Remix
Remix, a younger framework on the market, created by the team behind React Router, prioritizes the use of web standards and native browser capabilities.
- 2021Created in
- Routing-Centred Design
- Built-in form support
- Created by React Router team

Next.js
Next.js, one of the most popular React frameworks, created by the Vercel, emphasizes flexibility and a wide range of features to accommodate various development needs.
- 2016Created in
- Flexible routing
- Huge and active community
- Multiple data fetching options
Remix vs Next js

Introduction
Today, we will compare two frontend frameworks: Remix vs Next js. Both of them are designed to improve the user experience on the web and boost the development of new platforms, but they approach the goals with different philosophies.
Should they really be compared?
You may ask. And I need to admit, that (you may not like it) – it depends. If you choose a framework for a really simple project, the difference may not significantly impact the outcome. Or when you have existing infrastructure, switching from one to another may not bring as many benefits as you would assume. And of course, when you prefer one over the other, that can be a deciding factor.
However, if your completely new project has very specific technical requirements this comparison may be helpful. So without any further delays, let’s start.
Quick philosophy comparison between Next js and Remix
As I mentioned above, the biggest difference between Remix and Router is their philosophies.
Remix, a younger framework on the market, created by the team behind React Router, prioritizes the use of web standards and native browser capabilities. Remix is built around the principle of progressive enhancement, focusing on delivering applications that work for every user, regardless of their browser capabilities, device, or network conditions.
This approach starts with the basics — ensuring that core functionalities and content are accessible with just HTML and CSS. JavaScript is then added as a layer to enhance the user experience for those with capable browsers and devices. By doing this, Remix aims to deliver fast and resilient applications that are inclusive and accessible to a wider range of users.
Progressive enhancement in Remix leads to applications that can offer a fully functional experience even if JavaScript fails to load or is disabled, ensuring the site remains usable under various conditions.
On the other hand, Next.js, one of the most popular React frameworks, created by the Vercel, emphasizes flexibility and a wide range of features to accommodate various development needs.
Next.js also supports progressive enhancement, however, its architecture offers a wider array of options for building web applications, including client-side interactivity and dynamic content heavily reliant on JavaScript. It provides robust client-side capabilities and rich user interactions, making it a versatile choice for applications requiring complex client-side logic and real-time data updates.
In summary, Next.js offers more flexibility and a richer set of features for building dynamic and interactive web applications, with progressive enhancement as an available, but not mandatory, strategy.
We’ve already written a lot about Next.js (as we found it fantastic to work with) so if you want to learn more, check out our previous articles:
Best examples of Next.js websites
P.S. We created a guide through Next js in 2024, download it 🙂
Remix vs Next js – Technical Comparison
| Feature | Next.js | Remix |
|---|---|---|
| Data Loading & Fetching | Offers flexibility: * getStaticProps (SSR at build time) * getServerSideProps (SSR on each request) * Client-side fetching with hooks (useEffect + fetch, SWR) | Primarily focused on server-side rendering with loaders. Limited built-in options for client-side fetching. |
| Routing | Two options: * Pages Router (file-based) * App Router (component-based) | File-based routing system. Routes defined in .jsx or .tsx files within a designated directory. The foundation of routing lays in nested routes. |
| Performance Analysis | Can be performant, but depends on data fetching strategy and code size. | Generally faster initial load times due to minimal JavaScript sent to the browser. Only hydrates necessary components. |
| Ecosystem & Community | Large and active community. Extensive library and framework support (React, Redux, etc.). | Growing community. Extensive library and framework support (React, Redux, etc.). |
| Dev Experience & Build Times | Hot Module Replacement (HMR) for quick development iteration. Build times can vary depending on project complexity and data fetching methods. | Fast build times due to minimal server-side processing. Offers a familiar HTML-like development experience. |
Similarities between Remix and Next js
I’ll start with the similarities – we mentioned that in smaller projects you may not see huge differences between those and I want to explain why.
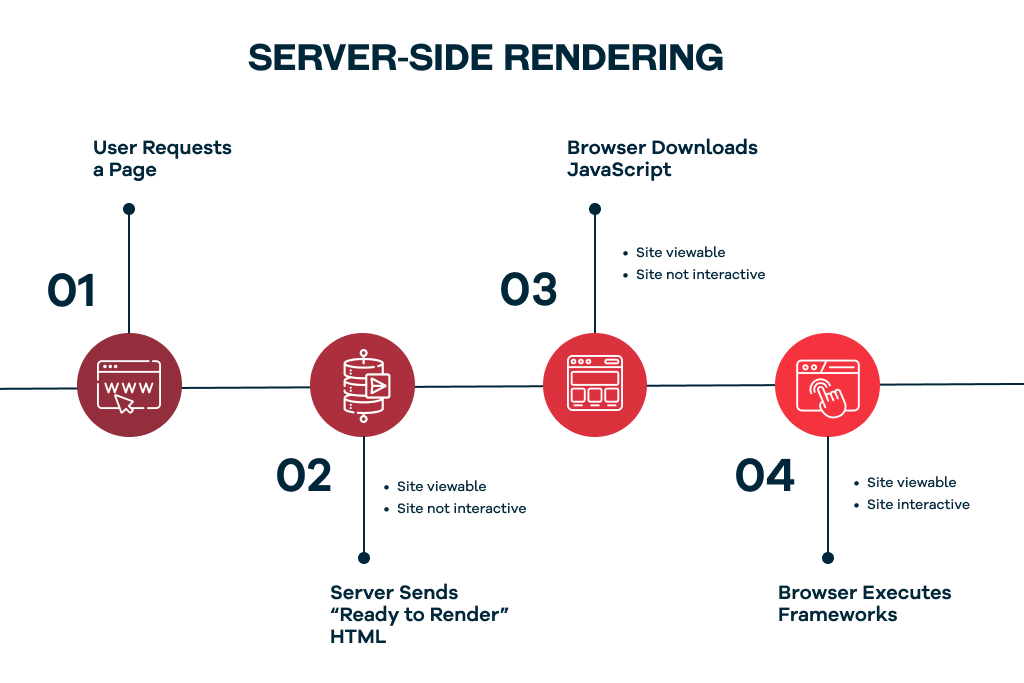
Server-side rendering
Both Remix and Next.js support SSR, which means they can pre-render pages on the server before sending them to the client. This is beneficial for SEO and performance, as the server sends a fully rendered HTML page to the client.

