
React
React is a well-established JavaScript library created by Facebook in 2011. Some of its biggest perks are a comparatively shallow learning curve, lots of flexibility, and SEO friendliness - thanks to its quick rendering. On top of that, it enables you to cut the development cost.
- 2013Created in
- 42.2KBBundle size
- Great performance
- Supported by large community
- Stable and mature

Svelte
Released in 2016 by Rich Harris. It's a free and open-source front-end component-based framework that works sort of like a compiler. Svelte is fast. It's quite safe to say that Svelte just seems to outperform any other framework, including Angular, Vue, and React.
- 2016Created in
- 1.6 KBBundle size
- Fast development
- Small bundle size
- Exceptional performance
React vs Svelte – Which Is Better For Your Business in 2025?

Deciding Between React and Svelte
Tech giants like Amazon, Facebook, Netflix, and Uber all have been using React for development. However, Svelte is gaining traction as a good alternative to the popular library. In this article, we’ll break down key differences between React vs Svelte to help you decide which JavaScript technology is the better fit for 2025.
What is React?
React is a library based on JavaScript created by Facebook (now Meta). While React has been around since 2011, the library was made open-source in 2013. It quickly became a popular choice for building both complex and lightweight single-page apps, as well as interactive user interfaces. It’s widely known thanks to its functionality and widespread adoption by developers worldwide.
Some of its biggest perks are a comparatively shallow learning curve, flexibility, and its SEO capabilities, which evolved with server-side rendering (SSR) enabled through frameworks like Next.js and the fact it can enable you to cut the development cost.
Is React Good for Business?
The short answer is: yes. React can be a great addition to your business.
React components are easier to extend and maintain. These components help empower front-end development teams to increase productivity and save businesses time and money. In addition, React’s reusable nature suits multivariate testing, and helps teams deliver better user experiences which have a positive knock-on effect to goal conversion rates.

It’s one of the most stable technologies available on the market. By choosing React library you won’t have to change to a different framework or re-hire specialists every few years. Moreover, React specialists can be found relatively easily and remain satisfied with the library.
How Does React Improve the Costs of Development?
React enables fast product releases since the work can be done in bundles. You can start smaller by releasing your minimum viable product (MVP) first and continue developing from there. If you plan it right, you can save time and money by scaling your product and tailoring it to the needs of your users, just like Amazon or Spotify did with their MVPs. If you want to learn how to build the MVP, watch our video on the subject:

One of the key features of React is the choice of ready-made components that you can use to build even complex apps with simple blocks of code. The components are further divisible into smaller subcomponents and can be transferred from one project to another.
Since components and subcomponents are responsible for a small part of the app, you can build your project by mixing and reusing them as often as you want.
If you’re interested in finding out more about the business side of things, check out a comprehensive FAQ that should answer all of your questions in more detail.
What is Svelte?
Svelte is a free and open-source front-end component-based JavaScript framework. It came to life in 2016 in response to some of the more traditional frameworks. Since its inception, the features of Svelte have grown a lot, particularly with the rise of SvelteKit, the official framework for building full-stack applications. SvelteKit now supports advanced features like SSR, static site generation (SSG), and API routes, making it a flexible choice for modern web applications.
One key distinction between React and Svelte is that a framework like Svelte works like a compiler, while React is more of a classic JavaScript library. Unlike other frameworks, Svelte simplifies most of its work during the compilation step at build time. This bold approach eliminates runtime overhead, enabling exceptional performance and faster delivery.
Does Svelte Work Well for Business?
Organizations like Bloomberg, Brave, and Ikea have used Svelte to build projects requiring high performance and simplicity. Its compiler-based approach eliminates the need for a virtual DOM, enabling highly optimized code that delivers faster loading times.
This efficiency can reduce loading times and improve user experience, which is crucial for customer retention and conversion rates. Svelte also has a straightforward syntax and component structure, which make it easier for developers to learn and use, potentially reducing development costs and speeding up project timelines.
The minimalistic approach of Svelte improves performance, and simplifies hosting web applications.
Hesitating between React and Svelte?
How Does Svelte Improve the Costs of Development?
Svelte is known to reduce costs thanks to its small bundle size. It ensures that sites are more responsive, resulting in a fast, smooth-running product that’s cost-efficient to host and scale.
SvelteKit, has built-in features like SSR, progressive enhancement, and optimized routing which makes it easier and quicker to build apps without relying on third-party tools, saving both time and resources.
Although the ecosystem of the framework might be smaller than that of React or Vue, has grown significantly, with better tooling, TypeScript support, and a thriving community introducing new libraries and plugins.
Quick poll
What would you like to use for your next project?
Key Differences Between React vs Svelte – A Technical Comparison
Svelte and React offer unique benefits and features, which can be a great help for your project.
| React | Svelte | |
| Creator | Jordan Walke | Rich Harris |
| Year of creation | 2011 | 2016 |
| Maintained by | Community | |
| Performance | Good | Very good |
| Reactivity | High | Higher |
| Third-party tools | Might be necessary | Unnecessary |
| Pace of development | Fast | Very Fast |
| Community | Rich | Evolving |
Performance
What sets React apart from Svelte is its runtime approach. JavaScript frameworks, tools, and libraries like React and Vue rely on a virtual DOM, which introduces an abstraction layer to optimize rendering and reconciliation.
Meanwhile Svelte performs most of this work during build time, transforming components into clean JavaScript that directly updates the DOM. Although React offers additional tools to improve performance, Svelte’s approach delivers faster execution and minimizes runtime overhead.
Is One More Reactive than Another?
Compared to React, Svelte can be considered more reactive. It’s a compiler that, when building an app, simply transforms it into JavaScript code. It doesn’t need to add any overhead to run in the browser when your app updates DOM, making the entire process nice and smooth.
Testing
With Svelte you can use the framework’s testing library to perform unit testing. It has less complex computations and is smaller in size when compared to React. If you’re looking for cleaner and less bloated code, look no further.
At the same time, React lets you do a test run of a complete app in a realistic browser environment (known as “end-to-end” tests), which can greatly reduce time-to-market boosting the overall value you get from it.
Code Maintainability
Compared to React, the code Svelte uses is more readable and easier to maintain. When talking about the framework, one has to admit that its structure is just that much smoother which helps quite a bit when you have to define hundreds of components.
Look at this example of React code and Svelte code:

That said, React is incredibly handy when it comes to using different parts of code in separate projects which can greatly improve teamwork and sharing of the code. When hiring new React developers you can count on them catching up with the code very quickly, saving lots of time and effort for the entire team.
Ease of Use
Svelte simplifies development thanks to its unique syntax. The greater part of what we see in the framework’s design closely aligns with web development models relying on JS, HTML, and CSS.
React uses JSX and requires more advanced programming knowledge CSS-in-JS to create the simplest of interfaces, whereas Svelte does not use JSX, which is a syntax extension for JavaScript popularized by React. Instead, Svelte has its templating syntax, which is more declarative and closely resembles plain HTML.
Community Support
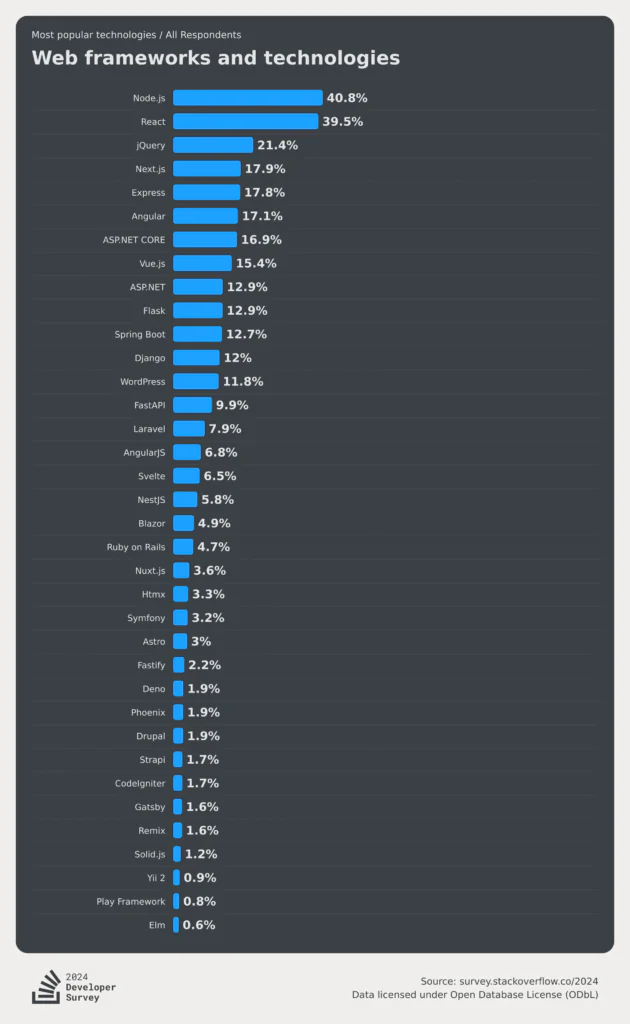
React has a large ecosystem and remains one of the most popular JavaScript libraries among professional developers as of 2024 with over 400k questions on Stack Overflow and more than 14 million weekly NPM downloads.
Svelte continues to perform great in user satisfaction surveys, such as State of JS 2024, where it maintained its lead over React in developer happiness and ease of use, or Stack Overflow 2024 survey, where 73% of developers declared they want to keep working with Svelte after their initial experience with it.

