Migration of a Native app to React Native

Introduction
With separate codebases for native iOS apps and native Android apps, the ongoing cost of maintaining and updating mobile applications can be a significant burden for many businesses (as you need two separate teams to maintain it).
This is why it may be beneficial to explore more streamlined solutions and consider migration from an existing native app to React Native with a single codebase as one of the options.

But is the cost optimisation the only reason why you should consider the transition? When is best to do it, and when you should stay with your current app?
Let’s have a look at the pros and cons of such migration, how to do it step by step, and what to be aware of.
We will go through things like:
- Benefits of migration and when does it make sense
- Integration with existing systems
- Security concerns
- Scalability
- Financial implications
- Decision making and evaluation metrics for migration
- How future-proof is React Native
- How to run a migration (with pros and cons of different approaches)
Benefits of Migration to React Native
React Native offers a potential recipe for many challenges typical to native apps.
Leveraging a single codebase, it’s component-based architecture, and popularity brings many advantages such as:
- Both platforms, same codebase
One codebase for both iOS and Android results in faster development and reduced deployment times. - Cost Efficiency
A consolidated development approach reduces the need for platform-specific mobile teams, and more importantly, significantly cuts down maintenance costs. - Faster development
Thanks to component-based architecture, components can be reused across different sections of the application. Such modular code makes it also more structured. - Big talent pool
React Native became probably the most famous cross platform framework at the moment, and has probably the biggest talent pool on the market. - Swift scaling
Thanks to its flexibility and faster development, it’s pretty easy to test features and iterate.

When does migration from native applications to React Native make sense?
Migration to React Native becomes particularly advantageous when:
- The existing app demands frequent updates across both platforms.
- There’s a significant redesign in the pipeline for the current app.
- The aim is to consolidate mobile development teams, saving both time and resources.
- The goal is scaling. With a single codebase, it’s far more straightforward to test new functionalities, iterate them, and expand the application.
Integrating React Native with Existing Systems
React Native, at its core, is designed to bridge the gap between native and web technologies, providing a platform for writing mobile apps using familiar JavaScript and React paradigms.
A significant feature of React Native lies in its ability to interoperate with platform-specific code, allowing developers to harness the full potential of native SDKs.
When it comes to integrating with existing systems, services, and databases React Native gives you several options:
- Native Modules
RN can seamlessly communicate with platform-specific code (Swift, Objective-C, Java, or Kotlin) via native modules. This allows the application to use native device capabilities or integrate with system-specific features not inherently accessible through React Native. - Third-party Libraries
There’s a vast ecosystem of third-party libraries available for RN that provide ready-made solutions for common integrations, ranging from analytics services to database connectors. - Middleware & Bridges
Occasionally, if direct integration is not feasible or a specific functionality from a native library is needed, developers might use or create middleware or bridges. These act as intermediaries, translating commands and data between the RN code and native systems. An example is the react-native-bridge library, which facilitates integrating native modules more smoothly.
Legacy Systems
Legacy systems, by their nature, can sometimes be rigid, monolithic, and resistant to new integrations, primarily if they were not designed with extensibility in mind.
When considering a migration to React Native, the relationship with these systems is crucial:
- APIs and Data Bridges
If the legacy system exposes data and functionalities through APIs (Application Programming Interfaces), integrating with RN becomes simpler. React Native can consume both REST and GraphQL APIs effectively. If no such APIs exist, consider creating data bridges or middleware to serve as an intermediary between the legacy system and the React Native mobile applications. - UI/UX Consistency
Older systems might have user interfaces or experiences that are dated or inconsistent with modern design paradigms. When integrating these systems into a React Native mobile app, there might be a need to update or revamp these interfaces to ensure a cohesive user experience. - Evaluation of Compatibility
Before any migration or integration, conduct a thorough audit of the legacy system. Understand its architecture, data models, business logic, and the technologies it employs. Based on this assessment, devise a strategy to ensure the React Native application can work harmoniously with it. - Potential Refactoring
In some cases, it might be more strategic to refactor parts of the legacy system, especially if they prove too incompatible or if they hinder performance and scalability. This is a significant decision and should be made weighing the costs, benefits, and potential risks.