P.S. We created a guide on how Next js boosts SEO
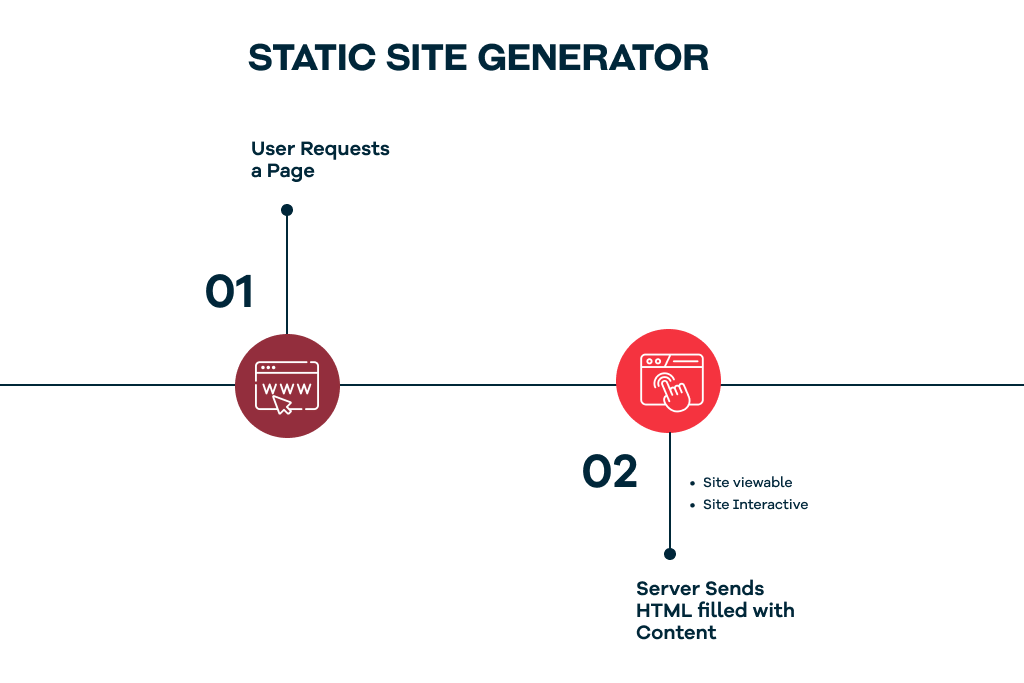
Static Site Generation (SSG)
Next.js was one of the first React frameworks to offer built-in support for static site generation, allowing pages to be pre-rendered at build time. Remix, while initially focusing more on dynamic server rendering, also supports SSG, but to achieve it you need to use 3rd party tools or do some extra coding.

