
React js
Development Company
Expand your business with lightning-fast web apps, expertly crafted using React.js
Build your app with React
Tell us about your challenges and let's accelerate your venture growth together!
An unexpected error occurred
Use React.js Development Services to Build
Performant and User-Centric Web Applications
React.js is currently one of the most popular and in-demand JavaScript libraries in the UK, allowing you to create visually stunning and cost-effective dynamic user interfaces.
This library offers many benefits to your business, such as reducing investment costs, shortening time to market, and providing your clients with an exceptional user experience.






How React.js Can Help
Your Business?
INCREASE DEVELOPMENT EFFICIENCY
Supercharge the web development speed and significantly reduce costs with React developers who seamlessly recycle and reuse components across various web applications.
DELIGHT YOUR USERS
Reduce webpage loading times and create super-fast, SEO-friendly web applications and beautiful, interactive user interfaces with React js development services.
LAUNCH PRODUCT FASTER TO MARKET
Swiftly bring your software product to market and easily scale it according to the users' needs, all thanks to the effortless React code reusability and the exceptional performance optimization it offers.
POWERED BY THE FUTURE PROOF TECHNOLOGY
Build your own Marketplace, Custom portal, CRM, or interactive Dashboard that will pass the test of time with an experienced React Development Company.
"Redefine your business capabilities with React.js, the industry-standard framework that transcends web boundaries. With the flexibility to expand into mobile and desktop platforms, React.js not only speeds up your time-to-market but also paves the way for cross-platform innovation. Let's explore limitless growth possibilities together."

Jakub Dakowicz
CTO
Hire React js Development Company Involved in
Successful Digital Transformations

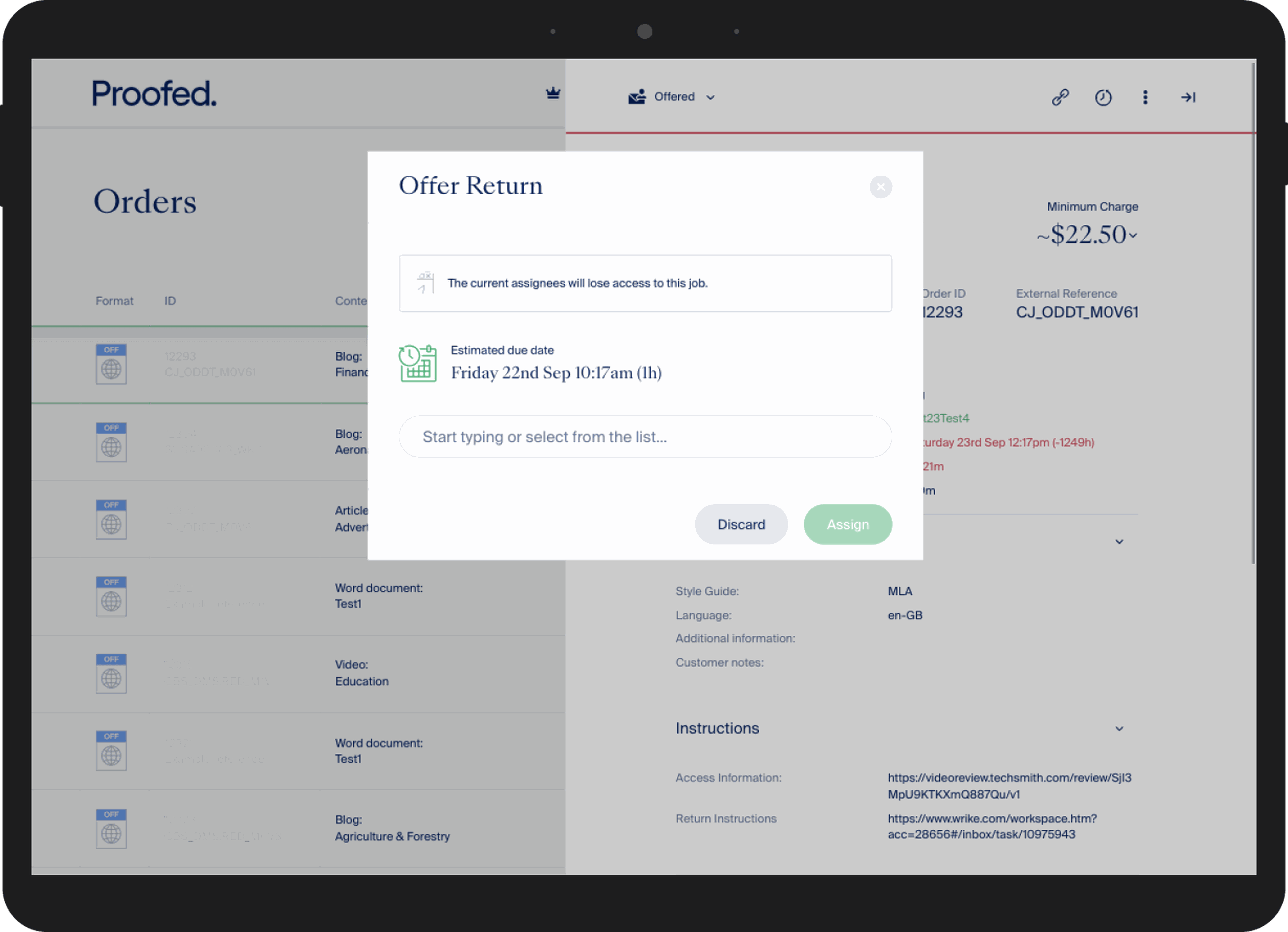
Proofed
MVP development for the leading professional proofreading and editing services company