In essence, while React Native offers promising cooperation with features, integrating with legacy systems requires a careful, strategic approach to ensure seamless operation and maintain the integrity and performance of both the new and old systems.
Unlock Cross-Platform Potential
Check Out Our React Native Services Now!
React Native Security concerns
Data Protection
The need for data security becomes paramount.
Especially when handling sensitive user data, the choice of technology must prioritise security. Let’s evaluate React Native in this context.
- Encryption
React Native, being a JavaScript framework, has access to a range of encryption libraries available in the JavaScript ecosystem. Libraries like react-native-aes provide encryption and decryption utilities, ensuring that data stored or transmitted is protected. - Secure Data Storage
Storing data securely on a device is crucial. React Native can integrate with platform-specific secure storage solutions, such as iOS’s Keychain and Android’s Keystore. Moreover, libraries like react-native-sensitive-info abstract away the complexities of secure storage across platforms, allowing developers to store sensitive data like passwords and API keys securely. - Secure Communication
When transmitting data, especially sensitive data, it is essential to ensure the communication is secure. HTTPS is a staple, but React Native also supports modern security features like Certificate Pinning, which can be achieved using libraries like react-native-ssl-pinning. This adds an extra layer of security by ensuring the app communicates only with the designated server, preventing Man-in-the-Middle attacks.
Compliance
Meeting Regulatory Standards with React Native
For businesses in regulated industries, compliance isn’t just a good-to-have; it’s a must.
Whether it’s the General Data Protection Regulation (GDPR) in Europe, the Health Insurance Portability and Accountability Act (HIPAA) in the U.S., or any other regulation, applications need to adhere to strict standards.
- GDPR
GDPR focuses on data protection and privacy for all individuals within the European Union. React Native apps can be designed to be GDPR compliant by ensuring explicit user consent, secure data storage, and the ability to erase user data upon request. - HIPAA
If you’re building a healthcare app, HIPAA compliance is essential. React Native, when paired with secure backend services, can handle Protected Health Information (PHI) securely. Implementing data encryption, audit controls, and secure APIs ensures that RN apps align with HIPAA requirements. - Platform-specific Compliance
Some compliance standards might be platform-specific. React Native’s capability to integrate with native modules ensures that such requirements can be met without compromising on the cross-platform benefits. For example, using native modules to integrate with platform-specific security features. - Regular Audits and Updates
Compliance isn’t a one-time event; it’s an ongoing process. Regular security audits, vulnerability assessments, and keeping the React Native framework and libraries updated ensure that the app remains compliant even as regulations evolve.
In summary, while React Native provides the tools and capabilities to build secure and compliant applications, it’s up to the development team to ensure best practices are followed.
React Native Scalability
As user bases grow and business requirements evolve, the application must be capable of scaling seamlessly.
Scalability means handling more users, accommodating feature additions, and smoothly integrating newer technologies.
- User Growth
React Native mobile apps are built on top of native components, allowing them to handle user growth comparably to purely native mobile apps. Proper coding practices, efficient data handling, and optimised rendering ensure that the app remains responsive even with a growing number of concurrent users. - Feature Expansion
React Native’s modular architecture facilitates the addition of new features. Components can be added, modified, or replaced without affecting the overall system significantly. Additionally, the vast number of third-party libraries means that many features can be integrated without building from scratch. - Emerging Technologies
One of React Native’s advantages is its ability to interoperate with native codes (f.e androis/ios app). This means that as new technologies emerge, even if they initially lack a React Native interface, they can still be integrated into a RN app using native modules. Whether it’s augmented reality, machine learning, or any other cutting-edge tech, React Native is well-poised to accommodate. - Performance Scaling
While RN apps might require more attention to optimisation than native apps, with proper practices (like efficient state management, optimised images, and judicious use of animations), they can scale in performance effectively.
