickable wireframes. Both of them are focused on providing fast iteration of the ideas until the team and customers are happy.
Check out the main pros and cons of low fidelity prototypes below:
| Pros | Cons |
|---|---|
| Speed | Limited functionality |
| Accessibility | Unrealistic |
| Low cost | Can be hard to understand |
| Focused on concepts |
Paper prototyping
Paper prototypes are hand-drawn sketches that represent digital products. They are used to communicate ideas in the first stage of the design process and observe a reaction between a user and interface even before they are developed.
Their main goal is to map the information architecture and visualize user flows.
If you want to follow the user flow with a paper prototype, you can use sticky notes and mimic the interaction between the device and the user by simply changing them after clicking on certain elements.
A paper prototype is recommended to use only during the first steps of the design process when the product is still forming.
Wireframes
A wireframe is a low functionality representation of a digital product. It includes the most basic content and focuses on how a user will interact with the product.
A wireframe is usually a sketch with a block layout, where lines represent texts and rectangles symbolise pictures. They inform us about the general design, structure of the interface and connection between the elements.
Take a look at the wireframes we prepared for one of our customers – Samnytt, a Swedish news portal.
After the deep audit and choosing the crucial and additional features, we’ve built the exact wireframes for core screens in order to map out the user flow and present the initial idea.

High-fidelity prototype
High-fidelity prototypes are digital prototypes, that look and function as similar as possible to the final product. They are usually created once the team has a solid understanding of the product and want to test it to get final design approval, examine usability and interactions.
High fidelity prototyping covers both user interface (UI), like visual and aesthetic, and user experience (UX) aspects – interactions, user flow and behaviour.
The main purpose of high-fidelity prototypes is their use in the usability testing of the product. The most valuable feedback can be gained with a prototype that is closest to the final version.
Check out the main pros and cons of high fidelity prototypes below:
| Pros | Cons |
|---|---|
| True graphical representation of the product | Time-consuming |
| Improve collaboration between developers | Expensive |
| Highly-functional | Require cooperation between different teams |
| Interactive | |
| Engaging |
High-fidelity prototypes are the best option:
- When you have a visual design of the product
- To test the details of the UI elements, like the colour schemes or a copy
- If you want to test the transitions and animations
- When you want to gain some feedback about the design
Software prototyping process
A prototyping model is a System Development Method where a prototype is built, tested and reworked until an acceptable outcome is achieved. In most cases, the steps of a prototyping model are:
- Gathering requirements
- Quick design
- Build prototype
- User evaluation
- Refining prototype
- Implement and maintain

Gathering requirements
During this step, the team define requirements in detail. At this point, potential users are interviewed for an understanding of their expectations for the product.
Quick design
During this phase, designers create the first design of the system, in order to give a brief idea of the software.
Initial prototype
The first prototype of the software is created based on the preliminary design.
Initial user evaluation
Users share their opinions about the prototype, its strengths and weaknesses, what’s missing and what should be changed. Developers collect and examine the remarks.
Refining prototype
The prototype is modified according to the user’s feedback and suggestions.
Those two steps: Initial user evaluation and refining prototype are repeated till all the requirements are met and both users and developers are satisfied with the outcome.
Implementation and maintenance
The final system is tested and deployed to production. Routine maintenance is carried out to prevent large-scale failures and minimize downtime.
Wrap up
Prototyping is an inseparable step of every development process, which let you establish your idea, gain early feedback and save both time and money.
Choose the best type and fidelity for your project and start prototyping as soon as possible – promise you won’t regret it.
Bring your idea to life by building a prototype
Read more
MVP vs Prototype – which one to choose for idea validation?