Good Ticket Company
Scalable Ticketing Platform Development for the U.S. Entertainment and Hospitality Brand

Toolbox
Front-end development for web app MVP with React for insurance company

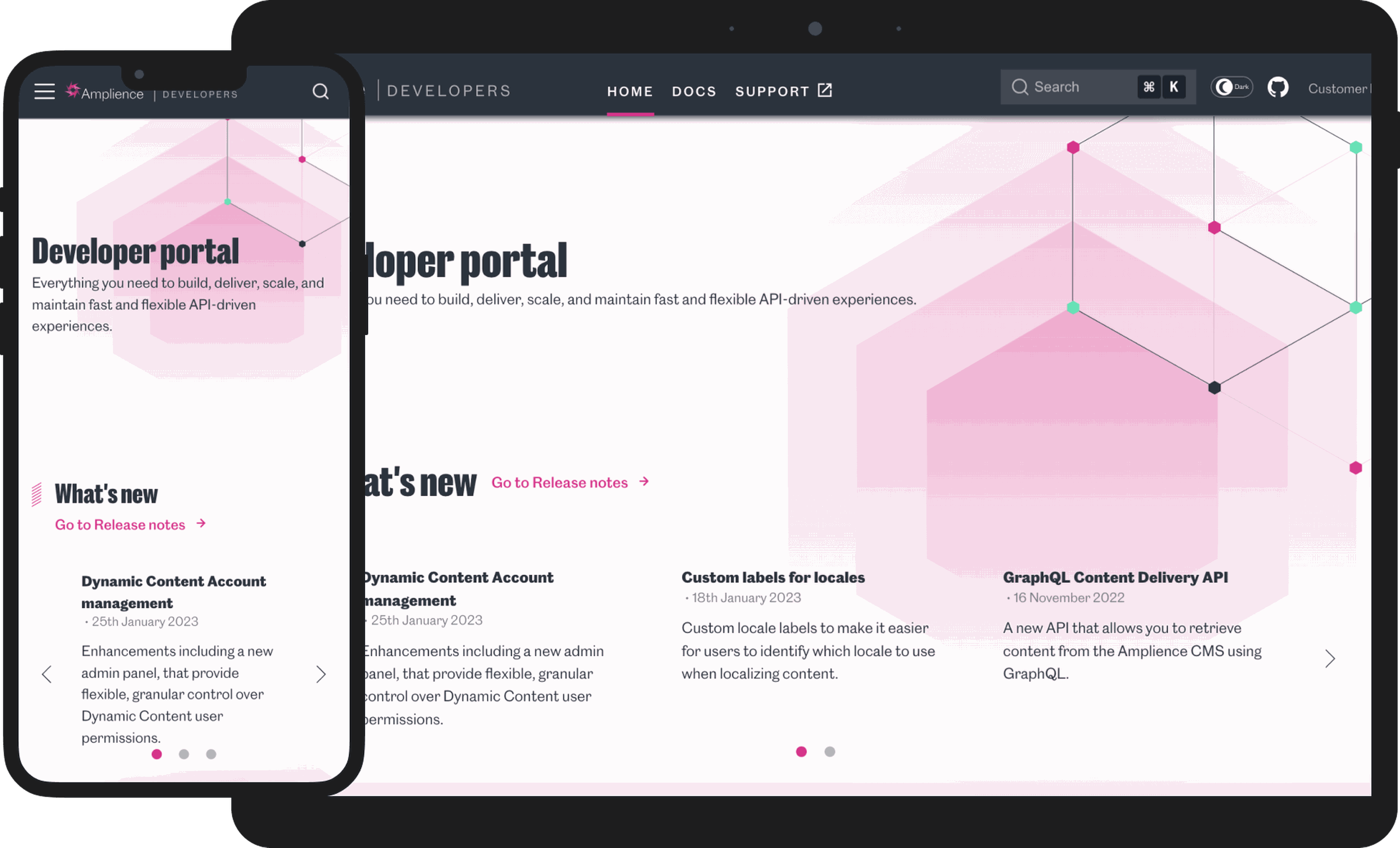
Amplience
Front-end development for CMS Documentation in Docusaurus.