In essence, future-proofing in the tech world isn’t just about choosing the right technology more about ensuring that the chosen technology aligns with long-term goals and can adapt to the changing environment.
Financial Implications
Total Cost of Ownership (TCO)
The Total Cost of Ownership are all costs from the initial development phase to the end of the application’s life.
These are:
- Development Costs
While React Native promises faster development due to its cross-platform nature, the initial migration might involve significant resources, especially if there’s a learning curve for the team involved. However, remember that some custom native modules might still be required for platform-specific features, which can add to the cost. - Deployment Costs
Deploying a React Native application might streamline costs since one app serves both iOS and Android platforms. - Maintenance
Here’s where React Native often shines. Maintaining a single codebase is typically more cost-effective than two separate native ones. Updates, bug fixes, and feature additions often require less time and, thus, less financial outlay. - Team Training
Transitioning from native to React Native may necessitate team training. This is an investment but can be offset by the reduced costs in other areas over time. - Potential Rewrites
One of the significant costs that organisations might overlook is the cost of potential rewrites if the chosen technology becomes obsolete or if it fails to meet the evolving needs. Given React Native’s robust community and backing, it’s less likely to become obsolete shortly, but it’s still a factor to consider.
Decision-making Framework
Evaluation Metrics
Making the decision to migrate from native to React Native should be a calculated move based on specific metrics and criteria that align with a business’s strategic goals.
Here’s a proposed framework or set of metrics that can guide this evaluation:
- Development Time
Take a new feature or any change in the current native environment and measure the time it takes to do it versus time in React Native. A significant decrease can justify migration. - Maintenance Cost
Compare the ongoing costs associated with maintaining two separate native codebases against a single React Native codebase. This encompasses bug fixing, updating libraries, and overall upkeep. - Feature Parity
Analyse if React Native supports all the current features of the native apps, especially any platform-specific functionalities. - Performance Metrics
First of all, how much do you need an outstanding performance? Compare your current app performance to benchmarks or case studies of similar React Native applications. - Scalability
Evaluate how easy it is to scale the current native app with user growth, feature additions, and emerging technologies versus the scalability with React Native. - Team’s Skillset & Training
Will your people learn and adapt, or you need to build a new team, or hire external providers? - Feedback Loop
If possible, gather feedback from stakeholders, especially end-users, regarding potential changes in app experience or features. - ROI Projection
Based on the above metrics, project the return on investment over a set period (e.g., 1 year, 3 years). This should give a clear financial picture of the potential benefits.
How Future-Proof is React Native?
Strength of the React Native Community:
Few indicators are as reassuring of a technology’s longevity as a strong and active community.
Open-source projects, in particular, rely heavily on their communities for development, support, and innovation.
- Active Development
React Native, backed by Facebook, has a significant advantage. Facebook’s commitment ensures continued development and updates, given that they use React Native for many of their products. Moreover, many other big tech players have adopted the framework, further solidifying its place in the industry. - Vibrant Open-Source Ecosystem
One of the true strengths of React Native is its vibrant community of contributors. GitHub repositories related to React Native have thousands of contributors, indicating active participation. This means that bugs are addressed faster, features get proposed and integrated regularly, and there’s a general collective knowledge growth. - Third-party Tools and Extensions
A testament to React Native’s community strength is the plethora of third-party tools, libraries, and extensions available. Whether it’s navigation, state management, or UI components, there’s likely a library for it. This rich ecosystem reduces the delivery time and allows for the leveraging of community-tested solutions. - Documentation and Learning Resources
Another indicator of a robust community is the quality and quantity of available learning resources. React Native benefits from comprehensive official documentation, numerous online courses, tutorials, forums, and even dedicated conferences.