File-based Routing
Both frameworks use a file-based routing system. This means that the routes of your application are determined by the file structure in the pages (for Next.js) or routes (for Remix) directory. It simplifies the process of creating new pages and linking between them.
Differences between Remix and Next js
Uff, we can now get to the more exciting (at least for me) part – differences! As these frameworks has different approaches for web development, some of their features vary, too.
Data Loading and Fetching
Even though they both provide mechanisms for data fetching at build and request times, they use different approaches.
How Remix Fetch Data
Remix brought to life a new approach to data fetching with its loading functions. Loaders are defined per route and allow developers to fetch data in parallel on the server before rendering the component. As a result, the page load and wait time for content are greatly reduced and provide a fully painted and interactive screen in the blink of an eye.
Next.js Data Loading and Fetching
Next.js offers multiple data fetching methods, including getStaticProps for static generation SSG, getServerSideProps for server-side rendering, client-side data fetching and incremental static regeneration (ISR). Multiple options allow developers to choose the most appropriate data fetching strategy for their application’s needs, whether they’re building a static site or need dynamic server-rendered pages. Next’s js data fetching brings benefits like:
Routing in Next.js vs remix
Remix Routing
- Route-Centric Design with React Router: Remix adopts a design that closely ties routes to data fetching and mutations, facilitated by loaders and actions. It ensures data requirements are directly associated with routes, enhancing server-side preparation and client-side readiness.
- Nested Routing: A standout feature in Remix is its support for nested routing, allowing developers to create complex UI hierarchies that mirror the application’s folder structure. It executes code at every level of the route, from the root to the endpoint, providing granular control over data and components.
Next.js Routing
- Flexible File-Based System: Next.js employs a straightforward file-based routing system, automatically converting files in the
pagesdirectory into routes. It supports both static routes and dynamic routing, where dynamic segments are indicated by square brackets in the file name, allowing for parameterized routes.
In the 13th version of Next.js, the team introduced App Router to improve its routing capabilities, allowing for more dynamic and interactive web experiences by seamlessly integrating with React Server Components. It supports advanced data fetching directly within components and enables developers to utilise modern React features like Suspense for smoother transitions and loading states, and is designed to make the development of complex applications more intuitive and efficient. But in our opinion, it needs some more time to become a fully efficient tool. - Handling of Nested Routes: Unlike Remix, Next.js doesn’t inherently execute code at all levels of a nested path, primarily engaging the endpoint file. For applications requiring complex nested routes, developers might need to employ additional setup or external libraries, indicating a more modular but potentially more hands-on approach to routing complexity.
Which framework is better for routing: Remix or Next.js?
The route-centric Remix approach encourages developers to think about application structure from the outset and define the routes alongside their data requirements. This may lead to a more predictable and structured codebase.
Next’s flexible approach to routing is highly beneficial in complex and rapidly changing or growing projects. It allows for easy adaptation without significant rework. It may also provide a more dynamic, real-time user experience.
Form Handling and Data Mutations in Remix and Next js
Remix offers built-in support for form handling and data mutations. As it seeks to reduce the need for any additional JavaScript, it uses the browser’s native capabilities for forms. This enhances performance and simplifies the development process. This can lead to more efficient and straightforward handling of form submissions and data updates, potentially offering faster server-side processing.
Next.js does not have built-in form handling, relying instead on React’s capabilities or external libraries for managing forms and data updates. Developers often use libraries like Formik or React Hook Form to manage form state and handle submissions in Next.js applications. This flexibility and reliance on external libraries for form handling allows for a more customizable approach, which can be optimized based on the libraries and patterns chosen by developers.
Ecosystem and Community Support
Here, Next.js rules over Remix. Since its launch, the community has constantly grown and now on GitHub, it has over 119k starts and 25.5 forks.