Just in Case Estates
Building the web app MVP with Next.js to test a new financial product on the US market.

Learn Squared
Migrating an outdate e-learning platform from Drupal to Jamstack
- testimonials
- testimonials
- testimonials
- testimonials
- testimonials
- testimonials
- testimonials
- testimonials
- testimonials
Pagepro was excellent from a project management perspective, thanks to their budget flexibility and timely adherence to our deadlines.
Working with Pagepro truly was a smart choice regarding the cost reduction of such a big project, allowing us to complete the work while still respecting the budget and the quality requirements.
Working with Pagepro appeared to be highly effective. From the beginning I felt I was in good hands and well taken care of. The crucial part was their understanding of what we want to achieve. I never had to micro-manage, nor monitor the progress, as deliverables were always spot-on and high quality.
P.S. Last month we got a big client that, I’m sure, wouldn’t contact us through the old website.
READY TO START YOUR NEW REACT PROJECT?
Hire Experienced Reactjs Development Company
Tell us about your challenge, and let's get the ball rolling.
ReactJS Development Services
by Pagepro
FULL PRODUCT DEVELOPMENT
We provide complete React js development services, including pre-development phase: technical discovery and post-launch support.
MIGRATION TO REACT JS
As an experienced Reactjs development company we had your back if you want to migrate from any other framework, or any other platform, to React.js.
TEAM AUGMENTATION
Hire full teams of React.js developers available on-demand to join the project in every phase and add top skills to the existing capabilities.
REACT JS CONSULTANCY AND CODE AUDIT
Our React js development team is ready to conduct the code review and provide end-to-end consultation services.
Make Sure Your Digital Products Excel
with Post Release Support
Experience a Post-release Support process crafted to elevate and optimize your web app beyond its launch. The result? You remain laser-focused on overarching goals, free from technical distractions.
![]()
Fixed Monthly Bucket of Hours
Best for businesses with stable development plan
![]()
Customised Support
Best for companies hungry for growth
Enjoy Clear And Proven
React js Development Process
STEP 1:
Aligning Goals with Our Client Partner
This is where our partnership begins. In an introductory call with our Client Partner, we get to know your vision, verify your objectives, and determine if we're the right fit for your React js development project.
STEP 2:
Strategic Call with Our Delivery Team
In this vital meeting, our delivery (CTO, CDO, BA) team assesses your project for technical feasibility, recommends a technology stack, and outlines the development timeline with a tailored React team structure.
STEP 3:
Expert-Led App Development
This is where your vision comes to life. Our React developers, start the development process. We're not only building MVPs but developing full-fledged React applications. You can expect regular updates and open communication as we move through the stages of development together.
STEP 4:
Partnership with Regular Check-ins
Our dedication to your success extends beyond just delivering your project. React development team hold regular check-ins and health-check meetings to monitor the progress of our partnership, discuss any concerns, and strategize for the future.
Why Choose Pagepro
as Your React JS Development Company?
Narrow-and-deep expertise
Get the best of React, React Native, and Next.js - the most efficient technologies to build apps. Get support from top experts to use all the advantages.
Confirmed by the seniority of our developers.
Fair and Transparent Billing
Pay only for work that meets the high standards of Frictionless Development, directing your investment solely towards value-driven outcomes.
Confirmed by a 4.9 Clutch Score.
Proven Coding Standards
Our attention to coding perfection means superior design, consistent logic, and ultimate reliability in your software solutions.
Confirmed by Client Retention Rate equal 92%.
CTO-to-CTO Partnership
Experience a level of collaboration only possible when two CTOs come together, ensuring that your technology goals are met with precision and expertise.
Confirmed by 90 NPS.
Pagepro in Numbers
179
Projects Done
12
Years in Business
4.9/5
Clutch.co Rate
40
Team Members
92%
Client Retention Ratio
Technologies We Use in
React js Projects
React JS
Tailwind
Redux
React Query
Storybook
GraphQL
Next.JS
Gatsby.js
Use the benefits
of narrow-specialized development company dedicated to React.js and React Native
Tap Into Deep React Expertise
Unlock quality and efficiency for your projects by using the power of React.js and React Native. Your apps will be built on the industry’s best and most proven libraries. This ensures not just top-tier performance but also easy maintenance and significant cost savings for your business.
Stay Ahead with Cutting-Edge Tech
Stay at the cutting edge of digital innovation. Leverage the latest tech trends, from headless CMSes to low-code and no-code solutions. Make your applications future-proof and integrate seamlessly with your existing systems for maximal operational efficiency.