Migrating Native App to React Native
Greenfield software development vs Brownfield software Development
Greenfield software development refers to building a new application from scratch, without any legacy constraints and attachment to previous operating systems.
Brownfield software development, on the other hand, is about integrating React Native into an existing native app, allowing for incremental migration.

Pros and Cons of both greenfield and brownfield development
Greenfield development
Pros:
- Flexibility in design and architecture.
- No legacy code constraints.
- Cleaner implementation.
Cons:
- Might take longer as everything is built from scratch.
- Potential loss of existing user data or features.
Brownfield development
Pros:
- Incremental migration is possible.
- Existing features can remain native.
- Potentially less risky approach making the stakeholders more comfortable to go for it
Cons:
- Integration challenges between native and React Native code.
- Legacy code can lead to constraints.
Greenfield Migration from Native to React Native code
As we mentioned, greenfield development is great to reduce the maintenance cost by building a team of React Native specialists, instead of maintaining two iOS app and Android app teams.
Just to make the process a bit more appealing, I’ll divide it into two stages:
- Planning migration
- Development Process
Planning Migration from existing app:
- Step 1: Set clear goals and objectives
Understand what you aim to achieve with the migration, be it cost savings, scalability, or better user experience. In our process, we use Project Charter in this step. - Step 2: Identify potential challenges and risks
Every migration comes with its pitfalls and understanding these upfront will allow for better preparation. - Step 3: Allocate necessary resources and budget
Ensure that the transition doesn’t disrupt ongoing operations by allocating separate resources if necessary. - Step 4: Compose an App walk-through document
This ensures that every mobile team member understands the app’s core functionalities and user journeys. - Step 5: Document the existing native app architecture
A clear blueprint of the current setup will facilitate a smoother transition. - Step 6: Estimate based on the walk-through
Proper estimations can prevent budget overruns and missed deadlines.
Typical Greenfield Migration Process
In fact, a typical greenfield migration process is nothing more than… just building and planning the development from scratch, while keeping the logic and APIs in mind.
Having a native application as a role model makes it much easier to prepare the entire plan, as we have all the user stories and we know exactly what each screen should be doing and look like.
Mind that, while it’s super easy and convenient for a client to just give the app to developers and ask for an estimation, we highly recommend double-checking such an estimation with a client, as it may not cover all the hidden functionalities, f.e. Special summer features may not be visible during the winter.
That being said, we recommend going with the… typical development process:
- Step 1: Set up the React Native environment
This is the foundation, ensuring that developers have all the necessary tools at their disposal. - Step 2: Assess and convert existing UI components
Ensure that the app’s look and feel remain consistent, enhancing where necessary. - Step 3: Rewrite business logic and integrate APIs
The heart of the app needs careful attention to ensure functionalities remain intact. - Step 4: Test and debug the React Native app
Rigorous testing ensures that the migrated app is at least as good or even better than the previous app in terms of performance and reliability. - Step 5: Deploy the React Native application
Roll out the app while ensuring that the transition is seamless for the end-users.
Best Practices:
Here are a few best practices for further development and maintenance:
- Keep the codebase modular
This allows for easier maintenance and updates in the future. A modular approach also facilitates better team collaboration, as parts of the app can be developed or debugged simultaneously. - Ensure proper documentation
Not only does this help onboard new team members, but it also ensures that any future changes to the app can be made without unnecessary delays or misunderstandings. - Prioritise user experience and performance optimisation
Always keep the end-user in mind. A smooth user experience can lead to higher user retention and positive word-of-mouth, ensuring the app’s success.
Challenges and Considerations
Also, it’s good to be aware of challenges on the way. These include:
- Potential performance issues need regular monitoring and optimisation. Using profiling tools can aid this.
- Compatibility with device-specific features and APIs might necessitate the use of native modules.