Of course, Next’s higher popularity translates to more available resources, tutorials and libraries that it can seamlessly integrate with. Since its wider adoption, many third-party libraries have prioritised compatibility with Next.js. Its active and large community with many forums, discussions and resources makes troubleshooting and bug fixing much easier. And so, the number of Next js developers is much higher – so finding a new addition to your project is much easier too.
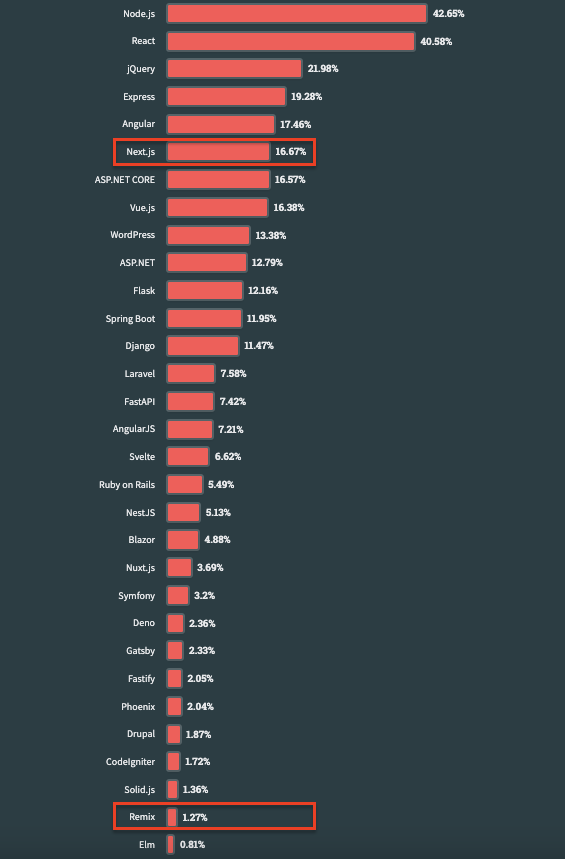
In StackOverflow 2023, Next.js reached 7th place in the most popular web frameworks and technology, while Remix, even was almost at the end of the stats.

On the other side, we have Remix, which since it’s quite new to the market still gains popularity. It already appeared on StackOverflow 2023 Survey and has over 19200 downloads weekly, so we can’t say it’s not popular at all. The community around Remix is constantly growing too, along with the library ecosystem.


I need to admit, that for me, and my whole team, a huge Next js community translates strictly into high developer experience. We can’t compare this to anything else – the wide Next’s adoption
Wrap up
As you can see, we can’t simply admit that one of these frameworks is better than the other. They reach for the same – seamless building of highly performant web apps, but have different approaches and simply do this differently.
For us, for now, Next.js is the winner – and it’s all because of its community. We can’t compare it to anything else – it’s an extremely huge support for any project. And it’s the biggest Next’s advantage over Remix.
Want to build a new web app?