Experience Seamless Project Execution
Enjoy a development process that’s as efficient as it is effective. From initial development to deployment and even post-launch maintenance, a streamlined process ensures your projects are on time, secure, and optimised for peak performance - eliminating common hiccups and setbacks.
Enjoy Personalized Service and Expert Oversight
Step into a partnership where you’re the central focus. Every project benefits from direct CTO expertise, ensuring insights are aligned with your vision. And with clear, regular updates, you stay informed and empowered, enjoying the hands-on attention that sets apart truly personalised service.
React js Development FAQ
What is React.js?
React.js is a highly sought-after JavaScript library that enables the development of highly performant user interfaces. Originally released as open-source by Facebook in 2013, React.js quickly gained popularity among big names such as Netflix, Uber, Airbnb, and more. This was due to its ease of use, easily maintainable code, convenience, and flexibility, allowing for the delivery of customised and outstanding user interfaces.
Since then, Reactjs development services has continued to gain popularity, with a growing number of contributors, fans, and users. Today, it is the most popular frontend framework in use, thanks to its focus on user experience combined with development simplicity. React allows not only developers, but also business people and marketers, to reach their goals and business objectives through features like virtual DOM, reusable components, and server-side rendering.
How much does it cost to build React.js web applications?
The cost of building a React js web application varies depending on several factors, including project complexity and the React development company you select. However, React js offers certain features, such as virtual DOM and reusable components, which can potentially reduce costs compared to other technologies.
Key factors affecting the cost of a React js web development:
Reusability of React Components: The ability to reuse components makes it easier and quicker to develop a Reactjs web app, as numerous "ready-to-use" React components are available. This efficiency translates into reduced software development time and costs.
Developer Skills and Processes: The proficiency of developers and the processes they follow can significantly impact the cost of building digitally advanced web apps. Experienced React js development company with established processes, like those at Pagepro, is more likely to deliver a high-quality product in a shorter timeframe, saving you money in the long run.
Expertise in the React Ecosystem: A Reactjs development company should be well-versed in the ecosystem and up-to-date with the latest libraries that accelerate web development. Pagepro, for example, uses libraries like React Query and TailwindCSS to enhance efficiency and reduce custom code development.
Track Record of Large React Projects: Working with a Reactjs development company that has a proven track record in managing large web development projects can help ensure a smoother development process and faster completion. Interested in our projects? Check our case studies.
Long-term Cost Considerations: The cost of a React js web application extends beyond the initial build. A well-written, low-technical debt application can minimize maintenance costs and prevent the need for a costly rewrite later on. Choosing a software house that prioritizes quality and efficiency can save you money over time.
Ultimately, the cost of React.js web development depends on your specific requirements and the agency you choose to work with. To get an accurate estimate, it's best to discuss your project with potential development partners and request detailed quotes.
At Pagepro, we're more than happy to provide a rough estimation during our first meeting. Contact us today to tell us about your project, and let's explore how we can help you build a high-quality, cost-effective React.js web application.
How long does it take to build web apps with React.js?
The timeframe for building a web app with a React js development company depends on various factors, such as project scope, team size and experience, development methodology, third-party integrations, quality assurance, and client feedback.
Here are some examples of React js development timeframes:
Simple JavaScript widget: 20 - 60 hours
Dashboard application based on a ready-to-use design system like Ant.Design: 220 - 640 hours
Small Progressive Web App (PWA) powered by React.js: 160 - 420 hours
Custom design responsive web application: 360 - 1600 hours
To get a clearer understanding of your project's timeline, consult with potential React development partners, like Pagepro, who can provide an accurate estimate of the development duration. By considering these factors and setting realistic expectations, you can ensure a successful and timely web app development process.
What can I build with React.js?