- While React Native allows for a unified design, platform-specific design nuances should still be considered for optimal user experience.
- Without an official documentation of the code, migration will definitely take longer.
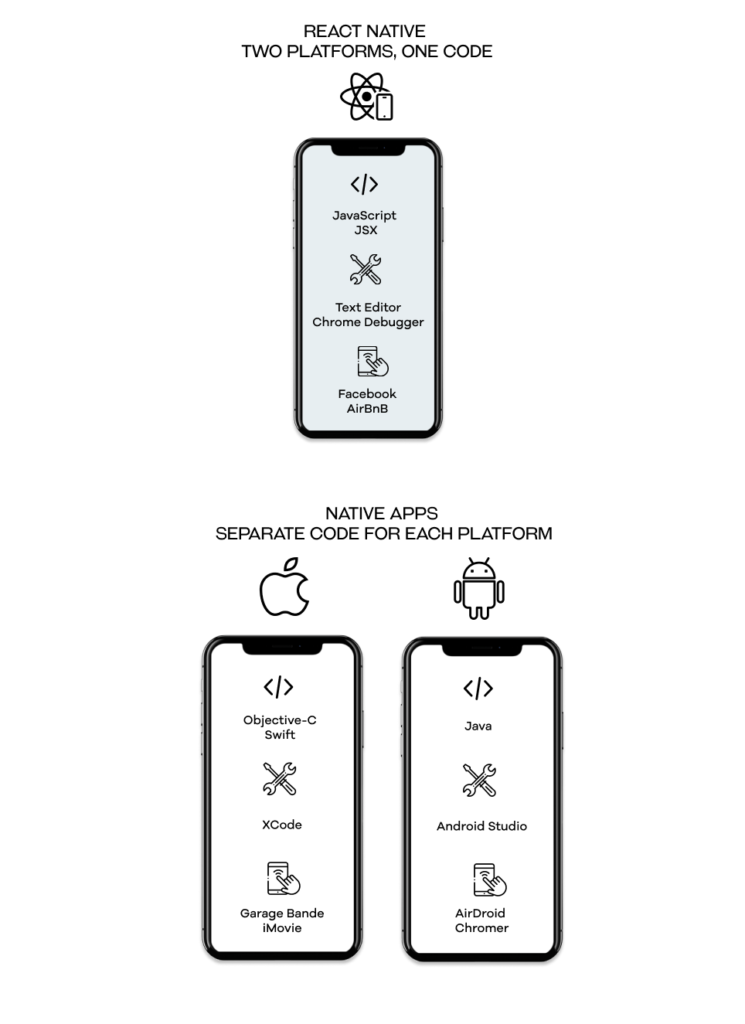
Advantages and Disadvantages of Native vs React Native applications

Native App Development
Pros:
- Great for getting superior performance for specific platforms
- Direct access to all device-specific features and APIs.
- Established ecosystems and community support.
Cons:
- Separate codebases are required for each platform.
- Higher development and maintenance costs.
- Longer time-to-market due to separate development cycles.
React Native App Development
Pros:
- Single codebase for both iOS and Android.
- Potentially faster time-to-market.
- Reusable components lead to faster development cycles.
- Big talent pool
- Mature ecosystem and community support
Cons:
- Might not have direct access to some device-specific features.
- Potential performance bottlenecks if not optimised correctly.
- Might require native modules for certain functionalities.
In conclusion, while React Native offers the promise of cross-platform development and rapid iteration, native development offers depth, performance, and access to the latest platform-specific features.
Wrap Up
Migrating from a native app to React Native is not a one-size-fits-all solution and should be definitely well analysed.
It requires strategic planning, a clear understanding of the benefits, and a willingness to overcome potential challenges.
However, when executed effectively, the migration can result in significant cost savings, streamlined development processes, and a more unified user experience.
Note: Before doing such a migration, I’d recommend seeking advice from experts or developers who’ve done similar transitions before.