When it comes to hiring, Svelte developers can be harder to find compared to React specialists. The framework is not supported by any major company, making it a less stable option than React, which is a Meta (previously Facebook) library. At the same time, Svelte’s growing satisfaction among its users is promising for those specializing in or switching to this framework. It has an engaged community, particularly on platforms like Reddit and Discord, where developers actively share tips and solutions to problems.
When to Use Svelte and React for Web Development?
Although Svelte is a good fit for beginners as it is easier to learn and understand, React is a much more popular, well-established platform, with a Reddit community of 438K and almost unlimited resources. Svelte’s Reddit community stands at a comparatively modest 42K, but its members are incredibly active and always eager to help.


With a well-established community and Meta’s support, ReactJS is a solid choice for most projects. It’s used by major companies like Facebook and Instagram. When you create a React app, the framework’s community has your back, providing you with the necessary tools, libraries, and other devs to answer your questions in no time.
Svelte provides a shallower learning curve compared to React. It also has a cleaner code and perhaps is more intuitive. When building simple websites and apps, Svelte offers improved load and render times and easy styling.
With these differences in mind, let’s explore how React and Svelte excel in various development scenarios.
Best Use Cases for React
- Large-Scale Applications: React’s component-based architecture and virtual DOM make it well-suited for building large-scale applications with complex UI requirements. It provides a scalable and maintainable structure for managing and updating UI components efficiently.
RELATED CASE STUDY
Check how we’ve built a web app for the leading insurance provider in the UK using React
READ CASE STUDY
- Interactive User Interfaces: The library’s reactivity and efficient rendering make it an excellent choice for building interactive user interfaces with real-time updates, such as social media platforms, collaborative tools, or live chat applications.
- Single-Page Applications (SPAs): Compared to Svelte, React’s ability to handle state management, routing, and dynamic component loading makes it ideal for building SPAs where fast and seamless navigation between views is crucial.
- Cross-Platform Development: Known for its versatility, React is used for developing cross-platform applications using frameworks like React Native for mobile app development or React Native for Web for web and desktop applications.
- Enterprise Applications: React stands out thanks to its extensive ecosystem, mature libraries, and integration capabilities, which make it a popular choice for building enterprise-grade applications. It can easily integrate with existing backend systems and enterprise tools, making it suitable for corporate environments.
Best Use Cases for Svelte
- Lightweight and Fast Applications: Svelte shines thanks to its compilation-based approach. It results in highly optimized and minimalistic code, leading to smaller bundle sizes and faster load times. It is well-suited for building lightweight applications that prioritize speed and efficiency.
- Single-Page Applications (SPAs): The framework’s efficiency and reactivity make it a strong contender for building SPAs that require fast rendering and smooth transitions between views.
- Progressive Web Applications (PWAs): Svelte’s small bundle size and efficient code execution make it ideal for building PWAs, allowing users to have a native-like experience on web platforms.
- Resource-Constrained Environments: The lightweight nature and efficient code generation make Svelte suitable for resource-constrained environments, such as IoT devices or low-bandwidth networks, where optimizing resource usage is critical.
It’s important to note that these use cases are not exclusive, and both React and Svelte can be used effectively in various scenarios. The choice between React and Svelte should be based on the specific project requirements, development team expertise, and desired performance characteristics.
Svelte or React – Which to Choose for Your Project
The choice between Svelte and React is not an easy one. Among JavaScript frameworks and libraries, React is still one of the most widely used. It’s trusted by businesses for its stability, scalability, and extensive community support. Its component-based architecture, use of a virtual DOM for efficient rendering, and robust ecosystem make it a reliable choice for large-scale applications and long-term projects.
Svelte, by contrast, has gained popularity as a simpler framework. Unlike other tools, Svelte compiles your code and eliminates the need for a virtual DOM, allowing for highly optimized, lightweight applications with faster load times. Its intuitive syntax and streamlined design make it a strong option for projects focused on performance and simplicity.
Deciding on Svelte or React ultimately depends on your specific needs. If you value a mature ecosystem and easy access to experienced developers, React is the way to go. However, if what you need is a lightweight, high-performing application with minimal runtime overhead, Svelte might be the better fit.
Since React and Svelte are excellent technologies, testing both with a prototype or an MVP can help you determine which aligns best with your goals.
Check what you can build with React.js




comments
CodeMonkey
Posted on
Using the number of StackOverflow questions to measure community support is a bit unfair as Svelte is just HTML/CSS/JS.
It’s very rare that you’ll have an issue with Svelte itself or the “Svelte-way” to do things as it is somewhat inexistent compared to React. People will make questions about CSS, HTML or JS.
Learning React (and by extension, JSX/TSX) is essentially learning a new language and therefore React is filled with “React-way” of doing things.
I think it’s a good article but I’m gonna leave a (very opiniated) comment here:
If you’re a new developer, I would just go with Svelte rather than React.
React is slowly dying despite what people are telling you. Unless Facebook changes its vision, React will become the next jQuery: A heavy, once-useful and revolutionary piece of legacy garbage. Or even worse: the next Angular.
Companies are hiring React developers because they need to maintain their old codebases but more and more significant companies are starting new projects on Svelte and Vue because you spend more time actually building a product than writing useless and pointless boilerplate code.