React js is a versatile and powerful JavaScript library that can be used to build a wide range of digital products and interfaces. With the wide availability of React development services, businesses can leverage this technology to build innovative and high-quality web development products that meet the needs of their customers and influence their business growth.
Here are some examples of what you can build with React.js:
Single Web Pages: React js development services can be used to create fast and dynamic single-page applications that provide a seamless user experience.
Static Websites: Reactjs developers can create a static website that is optimised for performance and can be easily updated with new content.
Cross-platform Mobile Apps: React Native, a Reactjs framework, can be used to create cross-platform mobile applications that run smoothly on both iOS and Android.
e Commerce websites: Reactjs can be used to build eCommerce websites that offer a rich and interactive shopping experience for customers.
SaaS platform: React js can be used to build software-as-a-service (SaaS) products that provide valuable tools and services to businesses and individuals.
Easily scalable MVPs: React.js is a great choice for building minimum viable products (MVPs) that can be quickly scaled up as needed.
Complex and demanding Web Apps: React's component-based architecture and advanced features make it a great choice for building complex and demanding web applications requiring high interactivity and performance.
Interactive and Intuitive User Interface: React's focus on overall user experience makes it a powerful tool for creating an intuitive and engaging user interface that can help businesses stand out in a crowded marketplace.
Web platform: React's server side rendering capabilities allow for faster load times and improved search engine optimization. Whether you're building a corporate portal, an online marketplace, or a business management platform, Reactjs development services can help you create a fast, responsive, and user-friendly experience for your users.
Overall, the flexibility of React makes it an excellent choice for businesses looking to start a digital transformation.
When to choose React development?
React js can be easily integrated with any backend, which makes it a great fit for almost any web development project out there. Especially, when you are planning to build large and complex apps, cooperation with the Reactjs development company makes a great difference.
Definitely, use React js if you want to:
Increase application development speed (and lower the cost)
Get your app faster to market
Get help on demand from the community
Lower the maintenance services costs
Be well-equipped for the future
Rank higher in search engines
Get a scalable solution with high performance
Meet your business needs
Achieve the full potential of the software services
Easily meet project requirements
Quickly develop new features
Guarantee seamless integration with your internal tools
Also, consider React development for corporate venture building projects. It offers many benefits that can help you successfully reach new markets and cut the overall development cost.
What are the popular React-based frameworks?
There are many frontend frameworks built upon React, but two of them are particularly popular nowadays - Next.js and Gatsby.
Next.js is a framework for building web applications and superfast static websites. It offers the best developer experience with all the features developers need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, to name a few.
Gatsby also helps developers build web applications and static websites. It's a static site generator with a wide offer of plugins.
Which big companies are using React?
Reactjs development is extremely popular and many great businesses around the world decided to use it to provide user friendly apps for their clients. Among them there are brands like:
Facebook (who developed React in 2011)
Netflix
Airbnb
Pinterest
Instagram
Udemy
Slack
Which company is best for React Development?
You may be wondering how much it costs to hire React developers, and we must say that it depends, both on the type and size of the application and if you need to hire only one expert or whole development team.
As a top React development company we are highly experienced in different types of projects, and no matter if you need staff augmentation, to migrate your app to React or a full product development we’re ready to help you, guide you through the process and support you after the app release.
HAVE A PROJECT?
LET’S TALK ABOUT IT
- the form
- the form
- the form
- the form
- the form
- the form
- the form
- the form
- the form
HIRE EXPERIENCED REACT JS DEVELOPERS
Tell us about your challenge and get help with your next moves in 24 hours.
Book a Meeting With Our CTO
Unravel complexities, dispel doubts, and gain invaluable insights – all without any cost.
Schedule a call with our CTO to embark on a journey of knowledge and innovation.

Jakub Dakowicz
CTO
Looking For Other Web Development Services?
Experience Comprehensive Technical Support
Tailored to Your Business Requirements.









